WordPress speed optimization with Asset CleanUp Page Speed Booster: Compress CSS and JavaScript

With WordPress as the CMS and Elementor as the page builder, you typically have website page speed that match many corporate websites. But if you want even better performance, use the Asset CleanUp Page Speed Booster WordPress plugin for compressing CSS and JavaScript files.
Many do not know it, but optimized website page speed times are not only an important indexing criterion for organic Google searches , they also reduce the click prices on Google Ads . In addition, the improved usability ensures that your users are more likely to stay on your website, so you can reduce your wastage in Google Ads, get more conversions from the same budget and at the same time make your organic users from Google search more likely to stay on your website.
If you use WordPress as the CMS for your website and work with the Page Builder Elementor, you probably already have a page speed that is comparable to the page speed of many corporate websites . WordPress is the world’s most popular website CMS and has the greatest wealth of plugins, themes and templates of all content management systems because it is open-source-based. The Page Builder Elementor for WordPress, on the other hand, can provide breathtaking designs, offers a huge range of functions and additional add-ons and, above all, convinces with website page speed at about the level of bi companies.
In addition to Elementor, there are some users who code their websites themselves for maximum fast page speed – however, such self-coded websites have the huge disadvantage that they can often pay the very high price for minimal page speed improvements, few organic clicks or no organic clicks at all Attracting Google searches as they lack the code-technical superstructure that a WordPress website has and is used to transport these keywords.

