WordPress-Ladezeit optimieren mit Asset CleanUp Page Speed Booster: Schritt-für-Schritt Anleitung und Setup

Mit WordPress als CMS und Elementor als Page Builder hast du in der Regel Website-Ladezeiten, die den Websites vieler Konzerne entsprechen. Doch wenn du eine noch stärkere Performance willst, nutze das WordPress-Plugin Asset CleanUp Page Speed Booster für das Komprimieren von CSS- und JavaScript-Dateien.
Viele wissen es nicht, aber optimierte Website-Ladezeiten sind nicht nur ein wichtiges Indexierungskriterium für die organische Google-Suche, sondern reduzieren auch die Klickpreise bei Google Ads. Außerdem sorgt die verbesserte Usability dafür, dass deine Nutzer tendenziell eher auf deiner Website bleiben, sodass du deine Streuverluste in Google Ads reduzieren kannst, mehr Conversions aus demselben Budget herausholst und gleichzeitig deine organischen Nutzer aus Google-Suche eher zum Bleiben auf deiner Website veranlasst.
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.
Sofern du für deine Website WordPress als CMS verwendest und mit dem Page Builder Elementor arbeitest, hast du im Kern sehr wahrscheinlich bereits eine Ladezeit, die vergleichbar ist mit der Ladezeit vieler Konzern-Websites. WordPress ist das weltweit verbreitetste Website-CMS und hat unter allen Content-Management-Systemen die größte Fülle an Plugins, Themes und Templates, weil es open-source-basiert ist. Der Page Builder Elementor für WordPress wiederum kann atemberaubende Designs bereitstellen, bietet eine gewaltige Bandbreite an Funktionen und zusätzlichen Add-Ons und überzeugt vor allem durch Website-Ladezeiten ungefähr auf dem Niveau von Konzernen.
Neben Elementor gibt es einige Anwender, die für eine maximal schnelle Ladezeit ihre Websites selbst coden – allerdings haben solche selbstgecodeten Websites den gewaltigen Nachteil, dass sie für minimale Ladezeit-Verbesserungen oft den sehr hohen Preis zahlen können, wenige organische oder gar keine organischen Klicks aus Google-Suche anzuziehen, da diesen der codetechnische Überbau fehlt, den eine WordPress-Website hat und mit dem diese Keywords transportiert.

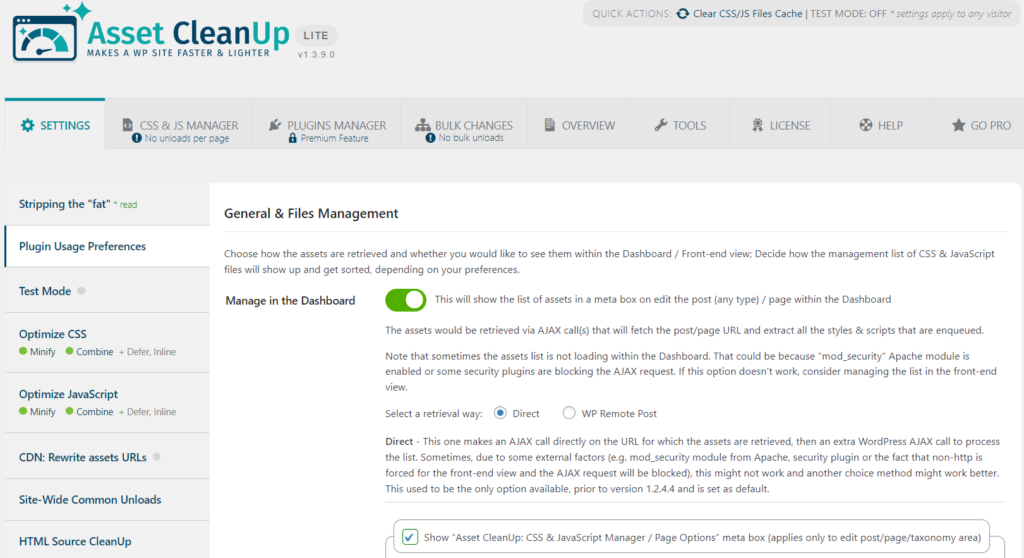
Die Hauptübersicht des WordPress-Plugins Asset CleanUp Page Speed Booster für die Optimierung der WordPress-Ladezeit mit CSS- und JavaScript-Komprimierung.
