AMP-Integration auf WordPress-Websites: AMP-Installation und Übertragungsmodus
Mithilfe der AMP-Integration kannst du zusätzliche organische Impressionen und Klicks erhalten. Das ist wichtig, da die Gesamtzahl der Klicks ein zentrales Indexierungskriterium für deine bestehenden Google-Rankings ist.
AMP-Seiten (Accelerated Mobile Pages) sind ultraschnell ladende Seitenversionen deiner bestehenden URLs. Ihr open-source-basiertes, technisches Gerüst geht auf das AMP Project von Google zurück und zeichnet sich dadurch aus, dass vor allem die technisch notwendigsten Website-Assets übernommen werden. Verschachtelte Container, überlappende Farbdesigns, Animationen, komplexe Menüstrukturen und interaktive JavaScript-Anwendungen werden standardmäßig nicht übernommen und sind nur durch zusätzlichen Aufwand teilweise integrierbar oder nachbaubar. Durch den Fokus auf die harten Inhalte und die technisch notwendigste Website-Infrastruktur erhalten wir maximal leichte und schlanke Seitenversionen, die für das ultraschnelle Laden auf Mobilgeräten bestens geeignet sind.
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.
Das hilft auf der einen Seite der Nutzerfreundlichkeit, hat aber vor allem den Vorteil, dass eine schnelle Ladezeit ein wichtiges Indexierungskriterium ist und damit an sich gute Chancen für mehr Klicks bringt. Der größte Vorteil liegt aber darin, dass zusätzliche organische Impressionen und Klicks die bestehenden monatlichen Klicks verbessern können – denn die Gesamtzahl der Website-Klicks ist eines der gewichtigsten Indexierungskriterien. Diese Daten werden von Google unter anderem durch Google Analytics ausgelesen und in die Bewertung miteinbezogen. Hier wird es spannend: Gerade bei neu erstellten Websites ist in der Search Console sehr gut zu sehen, wie die organischen Website-Impressionen steigen, sobald viele Klicks aus andere Quellen reinkommen – und wie sie anschließend mit ein paar Tagen Verzögerung wieder fallen, sobald die Klicks ausbleiben. Das bedeutet: Jeder zusätzliche Klick ist imstande, die bestehenden organischen Rankings positiv zu katalysieren. Wenn aber die allgemeine organische Entwicklung auf der Website festgefahren ist und sich über mehrere Monate eine Abwärtsspirale etabliert hat, kann eine AMP-Integration im Verbund mit anderen technischen Verbesserungen diese Entwicklung vielleicht abdämpfen, abwenden oder sich nur geringfügig auswirken.
Wie funktioniert die Auslieferung der AMP-Seiten in der organischen Google-Suche?
Die AMP-Version einer bestehenden Content-Seite erscheint auf einer zusätzlichen URL der Hauptdomain, die als Präfix oder Suffix ein AMP-Kürzel hat. Außerdem kann in manchen Fällen Google selbst deine AMP-Seite hosten, insbesondere wenn sie bei Google News erscheint. Ausgeliefert wird die AMP-Seite als Alternative Seite mit richtigem kanonischen Tag, und es liegt im Ermessen des Google-Algorithmus, an welcher Stelle die AMP-Seite zusätzlich zum Original angezeigt wird.
Wie viele organische Impressionen können wir mit AMP zusätzlich gewinnen?
Meine bisherigen Daten zeigten eine Steigerung der organischen Website-Impressionen durch AMP in der Größenordnung von gut 25%. Gemessen an den Tagesimpressionen gab es vereinzelt tiefere Werte (Tiefstwert von 17,06%) an Steigerung der Impressionen durch AMP und einen Höchstwert von 26,30% an Steigerung der Impressionen durch AMP. 25% Steigerung organischer Impressionen durch AMP sind entsprechend ein realistischer Referenzwert. Was die organischen Klicks angeht, so variieren sie in Branchen und Unternehmen sehr stark, weil hier meist unterschiedliche CTRs vorliegen (Durchklickraten), weswegen hier die Referenzwerte für jedes Unternehmen komplett anders sein dürften.
