Absprungrate reduzieren mit Website-A/B-Tests via Google Optimize: Teste diese Elemente, um Absprünge zu senken

Welche Verbesserungen müssen an der Website müssen vorgenommen werden, um die Absprungrate zu verringern? Je mehr Besucher auf Zielseiten abspringen, desto weniger werden die Inhalte konsumiert, und desto weniger konvertieren die Nutzer. Dafür gibt es A/B-Teststrategien, mit denen ihr sicher auf ein gutes Ergebnis kommt.
Wenn eine Website viel Traffic verzeichnet, die Absprungrate aber bei über 90% liegt, laufen die meisten Nutzer ins Leere und beschäftigen sich gar nicht erst mit dem Website-Inhalt. Dabei gibt es einen verbreiteten Reflex: Dann wollen wir die Nutzer, die abspringen, gar nicht haben. Ein anderer verbreiteter Einwand: Vielleicht korreliert eine Absprungrate gar nicht mit der Conversion-Rate.
Nun ist es so, dass wir uns in diesem Sachverhalt auf einer rein technischen Ebene bewegen: Je mehr Nutzer den Inhalt überhaupt konsumieren, desto höher ist die Wahrscheinlichkeit überhaupt eine Conversion, also eine Zielhandlung auszulösen. Eine solche Zielhandlung könnte das Ausfüllen eines Kontaktformulars sein. Eine gesenkte Absprungrate ist dabei eine notwendige Bedingung für das vermehrte Auslösen der Conversion. Ergo: Je mehr Nutzer überhaupt auf der Website bleiben, statt sofort abzuspringen, desto höher ist auch die Wahrscheinlichkeit auf eine Conversion. Eine Conversion kann nicht ausgelöst werden, wenn der Nutzer abspringt, bevor er das Kontaktformular gesehen hat.
Das bedeutet im Umkehrschluss, dass es vor allem bei Zielseiten mit viel Traffic sinnvoll ist, sie strukturell so zu gestalten, dass die Nutzer gebunden werden und nicht gleich abspringen. Um das zu messen, gibt es zwei Metriken:
Was ist eine Absprungrate aus Google Analytics 3?
Im alten Google Analytics, das Mitte 2023 abgestellt werden soll, ist die Metrik hierfür die Bounce Rate, auf Deutsch Absprungrate. Sie gibt den Prozentsatz der Nutzer an, die keine weiteren Maßnahmen auf der Website ergreifen. Das bedeutet: Je geringer die Absprungrate, desto besser. Eine Absprungrate von unter 60% kann bereits völlig in Ordnung sein, eine von über 90% hingegen noch verbesserungsfähig.
Was ist eine Engagement-Rate aus Google Analytics 4?
Im Nachfolger von Google Analytics 3, also Google Analytics 4 ist die Kernmetrik für die Messung des Absprungverhaltens die sogenannte Engagement-Rate. Diese gibt umgekehrt den Prozentsatz der Nutzer an, die weitere Interaktionen auf der Website durchführen. Das bedeutet: Je höher die Engagement-Rate, desto besser. Allerdings wurde mittlerweile die Absprungrate auch in Google Analytics 4 nachgerüstet.

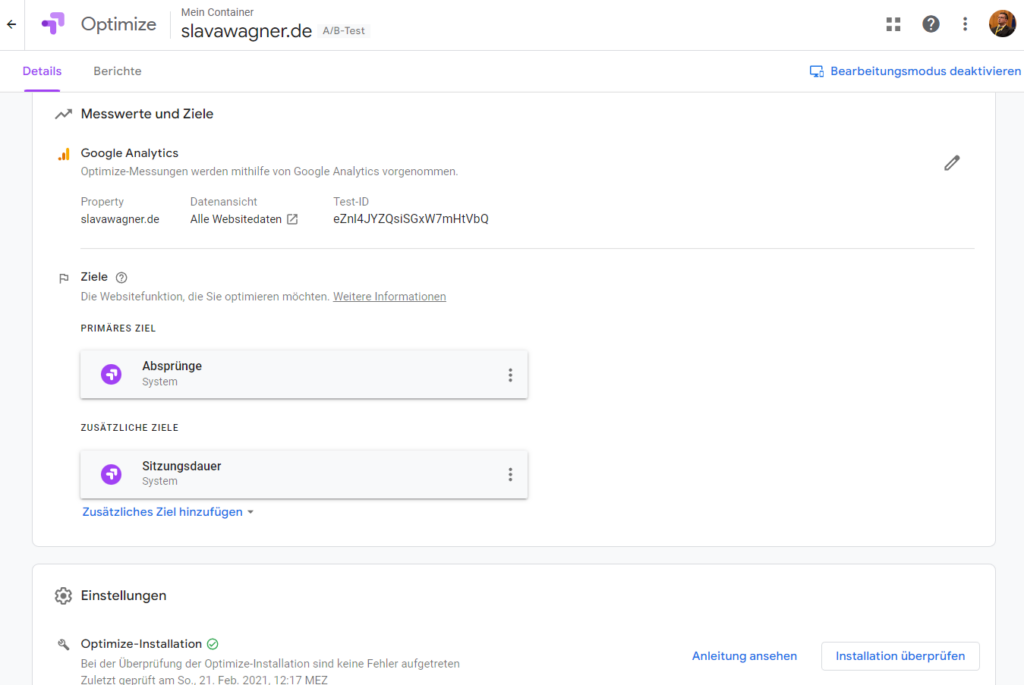
Hier kannst du deine Google-Optimize-Installation prüfen, die notwendige Verbindung mit Google Analytics herstellen und deine Testziel konfiigurieren. In diesem Fall: Absprünge. Allerdings siehst du in Google Analytics auch verschiedene andere Metriken für deine Website-Testvariante und für das Website-Original im Testzeitraum.
