Microsoft Clarity Heatmaps erstellen auf der Website mit WordPress-Installation

Microsoft Clarity ist eine hochleistungsfähige Umgebung für Website-Heatmaps, die mittlerweile 100% kostenlos ist – in allen Funktionen. Das bedeutet: Du kannst in hoher Qualität unbegrenzt UX-Daten analysieren.
Heatmaps auf deiner Website ermöglichen es dir zu sehen, welche Elemente, Sektionen und Buttons die meiste Aufmerksamkeit deiner Website-Besucher auf sich ziehen. Das kann durch Analyse-Umgebungen gemessen werden – wie zum Beispiel durch Microsoft Clarity. Aufgezeichnet werden dabei Nutzer-Klicks, Scroll-Bewegungen, Mausbewegungen sowie Verweildauern von Mausbewegungen. Anschließend erhältst du für deine Auswertung eine Heatmap, also eine Wärmebild-Karte, die indiziert, welche Elemente deiner Website und deiner Unterseiten besonders viel Interesse erzeugen. Das ist wichtig für dein UX-Design: Hierdurch erkennst du, welche Flächen du für die Platzierung eines Call-to-Action-Button nutzen kannst, wo es Nutzerflussabbrüche gibt und welche Elemente womöglich redundant sind – beispielsweise in Menüpunkten, die gar nicht geklickt werden.
AI COnsulting
AI Automation Kit
– im Online Marketing
Mit diesen Make-Templates kannst du viele wichtige Marketing-Prozesse automatisieren und erhebliche personelle Ressourcen einsparen.
Wenn du die Erkenntnisse deiner Heatmap-Analysen für dich berücksichtigst, kannst du somit schlanke und maximal kunstvolle Landingpages und Unterseiten kreieren, in denen alle Details einen konkreten Zweck haben und auch wirklich geklickt, gelesen, gescrollt und konsumiert werden. Sprich: Du erschaffst eine Immersion für deine Website-Besucher. Eine solche effektive UX-Struktur wirkt sich positiv auf die Core Web Vitals in der organischen Suchmaschinenindexierung bei Google aus. Außerdem kann sie bei richtiger Konzeption die Conversion-Rates für deine organischen und bezahlten Besucher steigern. Vor allem aber kommunizieren die Effizienz, die Immersion und der Stil eines: Die Qualität deiner Markenidentität, da die Nutzer wissen, was sie von dir erwarten können.
Bei alledem hilft dir Microsoft Clarity. Die Heatmap-Anwendung wartet mit einem hochqualitativen und sehr leistungsfähigen Funktionsumfang auf und ist laut Microsoft für immer in allen Funktionen kostenlos. Außerdem kannst du mit Microsoft Clarity unbegrenzt Daten verarbeiten – das ist ein riesiger Vorteil, der die Anwendung von anderen Heatmap-Anbietern abhebt, da diese häufig das Pricing auf das verarbeitete Daten- und Nutzervolumen staffeln. Kurzum: Im Heatmap-Bereich hat Microsoft Clarity neue Maßstäbe und eine neue Messlatte gesetzt. Besonders praktisch ist auch: Du kannst für die Datenmessung Microsoft Clarity auch direkt mit Google Analytics 4 verknüpfen. Wie das geht, und wie du die Installation von Microsoft Clarity auf deiner WordPress-Website vornimmst, erfährst du in der nachfolgenden Anleitung.
Und noch eine Sache sei erwähnt: Aus Datenschutzgründen anonymisiert Microsoft Clarity alle Daten auf der Website, in denen Telefonnummern oder E-Mail-Adressen enthalten sind, weswegen diese in der Darstellung der Heatmaps mit anonymisierten Codes wiedergegeben werden.
Anleitung: Microsoft Clarity auf WordPress installieren und mit Google Analytics verknüpfen
Registriere dich zunächst kostenlos bei Microsoft Clarity. Nachdem du die Verbindung zu deinem Google-Analytics-Konto hergestellt hast, erhältst du den Tracking-Code von Microsoft Clarity für deine Website – ähnlich, wie es auch bei Google Analytics oder anderen Analysetools Tracking-Codes gibt.
Registriere dich bei Microsoft Clarity, verknüpfe deinen Account von Google Analytics 4 und kopiere den Tracking-Code, um ihn im Anschluss in deine Website zu integrieren.