CSS und JavaScript komprimieren mit Asset CleanUp Page Speed Booster zur Optimierung der WordPress-Ladezeit
Wenn es nun darum geht, basierend auf einer bestehenden WordPress-Website die Ladezeit noch weiter zu optimieren, gibt es verschiedene bekannte Plugins, die im Bereich CSS- und JavaScript-Komprimierung ansetzen. Bekannt sind vor allem WP Rocket, Autoptimize und Asset CleanUp Page Speed Booster. Die Verschnellerung der Website-Ladezeit bei WordPress geschieht dabei, indem beim Aufruf einer Seite viele überflüssige CSS-Dateien und JavaScript-Anfragen entweder gar nicht oder nur in komprimierter Form abgerufen werden. Andernfalls lädt der Browser des Nutzers jedes Mal unnötige Bausteine von Templates, Skripten und Funktionen, die für den Aufruf gar nicht relevant sind, aber zum Gesamtgerüst gehören.
Nach vielen verschiedenen Tests verwende ich das WordPress-Plugin Asset CleanUp Page Speed Booster für WordPress-Websites mit Elementor als Page Builder. Nach meiner Erfahrung hatte es bei mir auf zahlreichen Websites nach einer Code-Komprimierung noch nie designtechnische Probleme gegeben und die Resultate in Hinsicht auf Ladezeit waren immer überragend. Im Endeffekt ist es aber jedem selbst überlassen, welcher Anwendung im Bereich Code-Komprimierung für Website-Ladezeit-Optimierung er vertraut. Doch bevor wir zur Anleitung für die Verwendung von Asset CleanUp Page Speed Booster kommen, ist noch ein Punkt wichtig: Die verbreiteten Einwände und Bedenken bei der Verwendung von Code-Kompressoren.
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.
Verbreitete Einwände und Bedenken bei Asset CleanUp Page Speed Booster zur Optimierung der WordPress-Ladezeit
CSS-Codes bestimmen das Design der Website. Ein verbreiteter Einwand: Die CSS-Komprimierung zur Optimierung der WordPress-Ladezeit könnte bestimmte Design-Elemente abknicken oder die Website zum Einsturz bringen. Nach meiner Erfahrung ist es in mehreren Jahren noch nie dazu gekommen, dass es Probleme in der Darstellung der Website in Hinblick auf CSS gab. Traditionell sage ich allen, die diese Befürchtung haben: Dann machen wir es auf einer Testumgebung und auf einer Test-Domain. Das wurde aber noch nie in Anspruch genommen, weil anschließend Asset CleanUp einfach so verwendet wurde und alles funktioniert hat.
Außerdem gibt es noch das verbreitete Bedenken, dass die JavaScript-Komprimierung zu Problemen beim Laden bestimmter, komplexer Plugins hervorrufen könnte. Auch hier lässt sich das auf einer Testumgebung testen. Allerdings dürfte das nicht nötig sein, weil die zahlreichen Einstellungen im Bereich JavaScript-Komprimierung einfach zurückgefahren werden können, wenn es zum Beispiel bei Verzögerungen beim Laden eines Kontaktformulars kommt. Spätestens mit dem Zurückfahren der Einstellungen in Asset CleanUp sollten etwaige Abweichungen in den Funktionen via JavaScript im Frontend behoben sein.
Anleitung: So installierst du Asset CleanUp Page Speed Booster zur Optimierung der WordPress-Ladezeit
Es gibt bei all den verschiedenen Funktionen von Asset CleanUp Page Speed Booster nur einige Hebel, die wirklich relevant für dich sind, und auf die wir eingehen werden. Installiere dir zunächst das kostenlose WordPress-Plugin und aktiviere es. Keine Angst: Sobald das Plugin installiert und aktiviert ist, schaltet es keine CSS- und JavaScript-Komprimierung ein. Diese musst du nämlich manuell in mehreren Schritten einschalten, um die WordPress-Ladezeit zu optimieren.
Nach der Aktivierung des WordPress-Plugins, kannst du bereits einige wichtige Funktionen nutzen, wie etwa das Bereinigen des Caches auf deiner Website (das Cache muss zum Anzeigen von aktuellen Veränderungen auf der Website nicht nur im Browser gelöscht werden, sondern auch website-intern). Dabei ist die Code-Kompression noch nicht aktiviert (nach der Installation). Die Funktion für das Bereinigen des Website-Caches findest du im WordPress-Dashboard oben in der Menüleiste unter “Asset CleanUp” im Dropdown-Punkt “Clear CSS/JS Files Cache”.