Website-A/B-Test in Google Optimize anlegen
Für die Erstellung eines Website-A/B-Tests könnt ihr in Google Optimize ein kostenloses Konto anlegen und mit Google Analytics verknüpfen. Anschließend lassen sich Test-Varianten erstellen: Dabei werden Website-Varianten zu gleichen Anteilen an Nutzer ausgeliefert und auf eine bestimmte Zielmetrik getestet, in diesem Fall Absprünge oder Engagement. Jeder Nutzer bekommt dabei immer dieselbe für ihn vorgesehene Website-Version zu sehen. Ergo: Bei einer Auslieferung von 50:50 bekommt die Hälfte der Nutzer immer das Website-Original zu sehen, während die andere Hälfte cookiebasiert immer nur die Testvariante zu sehen bekommt. Website-Varianten lassen sich in einem Frontend-Editor von außen erstellen, sobald Google Optimize auf der Website installiert ist.

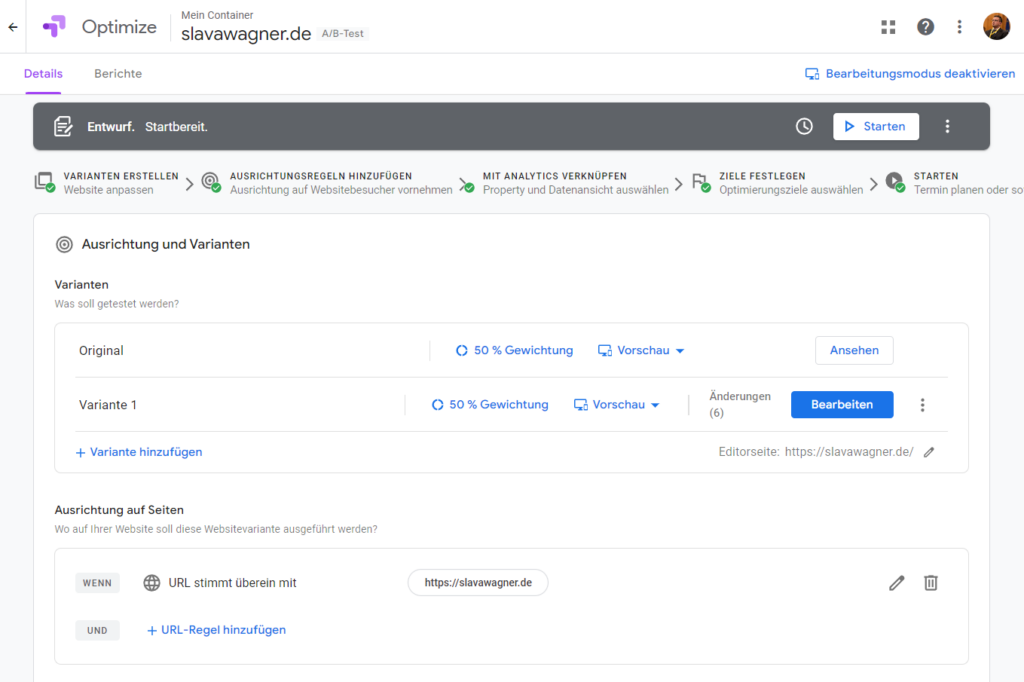
Lege die Ausrichtungsregeln für deinen Website-A/B-Test fest. Anschließend kannst du eine neue Website-Variante für den Test hinzufügen und von hier aus bearbeiten.
