WebP converter for website images: Page speed optimization for WordPress

By converting your website images from JPEG or PNG format to WebP image format, you can achieve enormous page speed improvements. This is done smoothly and reliably with the WordPress plugin Converter for Media .
The page speed of your website is a decisive factor both for indexing in organic Google rankings and in the Google Ads area: websites with excellent page speed are always rewarded by the algorithms and offer website visitors a better user experience, which is also reflected in reflecting lower bounce rates.
There are two main areas of concern for page speed optimization on WordPress: CSS and JavaScript compression , for example with Asset CleanUp , and image compression in a next-gen image format, such as WebP. However, there is one crucial nuance when it comes to a WebP converter: it is usually not enough to make images in JPEG and PNG format smaller in terms of size, with large, graphic losses in their file size. Many users try to reduce the JPEG and PNG images to a size of 100 kB to 300 kB – but that’s not enough. On the other hand , with a next-gen image format like WebP, the graphical losses are minimal, while thefile size is reduced to a two-digit kilobyte size . However, since the initial situation on many websites is that many images are between 800 kB and sometimes even 2 MB in size, hundreds of images and automated WebP image conversion can quickly save a data volume of over 500 MB, which is an enormous improvement for the Website page speed is – especially on mobile. Providing images in a next-gen image format, such as WebP, is also one of Google’s key recommendations via Lighthouse or Pagespeed Insights.