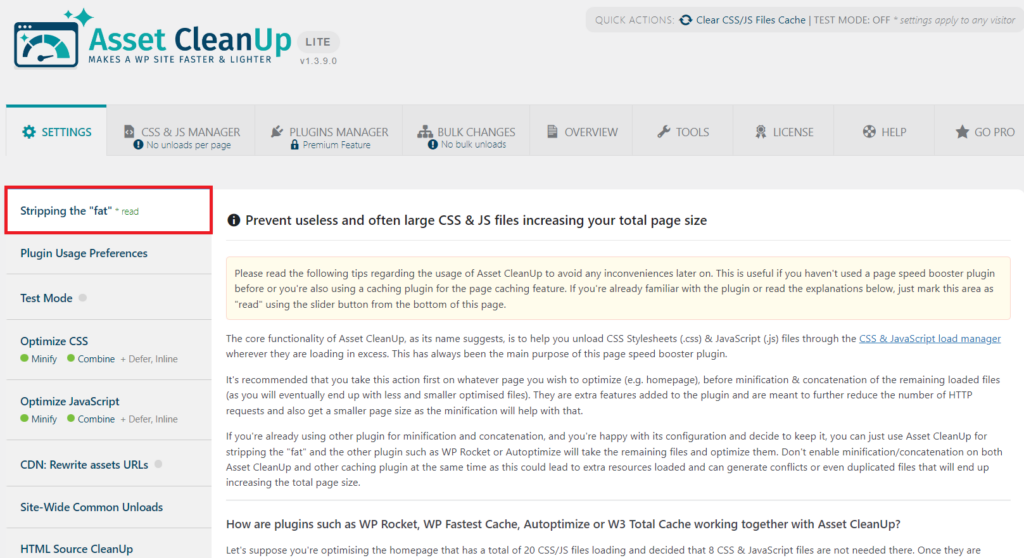
1. Stripping the "fat" bei Asset CleanUp Page Speed Booster
Die erste wichtige Einstellung im WordPress-Plugin Asset CleanUp Page Speed Booster ist Stripping the “fat”. Diese findest du im Hauptmenü von Asset CleanUp Page Speed Booster links in der Menüleiste im ersten Punkt.

In der linken Menüleiste im Dashboard von Asset CleanUp Page Speed Booster findest du den ersten Punkt “Stripping the “fat”. Hier findest du die erste Einstellung, die du betätigen solltest, um mit der Optimierungen deiner WordPress-Ladezeit zu beginnen.
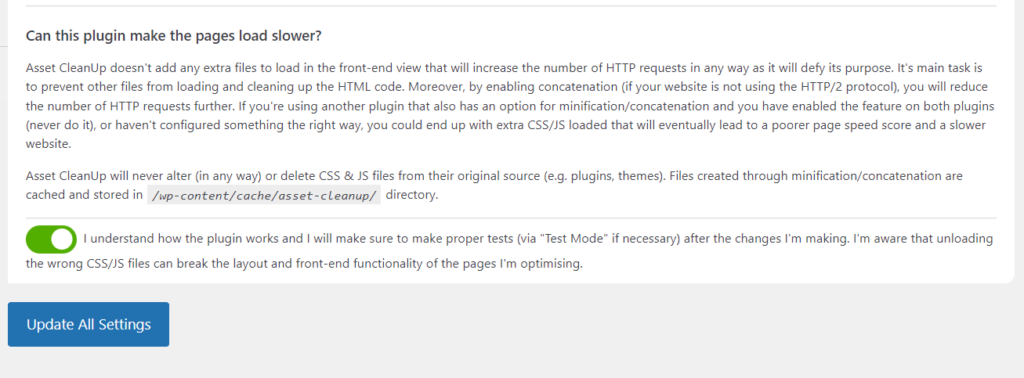
Scrolle herunter und betätige den Schieberegler, mit dem du angibst, dass du die Funktionsweise von Asset CleanUp Page Speed Booster verstehst, und klicke anschließend auf “Update all Settings”. Durch diese Einstellung verändert sich nichts auf der Website. Es handelt sich nur um einen Hinweis, dass nicht alle Optionen von Asset CleanUp Page Speed Booster immer eine Verbesserung der WordPress-Ladezeit mit sich bringen, sondern manche Einstellungen auch die Website verlangsamen können. Daher ist testen angesagt. Nachfolgend werden die Einstellungen vorgestellt, mit denen ich immer arbeite und die sehr gute Ladezeit-Verschnellerung auf WordPress-Websites mit sich bringen.