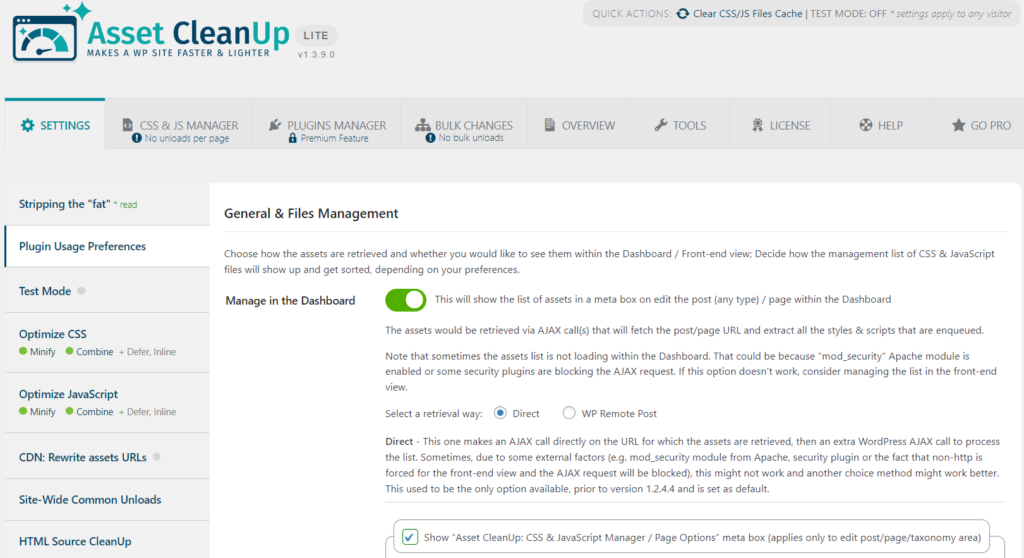
The main overview of the Asset CleanUp Page Speed Booster WordPress plugin for optimizing WordPress page speed with CSS and JavaScript compression.
Compress CSS and JavaScript with Asset CleanUp Page Speed Booster to optimize WordPress page speed
When it comes to optimizing the page speed based on an existing WordPress website, there are various well-known plugins that start in the area of CSS and JavaScript compression. The best known are WP Rocket, Autoptimize and Asset CleanUp Page Speed Booster . The acceleration of the website page speed with WordPress happens when many superfluous CSS files and JavaScript requests are either not called up at all or only in compressed form when a page is called up. Otherwise, the user’s browser loads unnecessary building blocks from templates, scripts and functions that are not relevant to the call, but are part of the overall structure.
After many different tests, I am using Asset CleanUp Page Speed Booster WordPress plugin for WordPress websites with Elementor as the page builder. In my experience, I’ve never had design issues after code compression on many websites, and the results in terms of page speed have always been outstanding. Ultimately, however, it is up to you which application in the area of code compression for website page speed optimization you trust. But before we get to the guide on how to use Asset CleanUp Page Speed Booster , one more point is important: the common objections and concerns about using code compressors.
Common objections and concerns about Asset CleanUp Page Speed Booster to optimize WordPress page speed
CSS codes determine the design of the website. A common objection: CSS compression to optimize WordPress page speed could break certain design elements or crash the site. In my experience, in several years there have never been any problems with the display of the website with regard to CSS. Traditionally, I say to everyone who has this fear: Then let’s do it on a test environment and on a test domain. However, this has never been used because Asset CleanUp was used afterwards and everything worked.
There is also a widespread concern that JavaScript compression could cause problems loading certain complex plugins. This can also be tested in a test environment. However, this shouldn’t be necessary because the numerous settings in the JavaScript compression area can simply be reduced if, for example, there is a delay in loading a contact form. Any deviations in the functions via JavaScript in the frontend should be resolved at the latest when the settings in Asset CleanUp are scaled back.
Instructions: How to install Asset CleanUp Page Speed Booster to optimize WordPress page speed
With all the different features of Asset CleanUp Page Speed Booster, there are only a few levers that are really relevant to you that we will go over. First install the free WordPress plugin and activate it. Fear not: once the plugin is installed and activated, it does not turn on CSS and JavaScript compression. You have to turn it on manually in several steps to optimize the WordPress page speed.
After activating the WordPress plugin, you can already use some important functions, such as cleaning the cache on your website (the cache must not only be cleared in the browser to display current changes on the website, but also within the website) . The code compression is not yet activated (after installation). You can find the function for cleaning the website cache in the WordPress dashboard at the top of the menu bar under “Asset CleanUp” in the dropdown point “Clear CSS/JS Files Cache”.
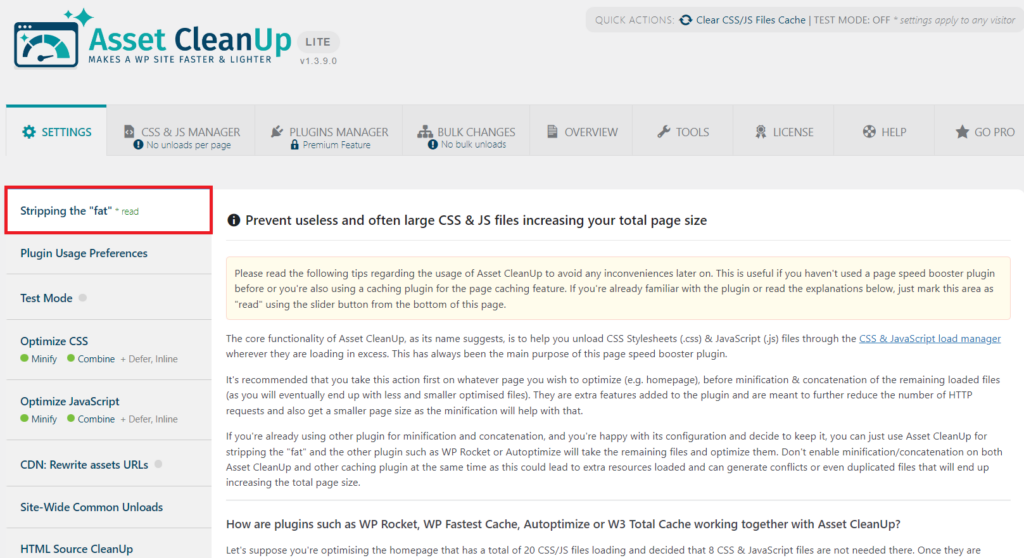
1. Stripping the "fat" bei Asset CleanUp Page Speed Booster
The first important setting in the Asset CleanUp Page Speed Booster WordPress plugin is Stripping the “fat”. You can find this in the main menu of Asset CleanUp Page Speed Booster on the left in the menu bar in the first item.

In the left menu bar in the Asset CleanUp Page Speed Booster dashboard you will find the first item “Stripping the “fat”. Here you will find the first setting you should activate to start optimizing your WordPress page speed.
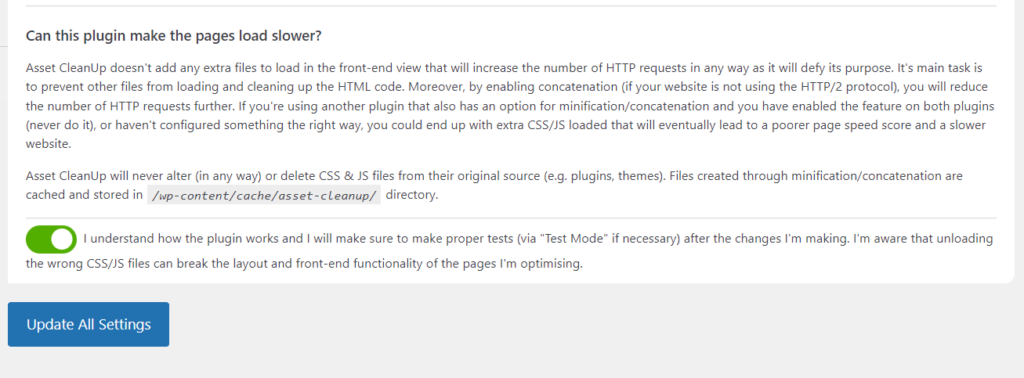
Scroll down and toggle the slider indicating that you understand how Asset CleanUp Page Speed Booster works , then click Update all Settings. This setting does not change anything on the website. It is just a note that not all Asset CleanUp Page Speed Booster options always improve WordPress page speed, some settings can also slow down the website. Therefore testing is announced. Below are the settings that I always work with and that bring about very good page speed acceleration on WordPress websites.page speed

