AMP installation on WordPress websites and how to integrate it GDPR compliant

With AMP integration, you can get additional organic impressions and clicks. This is important because the total number of clicks can be a crucial indexing criterion for your existing Google rankings.
Accelerated Mobile Pages (AMP) are ultra-fast loading page versions of your existing URLs. Its open-source-based, technical framework goes back to Google’s AMP Project and is characterized by the fact that the website assets that are most necessary in terms of content and technology are taken over. Nested containers, overlapping color designs, animations, complex menu structures and interactive JavaScript applications are not adopted by default and can only be partially integrated or replicated with additional effort. By focusing on the hard content and the most technically necessary website infrastructure, we get the most lightweight and slim page versions that are ideal for ultra-fast loading on mobile devices.
On the one hand, this helps with user-friendliness, but above all has the advantage that a fast loading time is an important indexing criterion and thus offers good chances for more clicks. But the biggest advantage is that additional organic impressions and clicks can improve the existing monthly clicks – because the total number of website clicks is one of the most important indexing criteria. This data is read by Google using Google Analytics, among other things, and included in the evaluation. This is where it gets exciting: Especially with newly created websites, it is very easy to see in the Search Console how organic website impressions increase as soon as many clicks come in from other sources – and how they then fall again after a few days’ delay, as soon as there are no clicks. This means: Every additional click is able to positively catalyze the existing organic rankings. However, if the overall organic development on the site has become stuck and has been in a downward spiral for several months, an AMP integration along with other technical improvements may be able to dampen, avert or only have a minor impact on this development.
How do AMP pages work in the organic Google search?
The AMP version of an existing content page appears on an additional URL of the main domain that has an AMP abbreviation as a prefix or suffix. Also, in some cases, Google itself may host your AMP page, especially if it appears on Google News. The AMP page is served as an alternative page with the correct canonical tag and it is up to the Google algorithm at its discretion where the AMP page is displayed in addition to the original.
How many additional organic impressions can we get with AMP?
My data so far has shown an increase in organic website impressions by AMP in the order of a good 25%. Measured by the daily impressions, there were isolated lower values (low of 17.06%) for increase in impressions through AMP and a maximum of 26.30% in increase in impressions through AMP. A 25% increase in organic impressions through AMP is a realistic reference value. As far as organic clicks are concerned, they vary greatly in industries and companies because there are usually different CTRs (click through rates), which is why the reference values for each company should be completely different.
Install AMP integration on WordPress websites
There are two well-known WordPress plugins for installing AMP integration: the official plugin from Google ’s AMP Project team and the plugin AMP for WP – Accelerated Mobile Pages . The latter offers beginners in particular a huge range of compatibility for contact forms and for the adoption of many designs, such as from Elementor.
Preparation: Data protection-compliant AMP integration
The official AMP plugin from the Google team at AMP Project is more rustic in terms of design compatibility, but it has a decisive advantage: It enables a technically reliable, data protection-compliant implementation in combination with the data protection plugin Complianz . This is very important given the high data protection requirements in Germany. Specifically, this means:
- Cookie banner blocks third-party data retrieval before consent The official AMP plugin allows for the inclusion of a cookie banner that asks for consent to third-party data retrieval, such as by Google Analytics. This cookie banner reliably blocks all third-party data retrieval until the decision to agree or decline is made. If the user has not clicked any of these buttons, the user has not consented and all third-party data retrieval will be blocked.
- Cookie banner contains a button for accepting and rejecting The cookie banner has a button for accepting the data processing, after which, for example, Google Analytics would start tracking. Above all, however, it has a reject button, which must be available under data protection law.
- Cookie banner blocks third-party data retrieval after clicking the decline button Sounds obvious, but it isn’t: On many websites, after clicking the decline button – nothing happens and third-party data retrieval starts as normal, which the user not noticed. Actually, clicking the opt-out button should keep all third-party data retrieval blocked. Fortunately, this works with the official AMP plugin from the Google team from the AMP Project in combination with the data protection plugin Complianz .