Bestätige mit dem Schieberegler, dass du die Funktionsweise von Asset CleanUp Page Speed Booster verstehst und klicke auf “Update All Settings”, um mit der Optimierung der WordPress-Ladezeit zu beginnen.
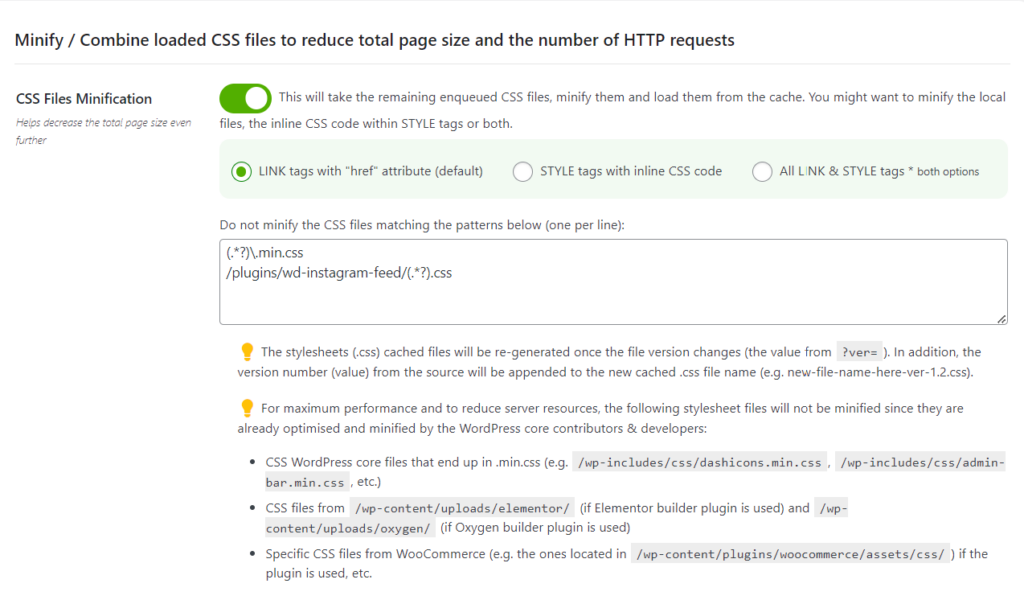
2. CSS Files Minification bei Asset CleanUp Page Speed Booster für WordPress-Ladezeiten
Beginnen wir nun mit den Einstellungen für CSS-Code-Komprimierungen für schnelle und optimierte WordPress-Ladezeiten. Dadurch wird der redundante CSS-Code deiner Templates nicht mehr ausgeliefert, und der notwendige CSS-Code komprimiert. Das macht die WordPress-Ladezeit wesentlich schneller. Gehe dafür in die linke Menüleiste des Dashboards von Asset CleanUp auf “Optimize CSS”. Minimiere zunächst die CSS-Files in der ersten Einstellung “CSS Files Minification”, indem du den Schieberegler umstellst.
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.

Aktiviere die Minimierung der CSS-Dateien bei Asset CleanUp Page Speed Booster, um die WordPress-Ladezeit zu verschnellern.