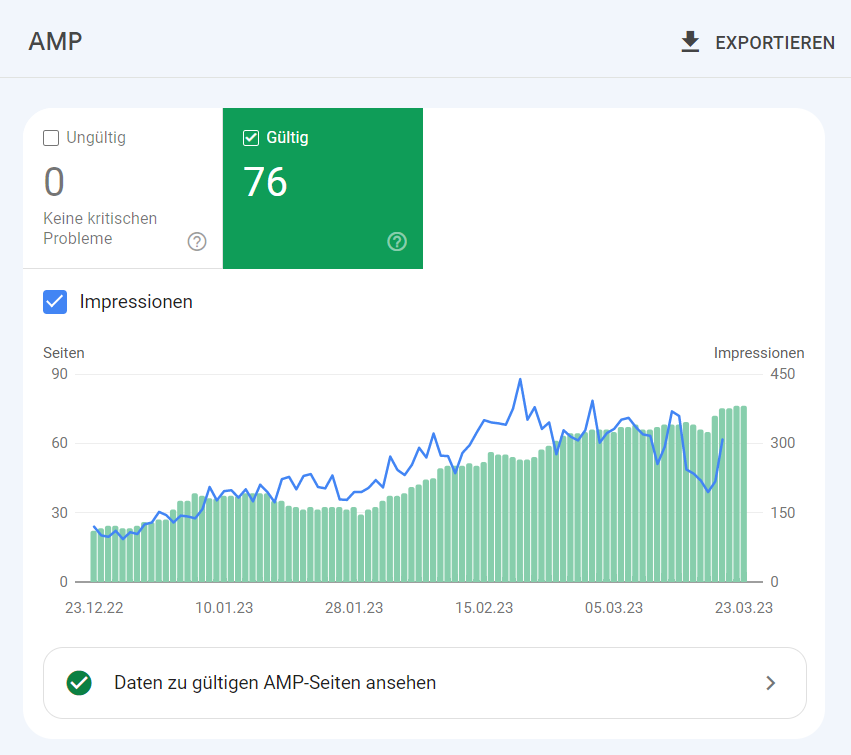
Eine AMP-Integration kann dir viele zusätzliche, organische Klicks und Impressionen bringen, wie du hier in der Search Console von slavawagner.de siehst.
Beispiel für die generierte organische Impressionen mit einer AMP-Integration auf einer WordPress-Website.
AMP-Integration auf WordPress-Websites installieren
Offizielles WordPress-Plugin für AMP »
Für die Installation der AMP-Integration gibt es vor allem zwei sehr bekannte WordPress-Plugins: Das offizielle Plugin des AMP-Project-Teams von Google und das Plugin AMP for WP – Accelerated Mobile Pages. Letzteres bietet gerade Einsteigern eine riesige Bandbreite an Kompatibilität für Kontaktformulare und für die Übernahme vieler Designs, wie etwa aus Elementor.
Vorbereitung: Datenschutzkonforme AMP-Einbindung
Das offizielle AMP-Plugin des Google-Teams von AMP Project ist zwar in Hinsicht auf designtechnische Kompatibilität rustikaler, hat aber einen entscheidenden Vorteil: Es ermöglicht eine technisch zuverlässige, datenschutzkonforme Implementierung in Kombination mit dem Datenschutz-Plugin Complianz. Das ist sehr wichtig bei den hohen datenschutzrechtlichen Anforderungen in Deutschland. Konkret bedeutet das:
- Cookie-Banner blockiert Drittanbieter-Datenabrufe vor der Zustimmung
Das offizielle AMP-Plugin ermöglicht den Einbau eines Cookie-Banners, in dem die Zustimmung zu Drittanbieter-Datenabrufen abgefragt wird, wie zum Beispiel durch Google Analytics. Dieses Cookie-Banner blockiert bis zur Entscheidung zum Zustimmen oder Ablehnen zuverlässig alle Drittanbieter-Datenabrufe. Wenn der Nutzer keine dieser Buttons geklickt hat, hat der Nutzer nicht zugestimmt, und es werden alle Drittanbieter-Datenabrufe blockiert. - Cookie-Banner enthält einen Button für Akzeptieren und Ablehnen
Das Cookie-Banner hat einen Button für das Akzeptieren der Datenverarbeitung, wonach zum Beispiel Google Analytics anfangen würde zu tracken. Vor allem hat es aber einen Ablehnen-Button, der datenschutzrechtlich vorhanden sein muss. - Cookie-Banner blockiert Drittanbieter-Datenabrufe nach Klick auf den Ablehnen-Button
Klingt selbstverständlich, ist es aber nicht: Auf vielen Websites passiert nach dem Klick auf den Ablehnen-Button – gar nichts und die Drittanbieter-Datenabrufe gehen ganz normal los, was der Nutzer nicht mitbekommt. Dabei sollte der Klick auf den Ablehnen-Button eigentlich alle Drittanbieter-Datenabrufe blockiert halten. Mit dem offiziellen AMP-Plugin des Google-Teams vom AMP Project funktioniert das zum Glück in Kombination mit dem Datenschutz-Plugin Complianz.