Confirm that you understand how Asset CleanUp Page Speed Booster works using the slider and click “Update All Settings” to start optimizing WordPress page speed.
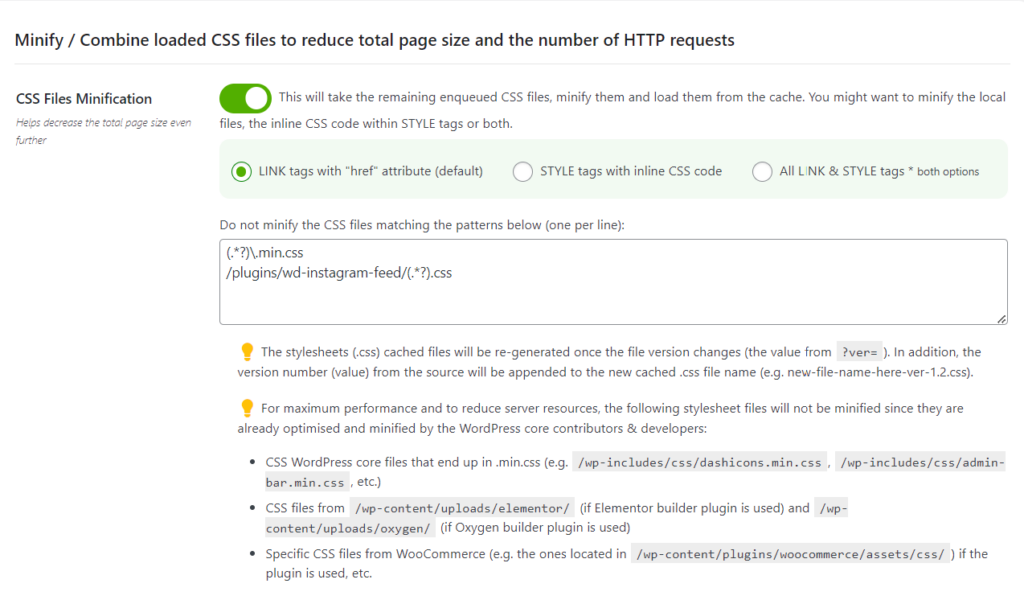
2. CSS Files Minification at Asset CleanUp Page Speed Booster for WordPress
Now let’s start with CSS code compression settings for fast and optimized WordPress page speed. As a result, the redundant CSS code of your templates is no longer delivered and the necessary CSS code is compressed. This makes the WordPress page speed much faster. To do this, go to “Optimize CSS” in the left menu bar of the Asset CleanUp dashboard. First, minify the CSS files in the first setting “CSS Files Minification” by moving the slider.

Enable in Asset CleanUp Page Speed Booster the CSS file minification to speed up WordPress page speed.
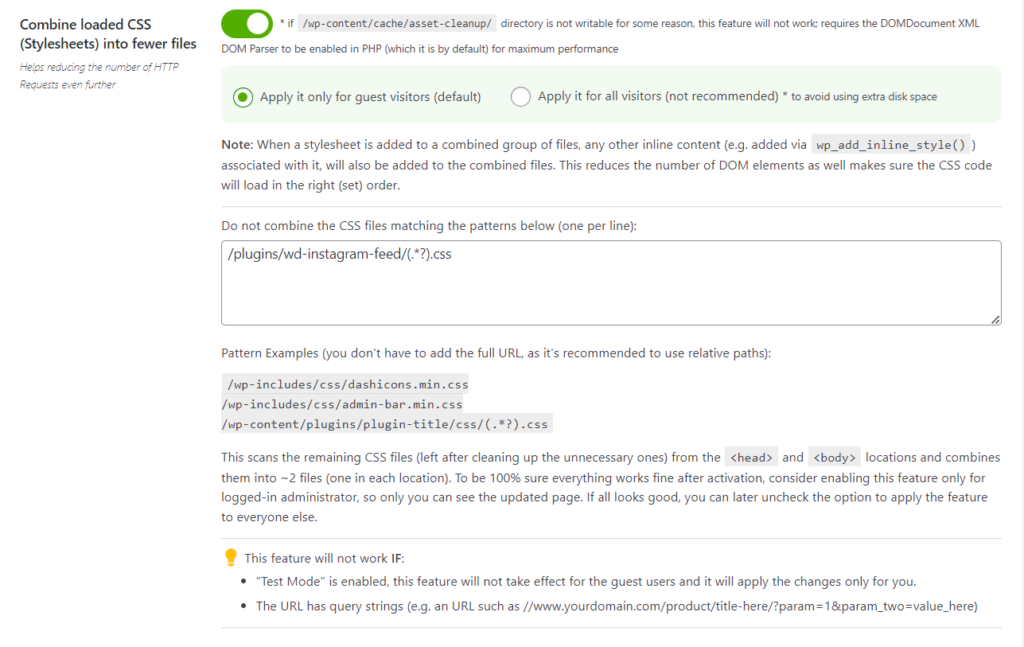
3. "Combine loaded CSS (Stylesheets) into fewer files" for faster WordPress page speed
Also activate the second setting “ Combine loaded CSS (Stylesheets) into fewer files ” by using the slider to use combined CSS codes to reduce the number of server requests in order to optimize the WordPress page speed of your website.