In order for the third-party scripts to be successfully blocked before the cookie confirmation, you should, for example, already have the data protection plugin compliance installed and set it up correctly. Compliance has the advantage of being compatible with AMP and can directly inherit the settings for blocking third-party data retrieval that you have previously set.
In addition, with the official AMP plugin, the mobile footer of the website is automatically transferred to the AMP version, so that the imprint and data protection can be seen as a link. With other AMP plugins, the footer cannot be used by default in some cases, so that information on the imprint and data protection is missing and there is a risk of a warning.
Step 1 - Official AMP setup wizard to setup
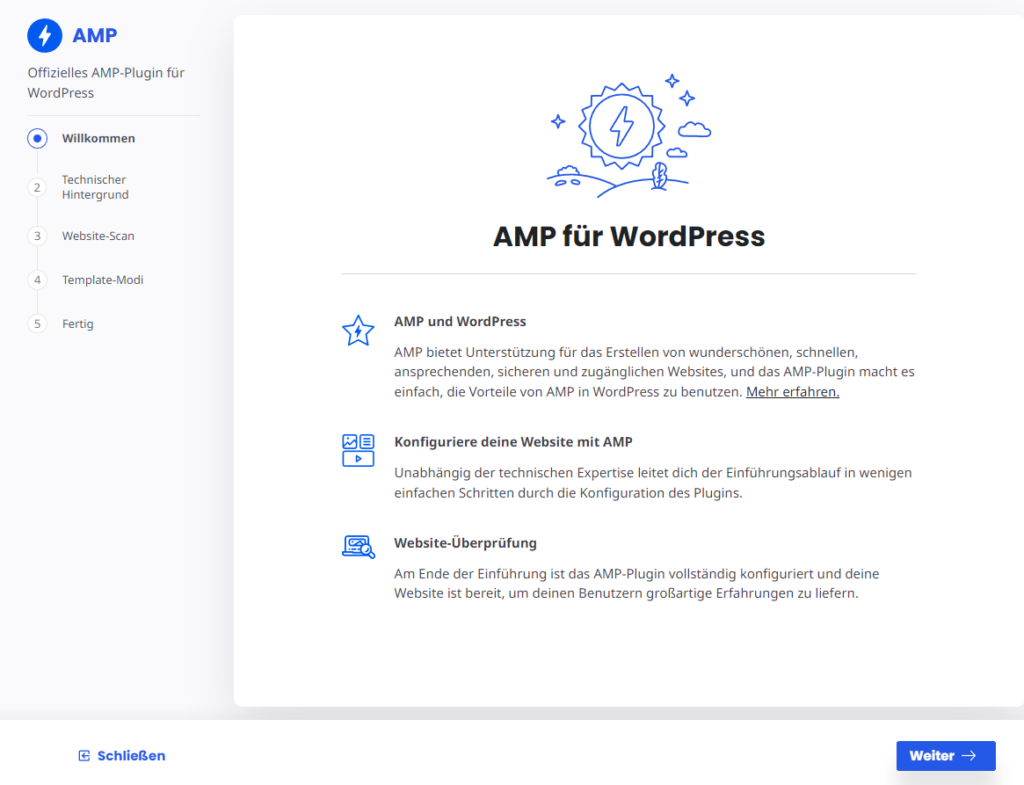
As soon as the official AMP plugin for WordPress is deposited, the setup wizard helps us to set up the AMP integration. You should be able to access this under the URL ending /wp-admin/admin.php?page=amp-onboarding-wizard . Just click Next here .

The official AMP setup wizard.