Damit die Drittanbieter-Skripte vor der Cookie-Bestätigung erfolgreich geblockt werden, solltet ihr beispielsweise das Datenschutz-Plugin Complianz bereits installiert und korrekt eingerichtet haben. Complianz hat den Vorteil, dass es mit AMP kompatibel ist und die Einstellungen zum Blockieren von Drittanbieter-Datenabrufen, die ihr zuvor eingestellt habt, direkt übernommen werden können.
Außerdem wird mit dem offiziellen AMP-Plugin der mobile Footer der Website automatisch in die AMP-Version übernommen, sodass Impressum und Datenschutzerklärung als Link zu sehen sind. Bei anderen AMP-Plugins kann der Footer in manchen Fällen nicht standardmäßig übernommen werden, sodass Angaben zu Impressum und Datenschutz fehlen und somit eine Abmahngefahr bestehen kann.
So würde eine AMP-Integration ohne korrektes Cookie-Banner aussehen (links). Rechts daneben: So sieht ein korrektes Datenschutz-Cookie-Banner für eine AMP-Seite aus.
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.
Schritt 1 – Offizieller AMP-Einrichtungsassistent zum Setup
Sobald das offizielle AMP-Plugin für WordPress hinterlegt ist, hilft uns der Einrichtungsassisten beim Setup der AMP-Integration. Diesen solltet ihr unter der URL-Endung /wp-admin/admin.php?page=amp-onboarding-wizard aufrufen können. Klickt hier einfach auf Weiter.
Der offizielle AMP-Einrichtungsassistentm für WordPress-Websites.
Technischer Hintergrund bei der AMP-Bedienung
Wählt bei Technischer Hintergrund die Option aus, die am ehesten auf euch zutrifft. Klickt anschließend auf Weiter.
Wähle aus, ob du eine einfache oder technisch versierte Einrichtung AMP-Integration für deine WordPress-Website wünschst.
AMP-Website-Scan für Plugin- und Theme-Kompatibilität
Führt den Website-Scan durch, damit das Plugin die AMP-Kompatibilität von bestehenden Themes und Plugins prüfen kann. Alles, was kompatibel ist, kann auch später auf den AMP-Seiten verwendet werden. Was nicht kompatibel ist, wie etwa bestimmte Kontaktformular-Plugins, kann auch nicht in die AMP-Seiten übernommen werden, und sie erscheinen entsprechend nicht an den betreffenden Stellen. Klickt anschließend auf Weiter.
Führe den Website-Scan durch, um für deine AMP-Integration auf deiner WordPress-Website die Theme- und Plugin-Kompatibilität zu ermitteln.
AMP-Template-Modi
Wähle nun einen Übertragungsmodus für die Übertragung eurer Website-URLs in die AMP-Versionen. Das ist dahingehend wichtig, da es hier um die Darstellung der AMP-Seiten geht, und inwiefern sie sich aus eurem bisherigen Design speisen oder darauf basieren.
Lesemodus für AMP-Seiten
Beim Lesemodus werdet ihr im Nachhinein wenige Bearbeitungsmöglichkeiten haben und es ist der statischste Übertragungsmodus, da für die AMP-Seiten ein standardisiertes Theme verwenden wird, dass mit eurem Design und eurer Formatierung nichts mehr zu tun hat, und im Zweifel sogar den Footer abschneidet, sodass eure Links zum Impressum oder der Datenschutzerklärung fehlen und ihr euch somit abmahnfähig macht.