nable CSS File Combining on Asset CleanUp Page Speed Booster to optimize WordPress page speed.
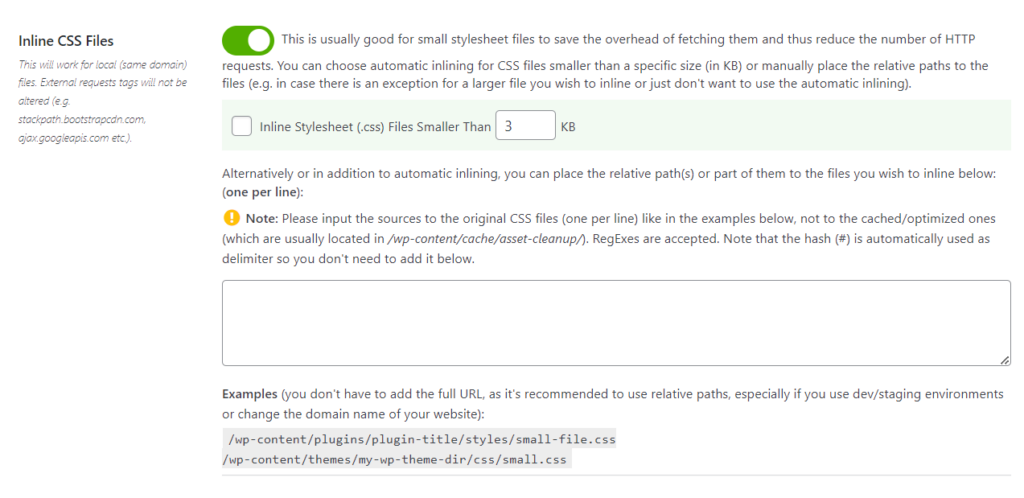
4. Inline CSS Files at Asset CleanUp Page Speed Booster for optimized WordPress page speed
Also, enable compression for inline CSS files in Asset CleanUp Page Speed Booster “Inline CSS File” slider to speed up your WordPress page speed. Again, this setting shouldn’t affect the look of your site.

Enable compression of the inline CSS files in Asset CleanUp Page Speed Booster to optimize WordPress page speed.
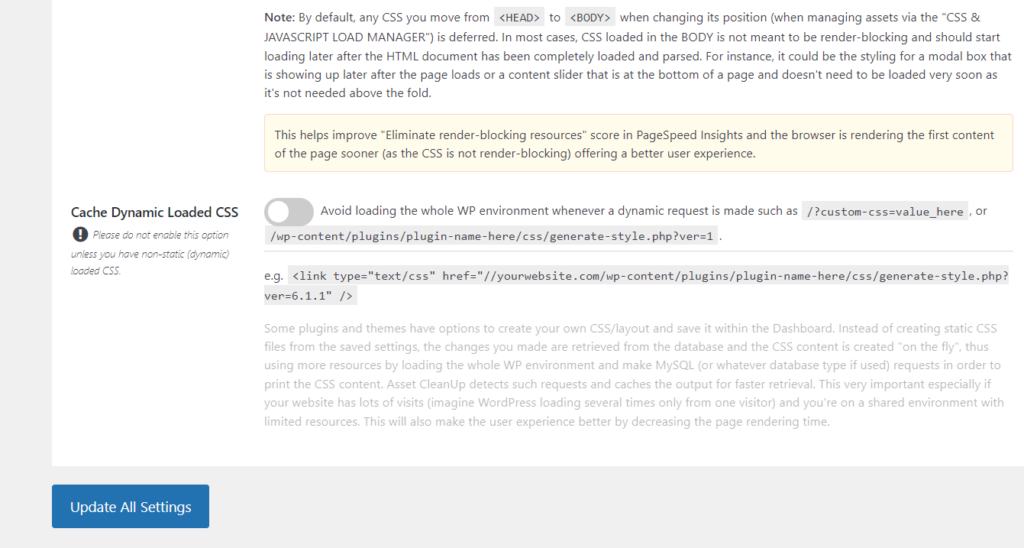
Then scroll all the way down and click on “Update All Settings” to save CSS compression settings to Asset CleanUp Page Speed Booster to optimize and speed up WordPress page speed.