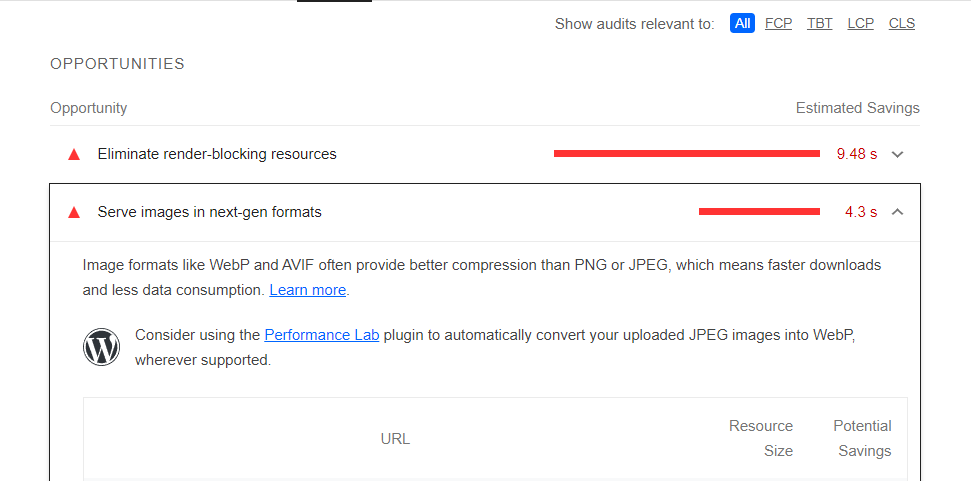
With Lighthouse or Google’s Pagespeed Insights, you’ll often get a suggestion to improve the site to provide images in a next-gen image format, such as WebP. With the WordPress plugin “Converter for Media” you can have all your images automatically converted to the WebP image format. In the process, copies of your original images are created, which are retained, while only the compressed WebP versions are delivered to the users in the frontend.
Instructions: WebP image conversion with Converter for Media WordPress plugin for faster page speed
With this guide you can safely, easily and reliably perform a WebP image conversion for faster WordPress page speed. There is also a fallback function if the user’s browser is a bit older and cannot process WebP images – because the original images remain in the database . WebP is a next-gen image format and an image often has a file size in the tens of kilobytes.
Step 1: Install the a WebP converter plugin: Converter for Media
With the WordPress plugin Converter for Media you can easily, safely and reliably convert images to WebP format. Install the plugin, activate it and choose the WordPress Dashboard plugin settings.
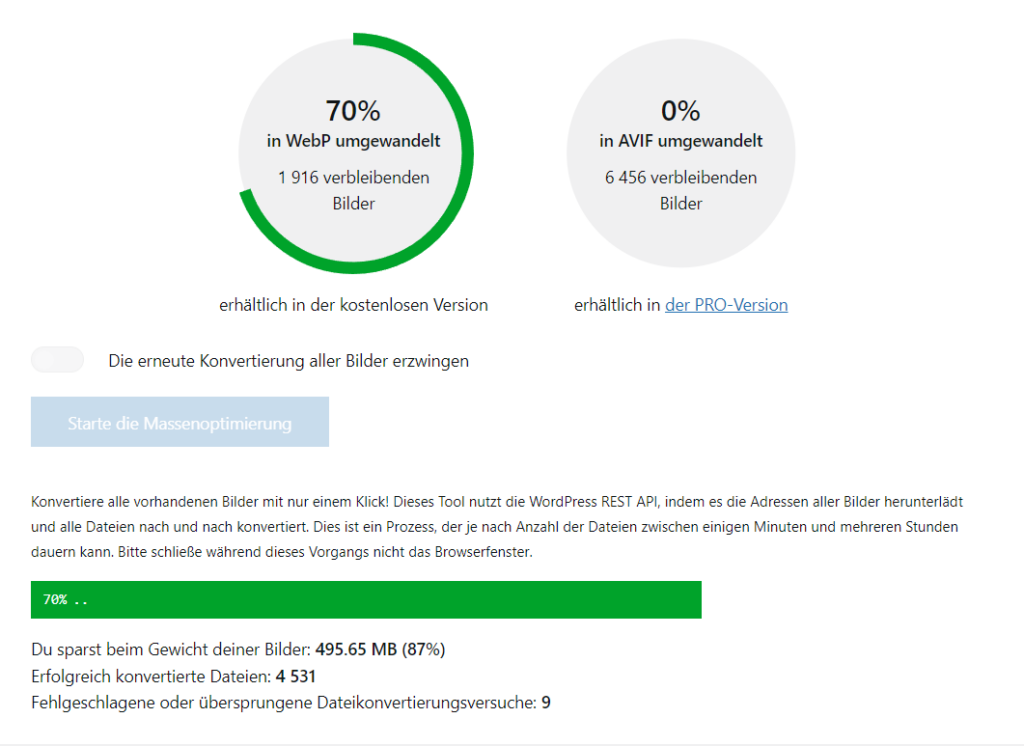
Step 2: Mass optimization of images with a WebP converter
You can convert your existing images in the database to WebP format while the original images remain in your database. In the frontend, users will only see the WebP versions of your images, which is why the page speed is significantly faster . There is one exception: Some older browsers have problems processing WebP images, which is why there is an automatic fallback mode in which the original images are delivered in JPEG or PNG format. Click the “Bulk Optimize” button to generate automatic prints of all your images in the form of converted WebP images. You will see – the optimization potential is gigantic if you already have hundreds or thousands of images on your WordPress website.

With WebP image conversion, you can unlock significant savings potential: You can drastically reduce your data consumption on user devices and greatly speed up your WordPress page speed. All this is possible with the Converter for Media WordPress plugin, which allows you to perform WebP conversion for next-gen image compression.
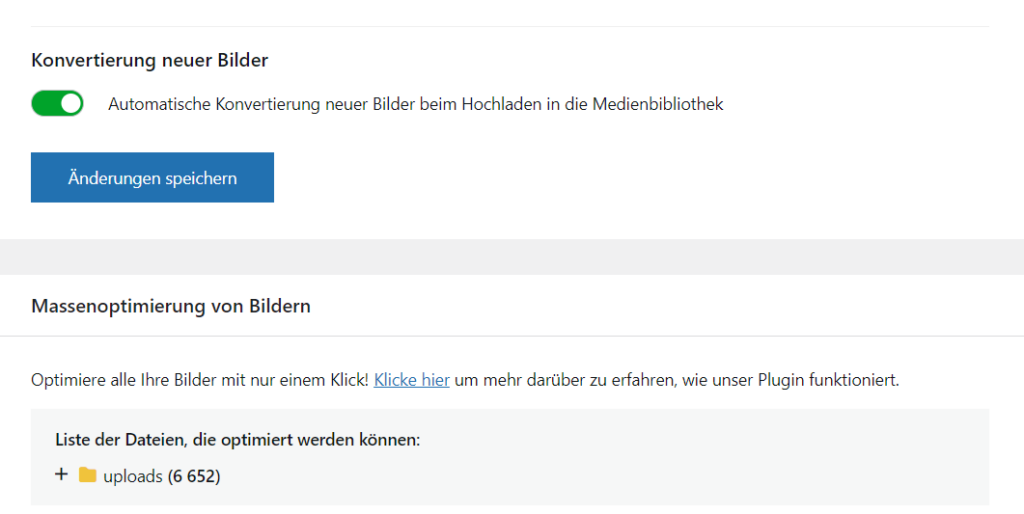
Step 3: Enable automatic WebP conversion with a WebP converter
Then move the slider under “ Convert new images ” and save the changes. This will automatically convert your images to WebP image format every time you perform a new upload.