Teststrategien und Faktoren für Absprung oder Verbleib
Nun geht es darum, Elemente auf der Website zu verändern und sie in der Auslieferung an die Nutzer auf die beste Version hin zu testen. Dazu muss entsprechend als Messziel Absprungrate oder Engagement-Rate ausgewählt werden und eine neue Website-Variante erstellen. Dann geht es an die konkreten Tests. Hier die wichtigsten Elemente:
Wir dürfen nicht vergessen, dass Online-Nutzer keine bis zuletzt entschlossenen Rechercheure sind, die Inhalte sofort konsumieren und bis in letzte Detail durchgehen. In der Realität ist das Surfverhalten der meisten Online-Nutzer eher von Alltagssituationen geprägt – sie entscheiden binnen weniger Sekunden, ob die Website zu ihren Erwartungen passt oder nicht. Dabei spielen verschiedene Aspekte eine Rolle, die den Nutzern bewusst oder unterbewusst gefallen oder missfallen, etwa die Farbgebung, Bildwahl, Überschriften-Inhalte und Titel, und Gesamtdesign.
Test 1: Größe des Head-Bereichs mit Google Optimize testen
Der Head-Bereich ist das erste Element, was ein Nutzer sieht, und gleichzeitig das wichtigste Element, das über Absprung oder Verbleib entscheidet. Häufig ist es so, dass wichtige Inhalte nicht above the fold platziert werden, sodass die Nutzer erst herunterscrollen müssen, um zu sehen worum es auf der Website geht. Daher sollten unterschiedliche Größen für den Head-Bereich getestet werden.

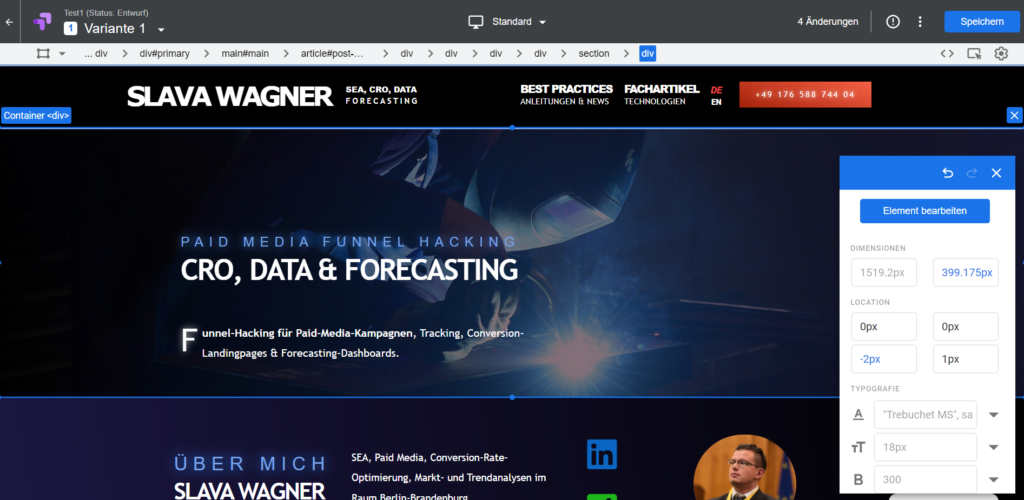
Wenn du die Größe des Head-Einzugsbereichs testen willst, verschiebe per Drag-and-Drop den unteren Punkt des <div>-Containers und des <section>-Containers im Frontend-Editor von Google Optimize.
Test 2: Inhalte von Überschriften mit Google Optimize testen
Manche werden den Effekt eines guten und verkaufsstarken Copywritings kennen. Je nach Produkt und Angebot ist es sinnvoll, verschiedene Überschriften-Arten auszuprobieren, sei es eine Frage-Formulierung, eine Vorteils-Formulierung und die Kommunikation einer bestimmten Funktion, die der Nutzer brauchen könnte. Am Ende hilft hier wie immer nur eines: Testen.