Technical background in AMP operation
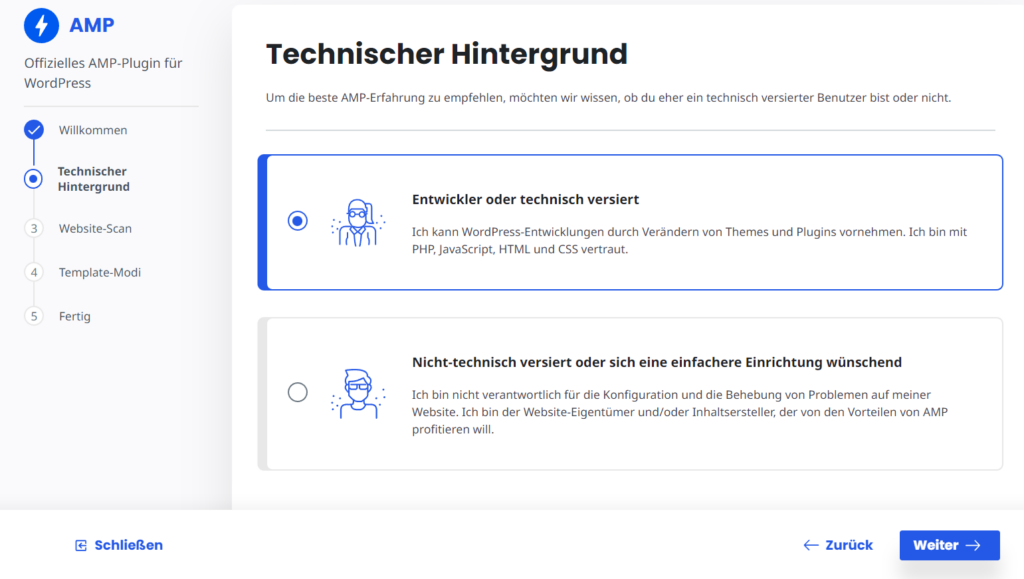
Under Technical background , select the option that best applies to you. Then click Next .

Choose whether you want a simple or tech-savvy setup.
AMP website scan for plugin and theme compatibility
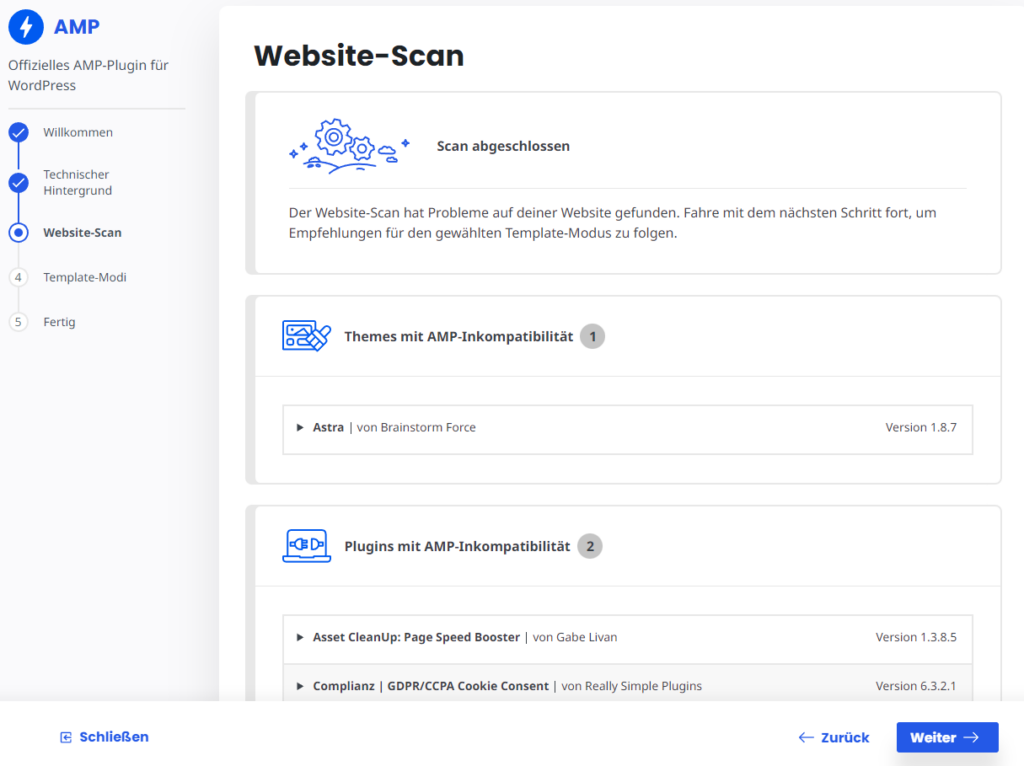
Performs the website scan so that the plugin can check the AMP compatibility of existing themes and plugins. Anything that is compatible can also be used later on the AMP pages. What is not compatible, such as certain contact form plugins, cannot be transferred to the AMP pages either, and accordingly they will not appear in the relevant places. Then click Next.