Anleitung: Tracking-Codes auf WordPress
Kopiere den Tracking-Code von Microsoft Clarity und füge ihn im <head>-Bereich deiner Website ein. Wenn du eine WordPress-Website verwendest, kannst du dafür zum Beispiel das Plugin “Head, Footer and Post Injections” (Anleitung) verwenden. Das erleichtert es dir, einfach, bequem und zuverlässig deine Tracking-Codes zu hinterlegen.
Integriere den Tracking-Code von Microsoft Clarity in den <head>-Bereich deiner Website. Auf WordPress-Websites kannst du beispielsweise das praktische Plugin “Head, Footer and Post Injections” verwenden.
Anleitung: DSGVO-konformer Datenabruf
Wie immer kommt an der Stelle mein Lieblingsthema: Die DSGVO-konforme Implementierung des Trackings durch Drittanbieter-Anwendungen. Im Rahmen der DSGVO darf ein Drittanbieter-Datenabruf auf der Website nur dann stattfinden, wenn der Nutzer die ausdrückliche Zustimmung im Cookie-Banner gegeben hat. Das bedeutet: Vor der Zustimmung oder im Ablehnungsfall darf Microsoft Clarity nicht das Nutzverhalten der Website-Besucher aufzeichnen. Bei der einfachen Installation des Tracking-Codes von Microsoft Clarity legt die Anwendung sofort los und trackt absolut jeden Nutzer – und das gilt es anzupassen.
Meine Empfehlung ist hier wie immer das Datenschutz-Plugin “Complianz” (Anleitung). Im Script Center von Complianz kannst du Drittanbieter-Datenabrufe vor der Zustimmung zur Drittanbieter-Datenverarbeitung durch den Nutzer blockieren. Das geschieht auf URL-Basis. Trage also im Script Center von Complianz die URLs ein, von denen die Datenabrufe durch Microsoft Clarity kommen. Welche Datenabrufe auf deiner Website getätigt werden, kannst du mit dem Tracking-Blocker “uBlock Origin” in Erfahrung bringen.
Dashboard von Microsoft Clarity
Fertig! Sobald die ersten Daten eingelaufen sind, kannst du im Dashboard von Microsoft Clarity deine ersten, allgemeinen Metriken einsehen, die mitunter aus Google Analytics 4 importiert werden – darunter die Gesamtzahl der Sitzungen, die Seitenaufrufe pro Sitzung, die durchschnittliche Scrolltiefe, die Verweildauer, die Anzahl der Website-Besucher, die Klicks und die Klickrate gemessen an Sitzungen.
So sieht das allgemeine Dashboard von Microsoft Clarity aus. Hier werden mitunter Daten aus Google Analytics 4 eingespielt.
Live-Aufnahmen ansehen mit Microsoft Clarity
Oben im nächsten Menüreiter unter “Aufnahmen” kannst du dir die Live-Aufzeichnungen oder vergangene Aufnahmen in Microsoft Clarity für die einzelnen Sitzungen deiner Website-Besucher ansehen. Das kann dir im konkreten Einzelfall helfen, dass intuitive Nutzverhalten eines Besuchers aus einer Alltagssituation heraus nachzuvollziehen – schließlich betrachtet ein solcher deine Website komplett unvoreingenommen, während ein Webdesigner viel über jedes einzelne Website-Element nachdenkt und häufig auch zu viel Tragweite in jede Nuance interpretiert. Die Aufnahmen in Microsoft Clarity zeigen die Mausbewegungen mit einem roten Schweif, die Position des Mauszeigers des Website-Besuchers, sowie die Klicks, die in der Echtzeit-Aufnahme getätigt wurden.
So würde eine abgespielte Aufnahme eines Website-Besuchers in Microsoft Clarity aussehen. Das Abspielen funktioniert mit einem Videoplayer, den du pausieren oder vorspulen kannst.
AI COnsulting
AI Automation Kit
– im Online Marketing
Mit diesen Make-Templates kannst du viele wichtige Marketing-Prozesse automatisieren und erhebliche personelle Ressourcen einsparen.