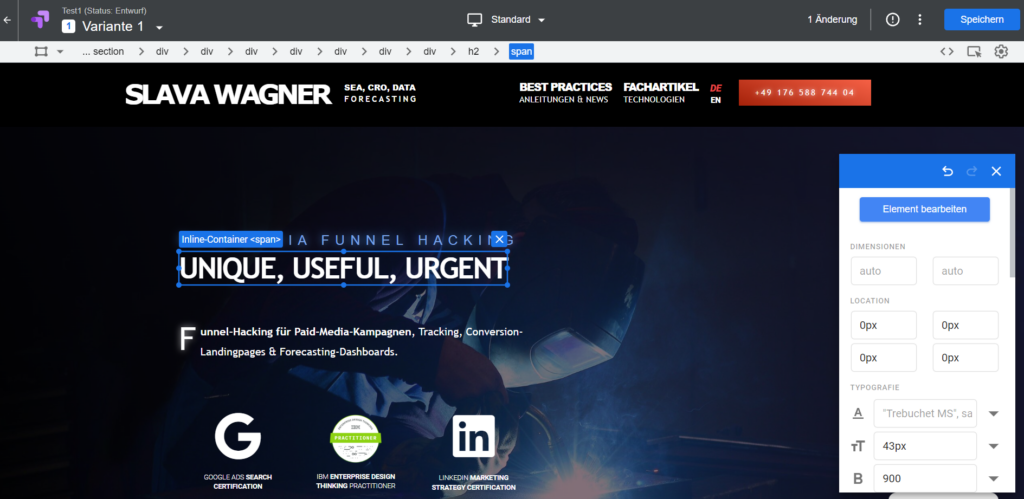
Für das Testen der inhaltlichen Überschriften-Ansprachen kannst du im Drag-and-Drop-Editor von Google Optimize einfach die Überschrift anklicken und in der Werkzeugbox “Element bearbeiten” auswählen, um den Text für den A/B-Test zu ersetzen.
Test 3: Ausgestaltung von Überschriften mit Google Optimize testen
Beim Testen von Überschriften-Designs werden die Größen, Farben und Positionen der Überschriften getestet. Es ist gut möglich, dass prominentere Überschriften besser bei der Zielgruppe ankommen. Es kann aber auch sein, dass kleinere und feinere Überschriften mit einem geringeren Schriftschnitt durchaus edel wirken und so eher zur Erwartung der eintreffenden Besucher-Zielgruppe passen. Das gleiche gilt für die Farbgebung: Signalfarben können entweder Interesse wecken, oder aber zu schrill erscheinen, und direkt für einen Absprung sorgen.

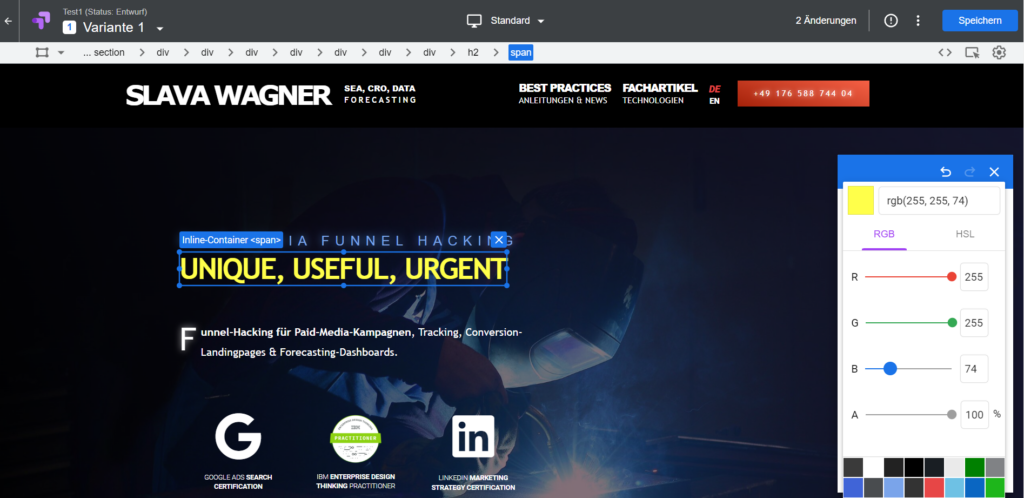
Wenn du eine Farbe oder Größe für eine Überschrift testen willst, klicke einfach auf die Überschrift und wähle im Werkzeugkasten das Feld für Farbwahl oder Größenkonfiguration aus.
Fazit: Initiale Website-Elemente sind ausschlaggebend für Absprungraten
Wie vielleicht bereits aufgefallen ist, orientieren sich die drei genannten Teststrategien für Absprungraten-Reduktion am Beginn einer Zielseite, also am Startbildschirm, den die Website-Besucher sehen. Es sind initiale Elemente, welche über Verbleib oder Absprung entscheiden, weswegen das auch die zentralen Stellschrauben sind, die wir testen müssen, um Absprünge zu verringern, und so mehr Nutzer zum Interaktion mit unserem Content zu bewegen.
Inhalt
- Was ist eine Absprungrate aus Google Analytics 3?