Run the website scan to determine theme and plugin compatibility.
AMP template modes
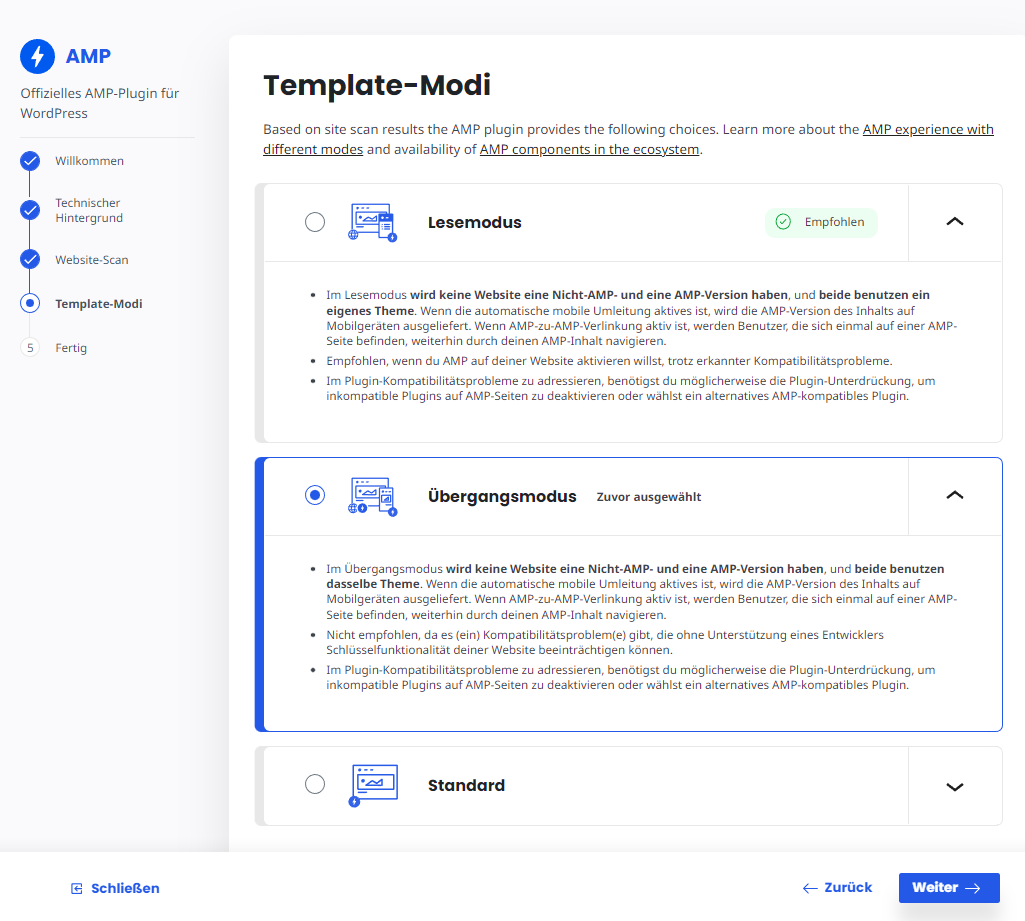
Now choose a transfer mode for transferring your website URLs to the AMP versions. This is important because it is about how the AMP pages are rendered and how they feed off or are based on your previous design.
Reading mode for AMP pages
In read mode , you will have few editing options afterwards and it is the most static transfer mode, since a standardized theme is used for the AMP pages that has nothing to do with your design and formatting, and in case of doubt even cuts off the footer, so that your links to the imprint or the data protection declaration are missing and you are therefore capable of receiving a warning.