Übergangsmodus für AMP-Seiten
Am geeignetsten ist nach meinem Empfinden der Übergangsmodus, da hier automatisch AMP-Versionen eurer bestehenden Content-Pages erstellt werden und direkt als alternative Seite mit kanonischer Weiterleitung hinterlegt werden, sodass es keine Probleme wegen Duplicate Content gibt. Hier lassen sich die Funktionen von Plugins, wie etwa Complianz mit übernehmen und außerdem sogar ein paar Designanpassungen beeinflussen.
Standard-Modus für AMP-Seiten
Den Standard-Modus würde ich am wenigsten empfehlen, da damit die gesamte Website mit allen Content-Seiten vollständig auf AMP umgerüstet wird. Ausnahmen sind zwar möglich, müssen aber für jede Seite manuell eingestellt werden, damit die Einzelseite nicht in der AMP-Version ausgeliefert wird. Da AMP-Seiten für Mobilgeräte relevant sind und in der Regel auf Desktop-Versionen meist relativ schmucklos und linear formatiert aussehen, würde ich diesen Modus nicht wählen. Vor allem konvertieren Desktop-Nutzer gerade bei hochpreisigen Themen viel mehr als Mobil-Nutzer, weswegen das Desktop-Design eine hohe Priorität hat und nicht durch AMP beeinträchtigt werden sollte.
Wähle den Übergangsmodus aus, um die Übertragung deiner Content-Seiten in alternative AMP-Seiten auf deiner WordPress-Website vorzubereiten.
Klicke anschließend auf Weiter, und im nächsten Einrichtungsschritt Fertig & Überprüfen dann auf Beenden.
Fertig – wenn die Vorschau deiner AMP-Seitenversion stimmt, beende den Einrichtungsassistenten auf deiner WordPress-Website.
Schritt 2 – Inhaltstypen und Templates für AMP-Auslieferung festlegen
Fertig! Nachdem das Setup im Einrichtungsassistenten abgeschlossen ist, könnt ihr die AMP-Einstellungen in der linken WordPress-Menüleiste unter AMP abrufen. Wenn ihr dort seid, scrollt ins mittlere Feld und öffnet bei Erweiterte Einstellungen den Bereich Unterstützte Templates. Hier könnt ihr ankreuzen, welche Inhaltstypen und Templates ihr überhaupt ins AMP-Format übertragen möchtet.
AMP ist vor allem für Content-Seiten geeignet, die durch zusätzliche Impressionen auf Mobilgeräten in der Google-Suche angezeigt werden sollen. Daher könnt ihr die AMP-Übertragung der Startseite (“Homepage”) auch abstellen – sofern gewollt. Auf den einzelnen Seiten könnt ihr im Bearbeitungsmodus sowieso einen Schieberegler bedienen, um die AMP-Übertragung manuell abzuschalten oder umgekehrt anzuschalten.
Lege fest, welche Inhaltstypen und Template-Kategorien ins AMP-Format übertragen werden sollen.
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.
Schritt 3 – Plugin-Unterdrückung konfigurieren
Konfiguriert die Plugin-Unterdrückung für Plugins, die für eure AMP-Seiten womöglich nicht relevant sind. Insbesondere dort, wo es zu größeren Kompatibilitätsproblemen kommt und das Plugin für die AMP-Seite verzichtbar ist, lohnt die Plugin-Unterdrückung. Unverzichtbar ist allerdings das Datenschutz-Plugin Complianz, ungeachtet kleinerer Kompatibilitätsprobleme, die vom System angezeigt werden. Das sollte zwingend auf Aktiv gesetzt sein – denn nur so werden die Complianz-Einstellungen für das AMP-Cookie-Banner übertragen, welches erfolgreich Drittanbieter-Datenabrufe blockieren kann und einen Akzeptieren- und Ablehnen-Button hat, um alle Anforderungen für eine datenschutzkonforme AMP-Integration zu erfüllen. Wenn ihr bestimmte Kontaktformulare auf euren AMP-Seiten verwenden wollt (mit Contact Form 7, WPForms, Caldera Forms o.ä.) könnt ihr hier ebenfalls das Formularplugin aktivieren, damit es auf den AMP-Seiten übertragen wird.