Click “Update All Settings” on Asset CleanUp Page Speed Booster to save settings to make WordPress page speed faster.
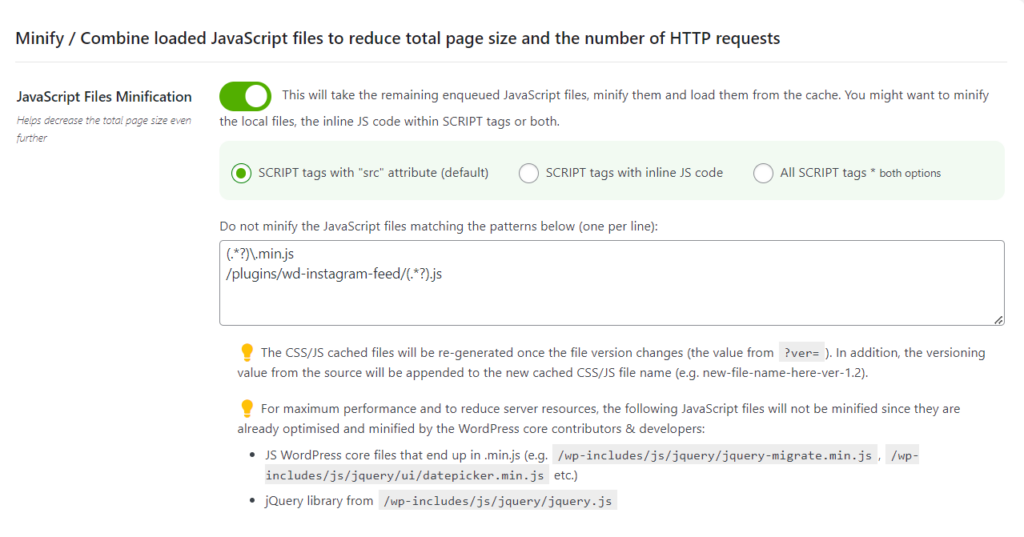
5. JavaScript compression with Asset CleanUp Page Speed Booster to optimize WordPress page speed
Two more JavaScript code compression settings are now missing to make the WordPress page speed much faster and the optimization complete. To do this, first go to “Optimize JavaScript” in the left menu bar in the main dashboard of Asset CleanUp on WordPress . Then use the slider to activate the “ JavaScript Files Minification ” setting in the first point of the main window.

Enable JavaScript file minification on Asset CleanUp Page Speed Booster to optimize WordPress page speed.
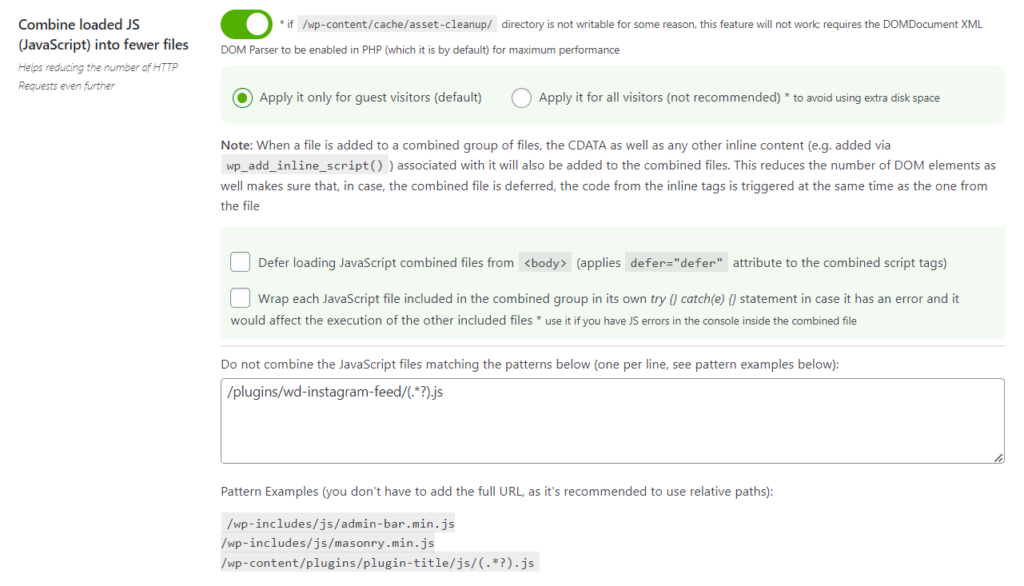
6. "Combine loaded JS (JavaScript) into fewer files" at Asset CleanUp Page Speed Booster
Also in the “ Combine loaded JS (JavaScript) into fewer files ” setting in Asset CleanUp Page Speed Booster, use the slider to optimize WordPress page speed. Done – that was the last relevant setting for speeding up WordPress page speed.