3. "Combine loaded CSS (Stylesheets) into fewer files" für schnellere WordPress-Ladezeiten
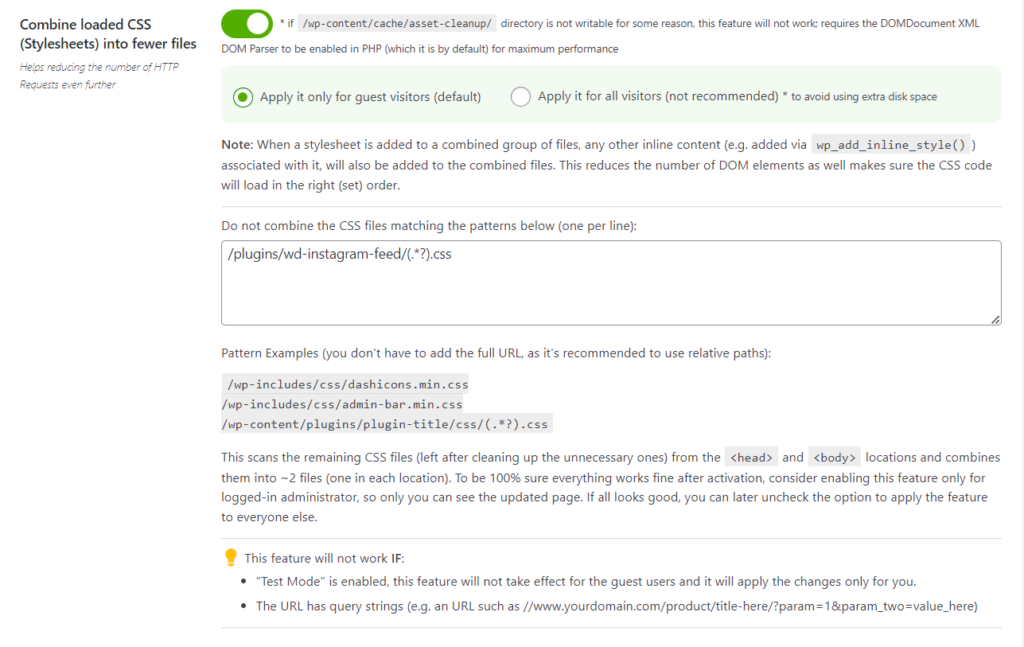
Aktiviere auch die zweite Einstellung “Combine loaded CSS (Stylesheets) into fewer files“, indem du den Schieberegler betätigst, um mit kombinierten CSS-Codes die Anzahl der Server-Anfragen zu reduzieren, um so die WordPress-Ladezeit deiner Website zu optimieren.

Aktiviere das Kombinieren von CSS-Dateien bei Asset CleanUp Page Speed Booster, um die WordPress-Ladezeit zu optimieren.
4. Inline CSS Files bei Asset CleanUp Page Speed Booster für optimierte WordPress-Ladezeiten
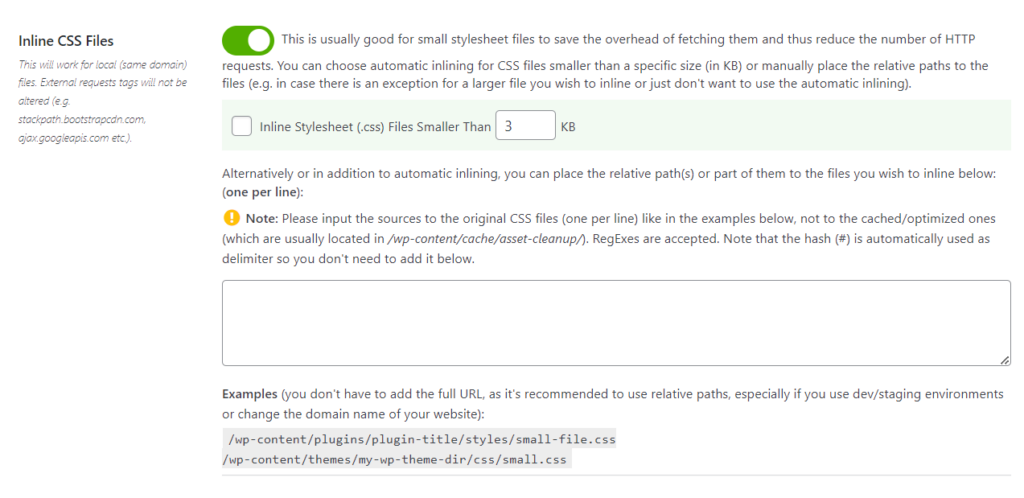
Aktiviere auch die Komprimierung für Inline-CSS-Files im Schieberegler bei “Inline CSS File” von Asset CleanUp Page Speed Booster, um deine WordPress-Ladezeit zu verschnellern. Auch diese Einstellung sollte das Aussehen deiner Website nicht beeinträchtigen.

Aktiviere die Komprimierung der Inline CSS-Dateien bei Asset CleanUp Page Speed Booster, um die WordPress-Ladezeit zu optimieren.