Lege in der Plugin-Unterdrückung fest, welche redundanten Plugins in der AMP-Auslieferung unterdrückt werden sollen. Das Datenschutz-Plugin Complianz sollte auf jeden Fall aktiv bleiben.
AMP-Indexierung in der Google Search Console nachverfolgen
Fertig! Wenn eure AMP-Übertragung geklappt hat und die AMP-Seiten funktionieren, könnt ihr die Indexierung eurer AMP-Seiten in der Google Search Console nachverfolgen. Ihr könnt hier entweder für jede einzelne Seite eine manuelle Indexierung beantragen oder ein bis zwei Wochen warten, bis die ersten AMP-Seiten automatisch indexiert wurden. Nach ein paar Tagen werden sie euch in der linken Menüleiste unter Verbesserungen im Punkt AMP angezeigt.
Überprüfe nach ein bis zwei Wochen, ob deine ersten AMP-Seiten schon in der Google Search Console indexiert werden.
Slava Wagner
SEA, Paid Media, Conversion-Rate-Optimierung, Markt- und Trendanalysen.
info@slavawagner.de
+49 176 588 744 04
Inhalt
-
Wie funktioniert die Auslieferung der AMP-Seiten in der organischen Google-Suche?
-
Wie viele organische Impressionen können wir mit AMP zusätzlich gewinnen?
-
AMP-Integration auf WordPress-Websites installieren
-
Vorbereitung: Datenschutzkonforme AMP-Einbindung
-
Schritt 1 – Offizieller AMP-Einrichtungsassistent zum Setup
-
Technischer Hintergrund bei der AMP-Bedienung
-
AMP-Website-Scan für Plugin- und Theme-Kompatibilität
-
AMP-Template-Modi
-
Schritt 2 – Inhaltstypen und Templates für AMP-Auslieferung festlegen
-
Schritt 3 – Plugin-Unterdrückung konfigurieren
-
AMP-Indexierung in der Google Search Console nachverfolgen
Organischen Google-Klicks boosten mit AMP
Eine AMP-Integration auf WordPress-Websites kann dir gut 25% mehr organische Impressionen aus Google-Suche bringen.
Du kannst alternative AMP-Versionen deiner bestehenden Content-Seiten erstellen, die parallel zu deinen Hauptversionen in der Google-Suche indexiert werden, da sie als technisch korrekt eingestellte, alternative Seitenversionen in der Google Search Console eingespielt werden.
Aufgrund der ultraleichten technischen Infrastruktur haben AMP-Versionen eine hervorragende Ladezeit auf Mobilgeräten, sodass sie viele zusätzliche Google-Rankings generieren.
Fragen stellen
info@slavawagner.de
Zusammenfassung: AMP-Integration für WordPress-Websites und SEO
AMP steht für “Accelerated Mobile Pages”, ist ein Open-Source-Projekt, das von Google ins Leben gerufen wurde, um die Ladezeiten von Webseiten auf mobilen Geräten zu verbessern. AMP ermöglicht es Webseiten, schneller und flüssiger auf mobilen Geräten zu laden, indem es bestimmte Techniken und Richtlinien verwendet, um die Ladezeiten zu optimieren.
Die AMP-Integration für WordPress-Websites kann dazu beitragen, die Ladezeiten von WordPress-Webseiten auf mobilen Geräten zu verbessern, was wiederum dazu beitragen kann, dass sie besser im Suchmaschinenranking abschneiden und mehr Traffic erhalten. Dabei können – je nach Übertragungsmodalität – entweder alle Unterseiten in AMP-Versionen überführt werden oder AMP-Versionen als zusätzliche Versionen der bestehenden Unterseiten erstellt werden. In letzterem Fall werden diese zusätzlichen AMP-Seitenversionen als alternative AMP-Seiten mit richtiger, kanonischer Weiterleitung in der Google Search Console geführt, weswegen es auch keine Probleme mit Duplicate Content gibt. Diese zusätzlichen, alternativen und kanonischen AMP-Versionen deiner bestehenden Unterseiten generieren für deine Website zusätzliche organische Impressionen und der Google-Algorithmus sucht sich selbst aus, an welcher Stelle eine AMP-Version in den Rankings für Mobilgeräte ausgeliefert wird.