Heatmaps einsehen mit Microsoft Clarity
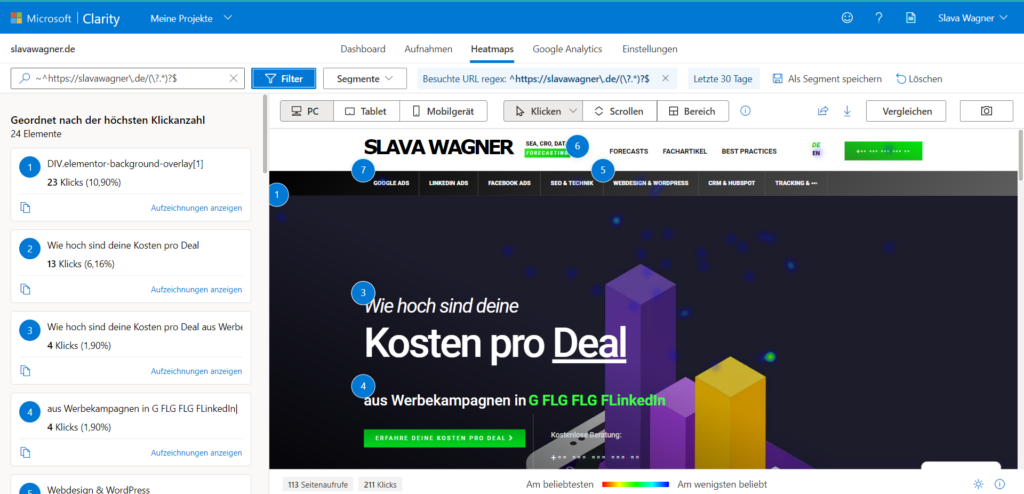
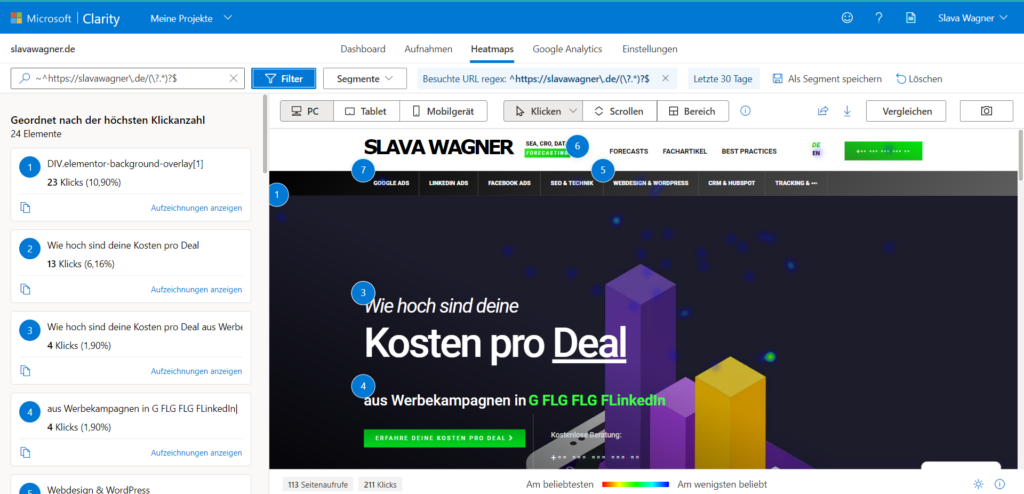
Einen Menüreiter in der oberen Menüleiste weiter findest du bereits die Heatmaps: Hier kannst du sehen, welche Website-Bereiche, Texte, Links und Menüpunkte am meisten geklickt wurden, in einer Wärmebild-Karte, die von blau zu rot aufsteigend indiziert, wie hoch die Intensität des Klickverhaltens war.

Die Heatmap-Ansicht in Microsoft Clarity. Hier erhältst du eine Wärmebildkarte über die Intensität des Klickverhaltens. Außerdem kannst du oben auf “Scrollen” umschalten, um die Intensität des Scrollverhaltens zu analysieren, sodass du mögliche Nutzerflussabbrüche erkennen kannst.
Heatmaps mit Bereichsauswahl bei Microsoft Clarity
Innerhalb des Heatmap-Moduls kannst du oben auf “Bereich” umschalten und anschließend in der linken Menüleiste auf “Bereiche bearbeiten” klicken. Damit lässt sich die Messung auf ganzen Bereichen festlegen, damit du die akkumulierten Daten für einzelne Sektionen einsehen kannst. Das ist ebenfalls hilfreich, um in Erfahrung zu bringen, welche Menüpunkte für die Nutzer relativ wenig interessant sind, welche Buttons redundant sind, und an welcher Stelle du den Fokus auf die Integration von Call-to-Action-Sektionen setzen solltest.