Enable JavaScript File Combining on Asset CleanUp Page Speed Booster to optimize WordPress page speed.
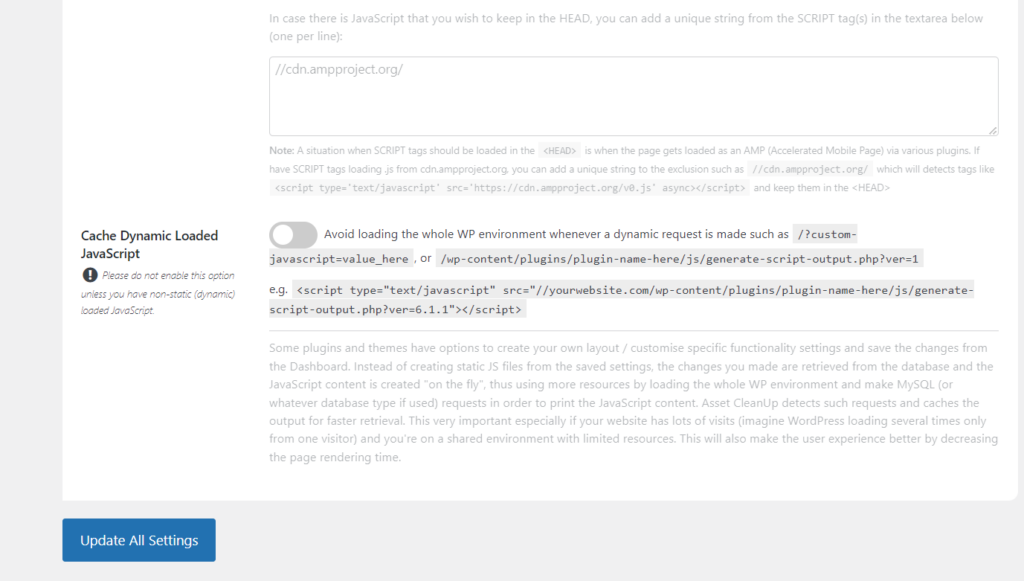
Now scroll down and click on “Update All Settings” to save the settings to Asset CleanUp Page Speed Booster for WordPress page speed optimization.