In the WordPress plugin “Converter for Media” you can set the automatic conversion to WebP format when uploading all new images in order to optimize your WordPress page speed through a WebP converter.
Conclusion: Significant savings potential in data consumption of your WordPress page speed with WebP image conversion via Converter for Media
The savings potential with a WebP image conversion is enormous . If your website calls up a total of a good 500 MB less data volume (with several hundred images), the algorithms will thank you: Your organic indexing in Google search should improve and your performance with Google Ads should improve. Likewise, your users get a better user experience . So try it out – it’s worth it.

The bottom line: Your desktop and mobile page speed will improve significantly with WebP image conversion – with the Converter for Media WordPress plugin.
WebP conversion of images on WordPress
If you have questions about WebP conversion and would like to find out more about page speed and data savings, feel free to ask:
Ask your question
info@slavawagner.de
Overview
- Instructions: WebP image conversion with Converter for Media WordPress plugin for faster page speed
- Step 1: Install the a WebP converter plugin: Converter for Media
- Step 2: Mass optimization of images with a WebP converter
- Step 3: Enable automatic WebP conversion with a WebP converter
- Conclusion: Significant savings potential in data consumption of your WordPress website with WebP image conversion via Converter for Media
WebP converter plugin for WordPress: "Converter for Media"
- First install the WordPress plugin Converter for Media for the WebP conversion of the images to speed up the WordPress loading time.
- Start mass optimization to create WebP format prints for your existing images in the database, which will be served to users in the frontend.
- Enable automatic WebP image conversion so that all newly uploaded images are automatically converted to the fast-loading, next-gen WebP image format. WebP usually has an image size in the two-digit kilobyte range.
Ask your question
info@slavawagner.de
FAQ - WebP image conversion summary for better WordPress page speed
Here is a summary of important and frequently asked questions about WebP converting images for faster page speed:
Image compression from JPEG or PNG in WebP will speed up your website page speed, as WebP is a next-gen image format, and often has a file size in the tens of kilobytes for an image, with no or minimal graphical loss. This significantly speeds up the website page speed.
It’s very simple: Install the free WordPress plugin “Converter for Media”, with which you can perform a WebP conversion for all website images. This creates prints of your original images in WebP format, which are displayed to website visitors in the frontend.
With the bulk optimization in the WordPress plugin “Converter for Media” you can convert all your existing website images in the database to WebP format in bulk to significantly speed up your WordPress loading time. WebP images often have a file size in the tens of kilobytes.
Yes, with the WordPress plugin “Converter for Media” you can specify in the settings whether all newly uploaded images should be automatically converted to the next-gen image format WebP in order to achieve maximum fast loading times.
You might also be interested in:
Schema markups for FAQ questions: More clicks from organic Google search
To have a chance get into the related questions section at the top of Google Search, you can set up your answered questions with FAQ schema markup.
How to install the AMP integration on WordPress websites according to GDPR
With the AMP integration you can get up to 25% more organic impressions in search engines on your website.