Mit der Bereichsauswahl der Heatmaps von Microsoft Clarity kannst du die Daten für ganze Flächensektionen einsehen.
Fazit: Hochqualitative und 100% kostenlose Heatmaps erstellen mit Microsoft Clarity
Heatmaps von Microsoft Clarity helfen dir dabei, Schwachstellen und Hindernisse auf deiner Website zu identifizieren. Du kannst zum Beispiel erkennen, ob es bestimmte Elemente gibt, die die Aufmerksamkeit der Besucher nicht auf sich ziehen oder ob die Navigation verwirrend ist. Heatmaps zeigen dir auch, wie die Besucher auf verschiedenen Geräten auf das Website-Nutzerlebnis reagieren. Wenn du siehst, dass die Mehrheit der Besucher auf mobilen Geräten eine bestimmte Funktion nicht findet oder Schwierigkeiten beim Ausfüllen eines Formulars hat, kannst du entsprechende Anpassungen vornehmen, um das Nutzererlebnis zu verbessern. Außerdem kannst du die Heatmaps von Microsoft Clarity auch für Website-A/B-Tests nutzen: Du kannst alternative Versionen einer Seite erstellen und die Leistung anhand der Heatmap-Metriken vergleichen. So kannst du herausfinden, welche Variation besser funktioniert und welche Änderungen du dauerhaft implementieren solltest.
AI COnsulting
AI Automation Kit
– im Online Marketing
Mit diesen Make-Templates kannst du viele wichtige Marketing-Prozesse automatisieren und erhebliche personelle Ressourcen einsparen.
Slava Wagner
SEA, Paid Media, Conversion-Rate-Optimierung, Markt- und Trendanalysen.
info@slavawagner.de
+49 176 588 744 04
Inhalt
-
Anleitung: Microsoft Clarity auf WordPress installieren und mit Google Analytics verknüpfen
-
Dashboard von Microsoft Clarity
-
Live-Aufnahmen ansehen mit Microsoft Clarity
-
Heatmaps einsehen mit Microsoft Clarity
-
Heatmaps mit Bereichsauswahl bei Microsoft Clarity
-
Fazit: Hochqualitative und 100% kostenlose Heatmaps erstellen mit Microsoft Clarity
Überblick: Das bringt dir Microsoft Clarity für deine UX-Analysen auf der Website
Microsoft Clarity bietet eine leistungsstarke Umgebung für Website-Heatmaps und ist jetzt vollständig kostenlos, ohne Einschränkungen bei den Funktionen. Die Anwendung zeichnet Nutzerklicks, Scrollbewegungen, Mausbewegungen und Verweildauern auf, um Heatmaps zu generieren. Diese Heatmaps visualisieren, welche Elemente auf der Website die meiste Aufmerksamkeit der Besucher erhalten. Die Analyse ermöglicht eine fundierte Bewertung des Nutzerverhaltens und unterstützt das UX-Design, indem sie Einblicke in die Wirksamkeit von Call-to-Action-Buttons, Nutzerflussabbrüche und potenziell überflüssige Elemente liefert.
Microsoft Clarity hebt sich durch seine hohe Qualität und Leistungsfähigkeit ab, wobei alle Funktionen dauerhaft kostenlos verfügbar sind. Im Vergleich zu anderen Heatmap-Anbietern, die ihr Pricing oft am verarbeiteten Daten- und Nutzervolumen ausrichten, ermöglicht Clarity die unbegrenzte Verarbeitung von Daten. Die Anwendung setzt neue Maßstäbe im Bereich Heatmaps und bietet die Möglichkeit, Datenmessungen direkt mit Google Analytics 4 zu verknüpfen. Dies macht Clarity zu einer herausragenden Wahl für Website-Analyse und UX-Optimierung.
Das könnte dich auch interessieren:
Explorative Trichteanalyse in GA4 — Einbau der Trichterschritte und Nutzerfluss-Analyse
Mit der explorativen Trichteranalyse in Google Analytics 4 (GA4) kannst du den Verhaltensfluss von aktiven Nutzern auf deiner Website in einem Trichter-Diagramm abbilden.
Berichte erstellen mit der explorativen Datenanalyse in Google Analytics 4 (GA4)
Die explorative Datenanalyse ist ein Berichtseditor, mit der du deine Website-Daten auswerten kannst, um das Verhalten deiner Website-Nutzer genau zu analysieren.