Transition mode for AMP pages
In my opinion, the transition mode is the most suitable , as AMP versions of your existing content pages are automatically created here and stored directly as an alternative page with canonical forwarding, so that there are no problems with duplicate content. Here you can take over the functions of plugins, such as compliance, and even influence a few design adjustments.
Default mode for AMP pages
I wouldn’t recommend the standard mode the least, as it completely converts the entire website to AMP, including all content pages. Exceptions are possible, but must be set manually for each page so that the individual page is not delivered in the AMP version. Since AMP pages are relevant for mobile devices and usually look relatively unadorned and linearly formatted on desktop versions, I would not choose this mode. Above all, desktop users convert much more than mobile users, especially with high-priced themes, which is why desktop design is a high priority and should not be affected by AMP.

Select the transition mode to prepare to transition your content pages to alternate AMP pages.
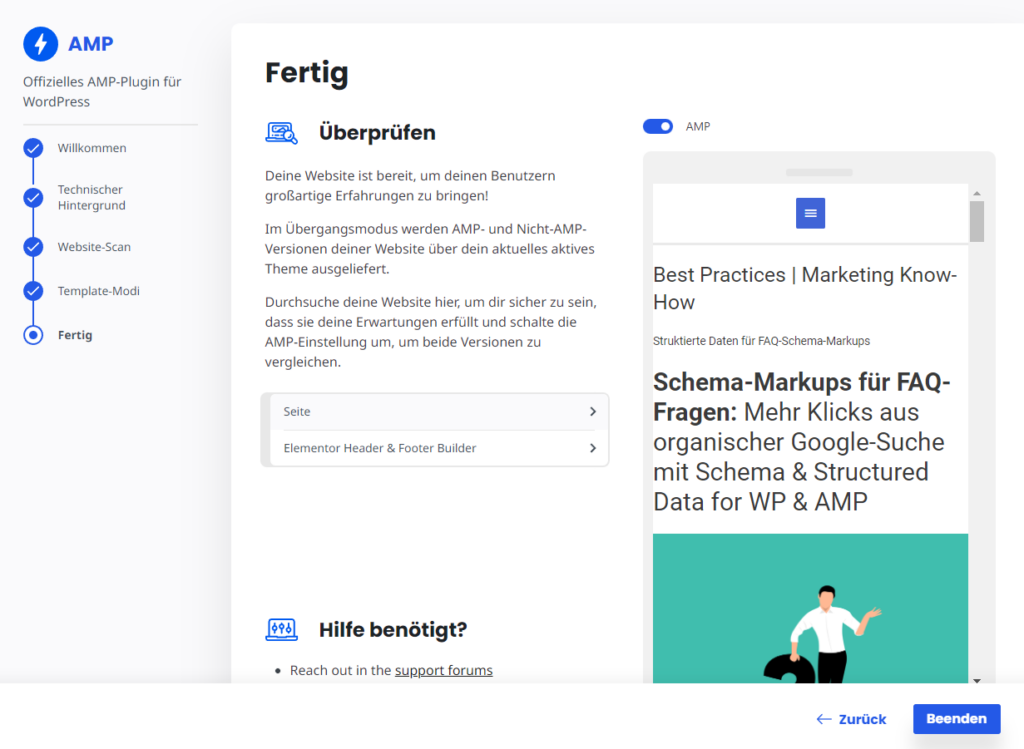
Then click Next , and in the next setup step Done & Verify then click Finish .

Done – if the preview of your AMP page is correct, exit the setup wizard.