- Was ist eine Engagement-Rate aus Google Analytics 4?
- Website-A/B-Test in Google Optimize anlegen
- Teststrategien und Faktoren für Absprung oder Verbleib
- Test 1: Größe des Head-Bereichs mit Google Optimize testen
- Test 2: Inhalte von Überschriften mit Google Optimize testen
- Test 3: Ausgestaltung von Überschriften mit Google Optimize testen
- Fazit: Initiale Website-Elemente sind ausschlaggebend für Absprungraten
FAQ - Zusammenfassung zur Reduktion von Absprungraten mit Website-A/B-Tests via Google Optimize
Hier findest du eine Zusammenfassung wichtiger und häufig gestellter Fragen zur Reduktion von Absprungraten mit Google Optimize:
Eine Absprungrate in Google Analytics 4 (GA4) gibt an, wie hoch der Prozentsatz der Nutzer auf deiner Website oder Landingpage ist, die keine weiteren Handlungen durchgeführt haben.
Du kannst deine gemessene Absprungrate in Google Analytics 4 (GA4) verbessern, indem du ein besseres UX-Design, eine spannendere Überschriften-Ansprache oder eine andere Header-Bildauswahl verwendest. Nutze am besten Google Optimize für einen A/B-Test, der dir datenbasiert aufzeigt, welche Testversion deiner Website eine geringere Absprungrate bei deinen Website-Besuchern hat.
Google Optimize ist eine Anwendung für A/B-Tests und Personalisierungen, mit der Website-Betreiber ihre Websites und Landingpage in unterschiedlichen Testvarianten ausliefern können, um herauszufinden, welche Version die besten Absprungrate und Conversion-Rates hat.
Ein Website-A/B-Test mit Google Optimize ist eine Methode zum Vergleich von zwei oder mehreren Website-Versionen, bei der zwei oder mehrere Gruppen von Nutzern unterschiedliche Varianten ausgeliefert bekommen. Anschließend werden die Performances der Testversionen verglichen, um die erfolgreichste Version zu ermitteln.
Überblick: Absprünge reduzieren mit Google Optimize
Die Absprungrate (Bounce Rate) gibt an, wie hoch der Prozentsatz an Nutzern ist, die keine weitere Interaktion auf der Website durchführen. Je niedriger die Absprungrate ist, desto höher die Aussicht auf eine Conversion, da mehr Nutzer deine Inhalte überhaupt konsumieren. Das muss zwar nicht unbedingt zu mehr Conversions führen, dennoch handelt es sich hierbei um eine notwendige, aber nicht hinreichende Bedingung: Nur wenn mehr Menschen überhaupt deine Inhalte konsumieren, kannst du mehr Conversions generieren. Eine Absprungrate kannst du beispielsweise mit Google Analytics 4 (GA4) messen. Du kannst die Absprungrate aber auch verbessern – mit der kostenlosen und hochleistungsfähigen A/B-Testumgebung Google Optimize. Mit Google Optimize können Unternehmen A/B-Tests durchführen, um verschiedene Versionen ihrer Website zu testen und herauszufinden, welche am besten bei ihren Nutzern ankommt.
Darüber hinaus bietet Google Optimize auch Personalisierungsfunktionen, mit denen Unternehmen ihre Website personalisieren und anpassen können, zum Beispiel basierend auf Kampagnen, Anzeigengruppen und Keywords aus Google Ads oder UTM-Parametern aus Social-Media-Links. Dies kann dazu ebenfalls dazu beitragen, die Absprungrate zu reduzieren und die Conversion-Rate zu erhöhen, da du mit einer Personalisierung eine höhere Kongruenz, also Deckungsgleichheit, zwischen der Klick-Quelle und dem Klick-Ziel herstellt.
Um Google Optimize zu verwenden, kannst du zunächst ein Google Optimize-Konto erstellen und die Google Optimize-Browser-Erweiterung bei Google Chrome installieren. Anschließend müsstest du deinen Google-Analytics-Account mit Google Optimize verknüpfen. Installiere noch den Tracking Code von Google Optimize auf deiner Website und schon kannst du mit deinen A/B-Tests für Websitevarianten starten.
Das könnte dich auch interessieren:
Conversion-Rates erhöhen mit Website-A/B-Tests via Google Optimize
Wenn wir herausfinden wollen, welche Website-Version die beste Conversion-Rate hergibt, können wir das mit einem A/B-Test tun.
Scrolltiefen verbessern mit Website-A/B-Tests via Google Optimize
Eine erhöhte Scrolltiefe sorgt dafür, dass mehr Landingpage-Nutzer überhaupt die Inhalte lesen.