Save your settings in Asset CleanUp Page Speed Booster by clicking the “Update All Settings” button below.
What about the rest of the settings? Why should n't they be activated?
I wouldn’t enable the rest of the CSS and JavaScript compression settings in Asset CleanUp Page Speed Booster because, in my experience, they either caused problems or didn’t bring significant improvements in terms of WordPress page speed, if the WordPress websites are running with Elementor as the Page Builders are operated.
Likewise, HTML compression can cause many technical problems and is also not suitable for optimizing WordPress page speed , which is why it is recommended to refrain from HTML compression.
Settings such as preloading fonts with Google Fonts are obsolete for German websites anyway , since Google Fonts should be hosted locally so that they are integrated in compliance with the GDPR.
Desktop Load Time Improvements with Asset CleanUp - Desktop: 67.24%
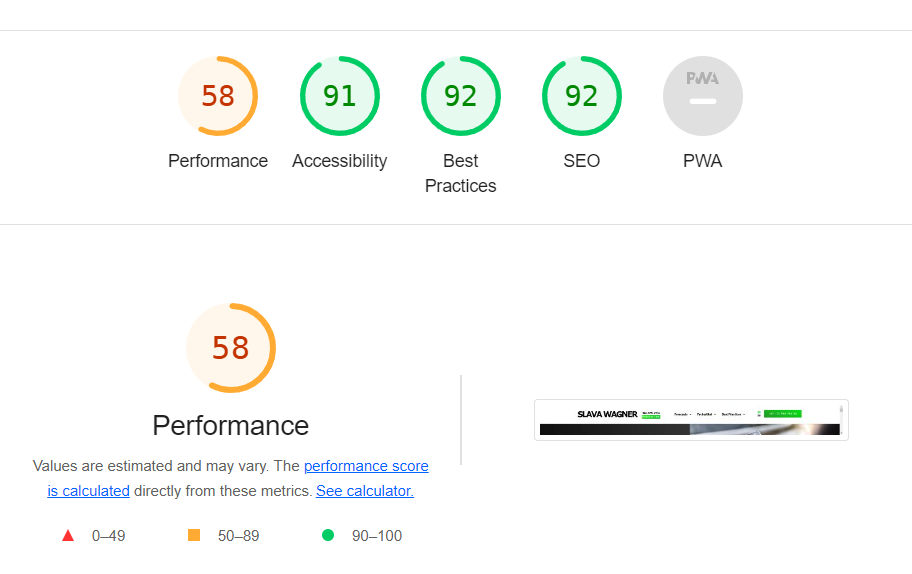
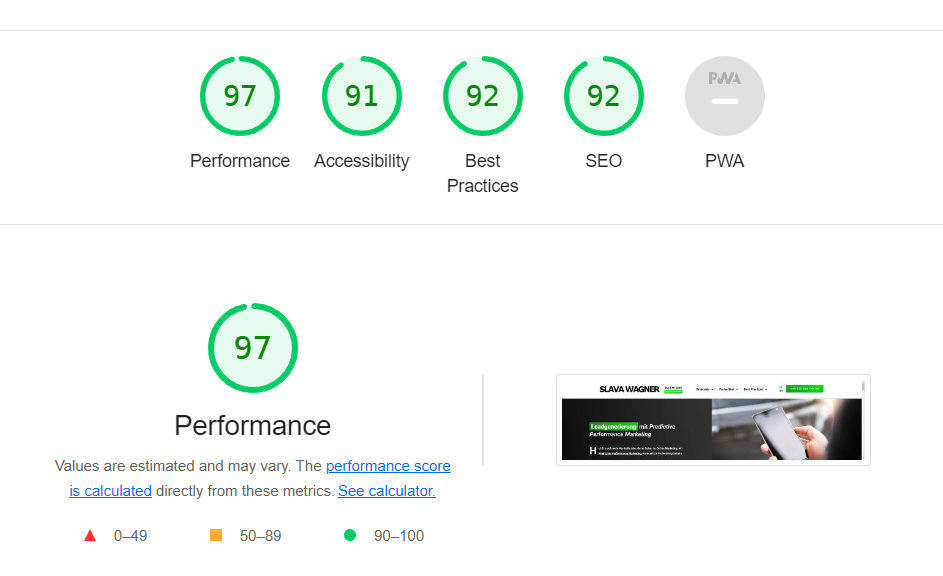
Now we come to the exciting part: what do the results say and what page speed improvements on WordPress websites can we expect ? On desktop devices I have an example from this website: Without the Asset CleanUp settings above enabled, the website slavawagner.de has a performance score with Google Lighthouse of 58 out of 100 . With the Asset CleanUp settings, the page speed performance comes in at 97 out of 100. This equates to a 67.24% increase in WordPress page speed. Corporate websites often have a desktop performance score (page speed) of 80 to 90 out of 100 points.

Low performance score for desktop page speed from Lighthouse for slavawagner.de without the Asset CleanUp Page Speed Booster WordPress plugin .