Step 2 - Specify content types and templates for AMP delivery
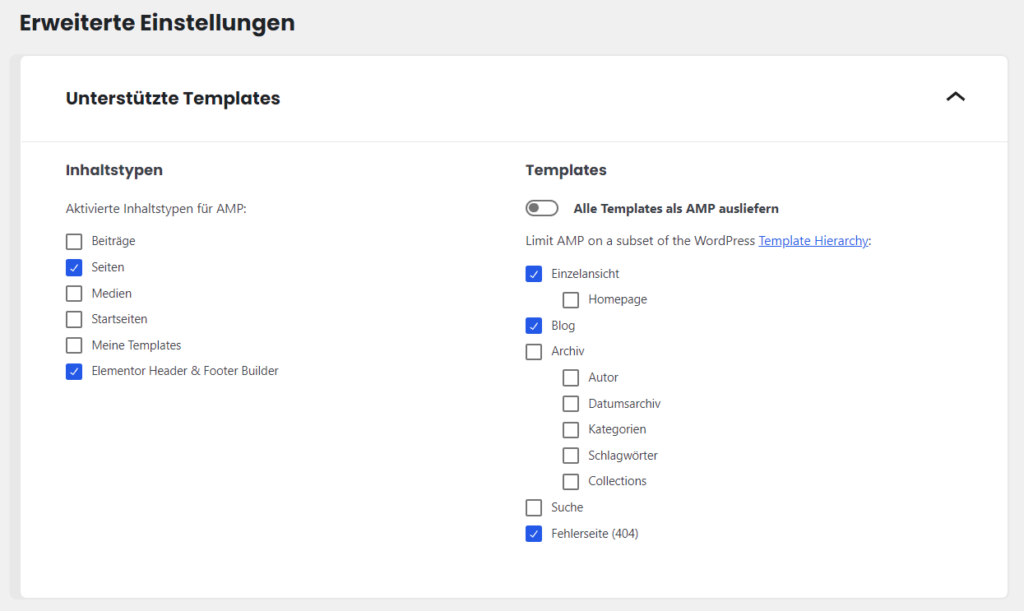
Finished! After the setup is complete in the setup wizard, you can access the AMP settings in the left WordPress menu bar under AMP . Once there, scroll to the center panel and under Advanced Settings , open the Supported Templates section . Here you can tick which content types and templates you would like to transfer to the AMP format.
AMP is particularly suitable for content pages that should be displayed in Google Search through additional impressions on mobile devices. Therefore, you can also turn off the AMP transmission of the start page (“homepage”) – if you want. On the individual pages you can use a slider in edit mode anyway to manually switch off the AMP transmission or switch it on.

Specify which content types and template categories should be transferred to the AMP format.
Step 3 - Configure plugin suppression
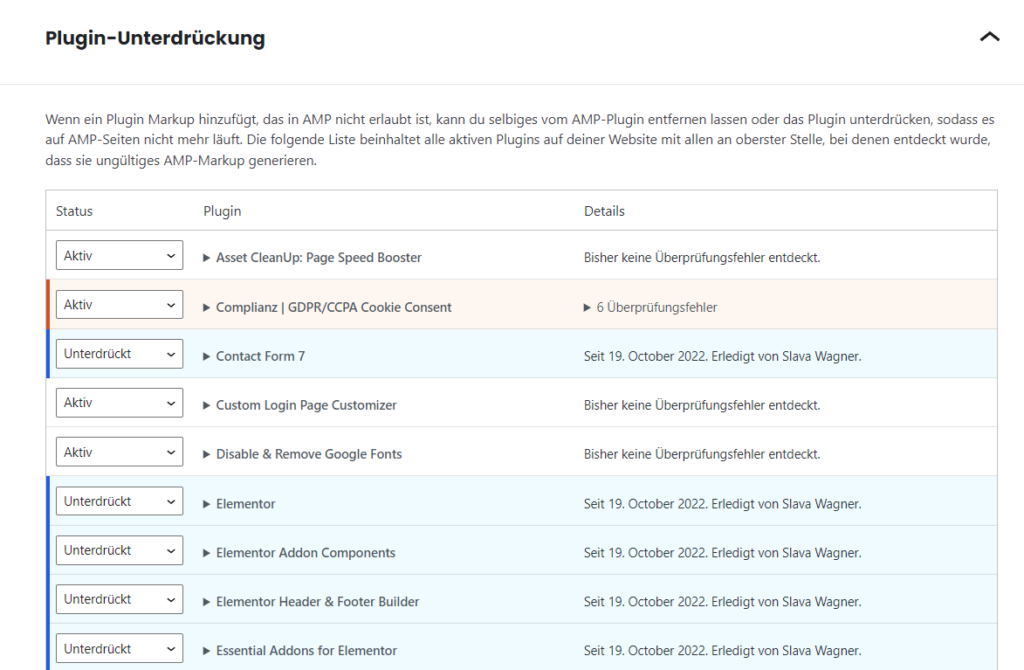
Configures plugin suppression for plugins that may not be relevant to your AMP pages. Plugin suppression is particularly worthwhile where there are major compatibility problems and the plugin for the AMP page is dispensable. However, the data protection plugin compliance is indispensable , regardless of minor