Um AMP für WordPress zu nutzen, muss zunächst ein AMP-Plugin installiert werden. Ein solches Plugin ermöglicht es WordPress-Websites, die technische Infrastruktur von AMP zu importieren und AMP-kompatible Seitenversionen automatisch und auto-aktualisierend zu generieren. Ein weiterer Vorteil von AMP für WordPress ist, dass die superschnelle Ladezeit von Google unterstützt wird. Dies bedeutet, dass Websites, die AMP für WordPress nutzen, an vielen Stellen bevorzugt indexiert werden können, was wiederum dazu beitragen kann, mehr organische Klicks und Impressionen zu erhalten. Kurzum: Die AMP-Integration auf WordPress-Websites ermöglicht es deinen Content-Seiten und Blogartikeln, schneller und flüssiger auf mobilen Geräten zu laden, sowie mehr und bessere Rankings zu bekommen, eben wegen der extrem leichten Website-Technik und der damit verbundenen präferierten Indexierung.
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.
FAQ – Zusammenfassung zur AMP-Integration auf WordPress-Websites
Hier findest du eine Zusammenfassung wichtiger und häufig gestellter Fragen zur AMP-Integration auf WordPress-Websites:
Wie kann ich AMP auf WordPress installieren mit dem offiziellen Plugin?
Wenn du eine WordPress-Website betreibst und AMP (Accelerated Mobile Pages) nutzen möchtest, gibt es eine einfache Möglichkeit, dies zu tun: das offizielle AMP-Plugin von WordPress. Die Installation ist relativ einfach und erfordert keine umfangreichen technischen Kenntnisse. Mit dem Plugin werden automatisch AMP-Versionen deiner Beiträge und Seiten erstellt, die schneller geladen werden und somit ein besseres Nutzererlebnis auf mobilen Geräten bieten. Allerdings musst du noch einige Tests durchführen, welcher Übertragungsmodus zwischen Original und AMP am besten dein Design abbilden kann.
Was ist der Lesemodus, Übergangsmodus und Standardmodus für AMP-Seiten?
Das offizielle AMP-Plugin von AMP Project für WordPress-Websites gibt dir drei Template-Übertragungsmodi an die Hand, von denen du dir deines aussuchen kannst. Der Lesemodus erstellt Abzüge deiner Originalseite als AMP-Seiten, und zwar vollautomatisiert und mit wenigen Gestaltungsmöglichkeiten. Der Übergangsmodus erstellt ebenfalls AMP-Abzüge deiner Originalseiten – aber du kannst selbst festlegen, wie die Templategestaltung aussehen soll. Der Standardmodus überführt sämtliche Originalseiten ins AMP-Format.
Was bringt eine AMP-Integration auf meiner WordPress-Website?
Wenn du AMP-Abzüge deiner Originalseiten erstellst, können diese viele zusätzliche Impressionen und Klicks aus organischer Google-Suche generieren, da AMP-Seiten ultraleicht und extrem schnell ladend sind, weswegen sie auf Mobilgeräten sehr schnelle Ladezeiten aufweisen. Ladezeiten sind ein zentrales Indexierungskriterium für die organische Google-Suche, weswegen du mit AMP-Seiten viele spannende Nischen in der Google-Suche abdecken kannst. Nach meinen Messungen kannst du mit einer AMP-Integration an die 25% mehr organische Impressionen aus der Google-Suche gewinnen.
Ja, das offizielle AMP-Plugin von AMP Project für WordPress ist kompatibel mit dem Datenschutz-Plugin Complianz. So kann ein Datenschutz-Cookie-Banner für AMP-Seiten erstellt werden, das den Datenabruf von Drittanbieter vor der Zustimmung zur Datenverarbeitung blockiert.
Das könnte dich auch interessieren:
Schema-Markups für FAQ-Fragen: Mehr Klicks aus organischer Google-Suche
Um in den Ähnliche-Fragen-Bereich oben in der Google-Suche aufgenommen zu werden, kannst du deine beantworteten Fragen mit FAQ-Schema-Markups hinterlegen.
Impressionen bei Google Ads: Warum sinken sie häufig bei einer Conversion-Optimierung?
Viele Unternehmen fragen sich, warum die Anzahl der Impressionen bei Google-Ads-Kampagnen sinkt, wenn mehr Conversions aus demselben Budget generiert werden.