Significantly improved WordPress page speed: Optimized performance score for desktop page speed from Lighthouse for slavawagner.de with the WordPress plugin Asset CleanUp Page Speed Booster.
How much does Asset CleanUp improve WordPress page speed? - Mobile: 45.65%
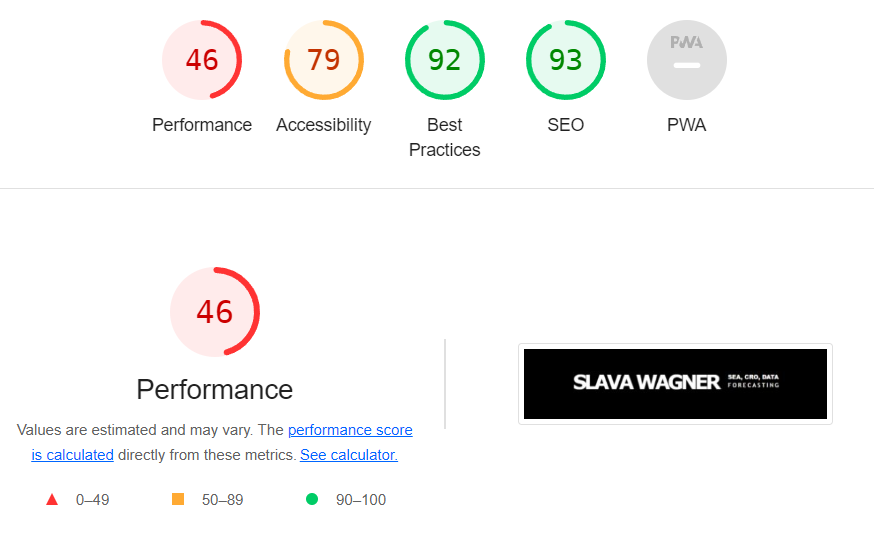
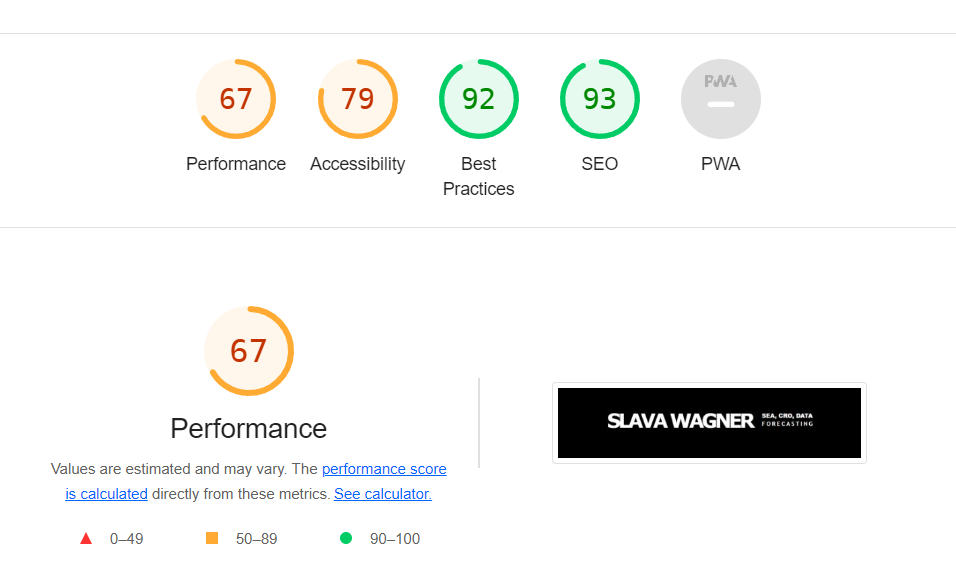
And how are the mobile stats doing? It’s worth noting that across industries, the bar for mobile pagespeed performance scores is much lower than for desktop —using Google’s Lighthouse or PageSpeed Insights. A good, normal page speed performance value for corporate websites is often 50 – 70 out of 100 points. Here is also an example from the website slavawagner.de: Without Asset CleanUp, the mobile page speed score is 46 out of 100 points with Google’s Lighthouse. With Asset CleanUp it is 67 out of 100 points in the page speed performance score, which is very good for mobile loading times. This corresponds to a 45.65% increase in the performance score for mobile load times with Asset CleanUp.

Low performance score for smartphone page speed from Lighthouse for slavawagner.de without the Asset CleanUp Page Speed Booster WordPress plugin .

Significantly improved WordPress page speed: Optimized performance score for smartphone page speed from Lighthouse for slavawagner.de with the WordPress plugin Asset CleanUp Page Speed Booster.
Boost your website speed optimization with Asset CleanUp
If you have questions about installing Asset CleanUp on your WordPress website, or don’t know which settings are really relevant for optimizing the WordPress page speed, feel free to ask
Ask your question
info@slavawagner.de
Overview
- Compress CSS and JavaScript with Asset CleanUp Page Speed Booster to optimize WordPresspage speed
- Common objections and concerns about Asset CleanUp Page Speed Booster to optimize WordPress page speed
- Instructions: How to install Asset CleanUp Page Speed Booster to optimize WordPress page speed
- 1. Stripping the "fat" at Asset CleanUp Page Speed Booster
- 2. CSS Files Minification at Asset CleanUp Page Speed Booster for WordPress page speed
- 3. "Combine loaded CSS (Stylesheets) into fewer files" for faster WordPress page speed
- 4. Inline CSS Files at Asset CleanUp Page Speed Booster for optimized WordPress page speed
- 5. JavaScript compression with Asset CleanUp Page Speed Booster to optimize WordPress page speed
- 6. "Combine loaded JS (JavaScript) into fewer files" at Asset CleanUp Page Speed Booster
- What about the rest of the settings? Why should n't they be activated?
- Desktop Load Time Improvements with Asset CleanUp - Desktop: 67.24%
- How much does Asset CleanUp improve WordPress load time? - Mobile: 45.65%
Optimize WordPress page speed with Asset CleanUp: Any questions?
- Install the free WordPress plugin Asset CleanUp to optimize your WordPress page speed. Don’t worry: installing and activating the plugin does nothing automatically on the website.
- Use the slider on the “Stripping the fat” option
- Compress the CSS code: CSS Files Minification, Combine loaded CSS into fewer files, Inline CSS Files
- Compress the JavaScript codes: JavaScript Files Minification, Combine loaded JS (JavaScript) into fewer files.
- Then click on “Update All Setting”
Ask your question
info@slavawagner.de
You might also be interested in:
Schema markups for FAQ questions: More clicks from organic Google search
To have a chance get into the related questions section at the top of Google Search, you can set up your answered questions with FAQ schema markup.
How to install the AMP integration on WordPress websites according to GDPR
With the AMP integration you can get up to 25% more organic impressions in search engines on your website.