compatibility problems that are reported by the system. It should be set to Activebe set – because this is the only way to transfer the compliance settings for the AMP cookie banner, which can successfully block third-party data retrieval and has an accept and reject button to meet all the requirements for data protection-compliant AMP integration. If you want to use certain contact forms on your AMP pages (with Contact Form 7, WPForms, Caldera Forms or similar), you can also activate the form plugin here so that it is transferred to the AMP pages.

In the plugin suppression, specify which redundant plugins should be suppressed in the AMP delivery. The data protection plugin compliance should definitely remain active.
Track AMP indexing in Google Search Console
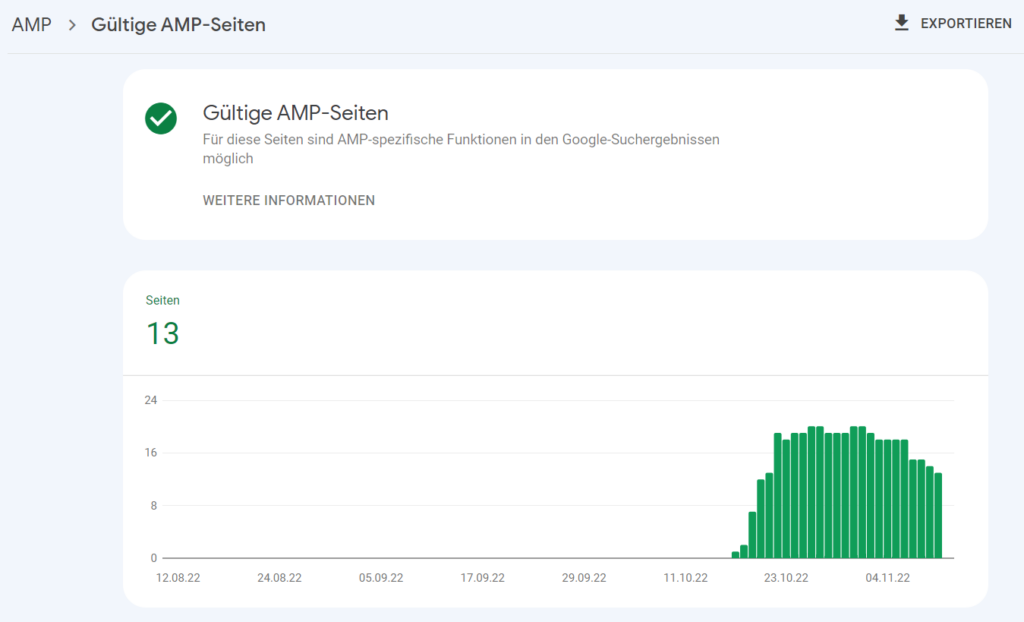
Finished! If your AMP transfer worked and the AMP pages are working, you can track the indexing of your AMP pages in Google Search Console. You can either request manual indexing for each individual page here or wait a week or two for the first AMP pages to be indexed automatically. After a few days they will be displayed in the left menu bar under Improvements under AMP .

After a week or two, check whether your first AMP pages are already being indexed in the Google Search Console.
AMP integration: WordPress
If template transfer from WordPress sites to AMP versions is causing problems, or you are wondering which plugins are compatible with AMP, feel free to ask:
Ask your question
info@slavawagner.de
Overview
- How do AMP pages work in the organic Google search?
- How many additional organic impressions can we get with AMP?
- Install AMP integration on WordPress websites
- Preparation: Data protection-compliant AMP integration
- Step 1 - Official AMP setup wizard to setup
- Technical background in AMP operation
- AMP website scan for plugin and theme compatibility
- AMP template modes
- Step 2 - Specify content types and templates for AMP delivery
- Step 3 - Configure plugin suppression
- Track AMP indexing in Google Search Console
Boost organic Google clicks with AMP
An AMP integration on WordPress websites can bring you a good 25% more organic impressions from Google search.
You can create alternative AMP versions of your existing content pages, which are indexed in parallel to your main versions in Google Search, as they are imported into the Google Search Console as technically correct alternative page versions.
Due to the ultra-light technical infrastructure, AMP versions have an excellent loading time on mobile devices, so they generate many additional Google rankings.
Ask your question
info@slavawagner.de
Summary: AMP integration for WordPress websites and SEO
AMP, which stands for Accelerated Mobile Pages, is an open-source project created by Google to improve webpage loading times on mobile devices. AMP enables websites to load faster and smoother on mobile devices by using certain techniques and guidelines to optimize loading times. AMP integration for WordPress websites can help improve the loading times of WordPress websites on mobile devices, which in turn can help them perform better in search engine rankings and get more traffic. Depending on the transfer modality, either all subpages can be converted to AMP versions or AMP versions can be created as additional versions of the existing subpages. In the latter case, these additional AMP page versions are listed as alternative AMP pages with correct, canonical redirection in the Google Search Console, which is why there are no problems with duplicate content. These additional
In order to use AMP for WordPress, an AMP plugin must first be installed. Such a plugin enables WordPress websites to import the technical infrastructure of AMP and generate AMP-compatible page versions automatically and auto-updating. Another advantage of AMP for WordPress is that it supports Google’s super-fast loading time. This means that websites using AMP for WordPress can be indexed preferentially in many places, which in turn can help get more organic clicks and impressions. In short: AMP integration on WordPress websites allows your content pages and blog articles to load faster and smoother on mobile devices, as well as get more and better rankings.
FAQ - Summary of AMP integration on WordPress websites
Here is a summary of important and frequently asked questions about AMP integration on WordPress websites:
If you run a WordPress website and want to use AMP (Accelerated Mobile Pages), there is an easy way to do it: the official WordPress AMP plugin. Installation is relatively easy and does not require extensive technical knowledge. The plugin automatically creates AMP versions of your posts and pages that load faster, providing a better user experience on mobile devices. However, you still have to carry out some tests to determine which transmission mode between original and AMP best represents your design.
The AMP Project official AMP plugin for WordPress websites gives you three template transfer modes to choose from. The reading mode creates copies of your original page as AMP pages, fully automatically and with few design options. Transition mode also creates AMP dumps of your original pages – but you can choose how the template design should look like. The standard mode converts all original pages into AMP format.
If you create AMP copies of your original pages, they can generate a lot of extra impressions and clicks from organic Google searches because AMP pages are ultra-lightweight and extremely fast-loading, which is why they have very fast load times on mobile devices. Loading times are a central indexing criterion for organic Google searches, which is why you can cover many exciting niches in Google searches with AMP pages. According to my measurements, you can get around 25% more organic impressions from Google searches with an AMP integration.
Yes, the AMP Project official AMP plugin for WordPress is compatible with the compliance privacy plugin. For example, a privacy cookie banner can be created for AMP pages that blocks third-party data retrieval before consent to data processing.
You might also be interested in:
Schema markups for FAQ questions: More clicks from organic Google search
To have a chance get into the related questions section at the top of Google Search, you can set up your answered questions with FAQ schema markup.
How to install the AMP integration on WordPress websites according to GDPR
With the AMP integration you can get up to 25% more organic impressions in search engines on your website.