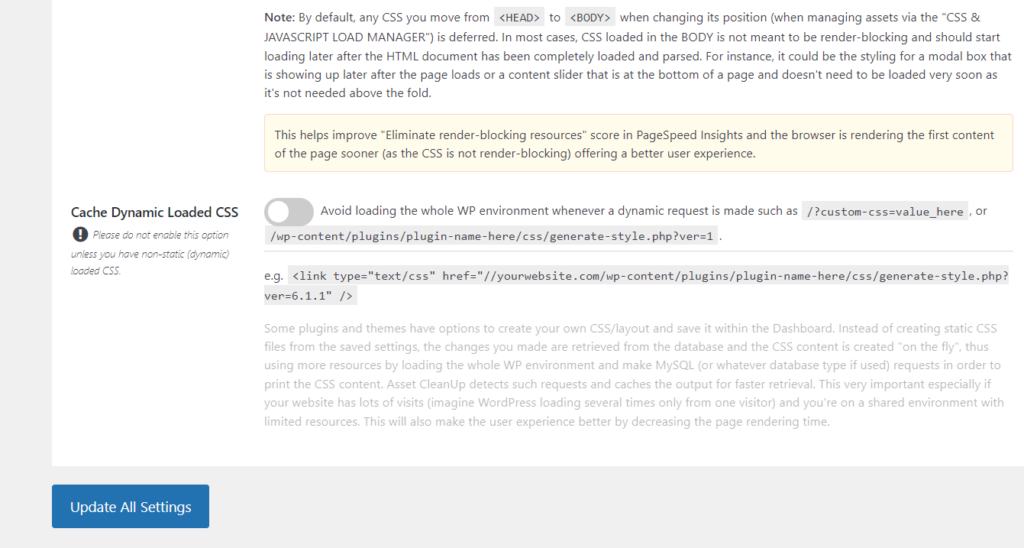
Scrolle anschließend ganz nach unten und klicke auf “Update All Settings”, um die Einstellungen zur CSS-Komprimierung bei Asset CleanUp Page Speed Booster zu speichern, damit die WordPress-Ladezeit optimiert und verschnellert wird.

Klicke auf “Update All Settings” bei Asset CleanUp Page Speed Booster, um die Einstellungen zu speichern, damit die WordPress-Ladezeit schneller wird.
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.
5. JavaScript-Komprimierung mit Asset CleanUp Page Speed Booster für Optimerung von WordPress-Ladezeiten
Jetzt fehlen noch zwei Komprimierungseinstellungen für JavaScript-Codes, damit die WordPress-Ladezeit wesentlich schneller wird und die Optimierung abgeschlossen ist. Gehe dazu zunächst im Hauptdashboard von Asset CleanUp bei WordPress in der linken Menüleiste auf “Optimize JavaScript”. Betätige anschließend im ersten Punkt des Hauptfensters die Einstellung “JavaScript Files Minification” mit dem Schieberegler.

Aktiviere das Minimieren von JavaScript-Dateien bei Asset CleanUp Page Speed Booster um die WordPress-Ladezeit zu optimieren.
6. "Combine loaded JS (JavaScript) into fewer files" bei Asset CleanUp Page Speed Booster
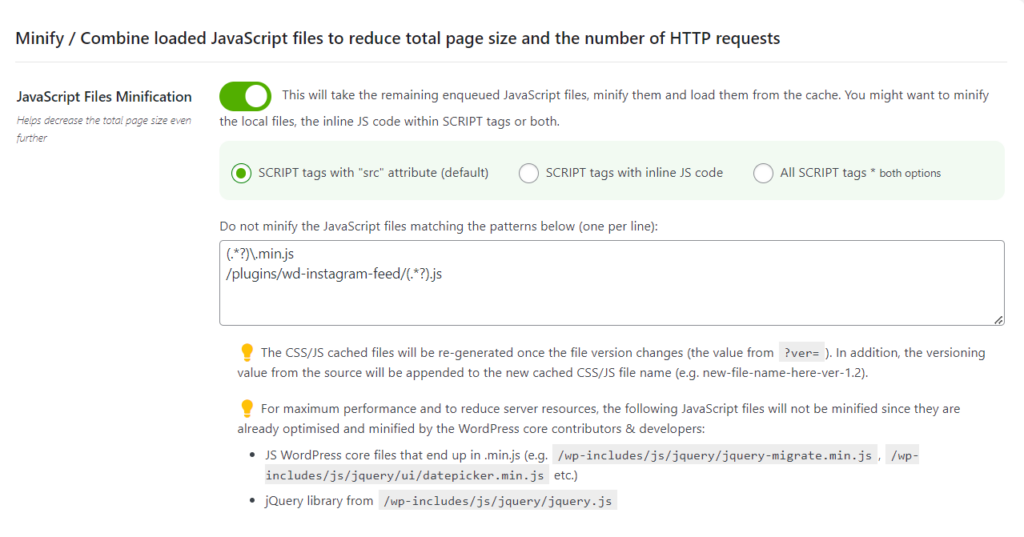
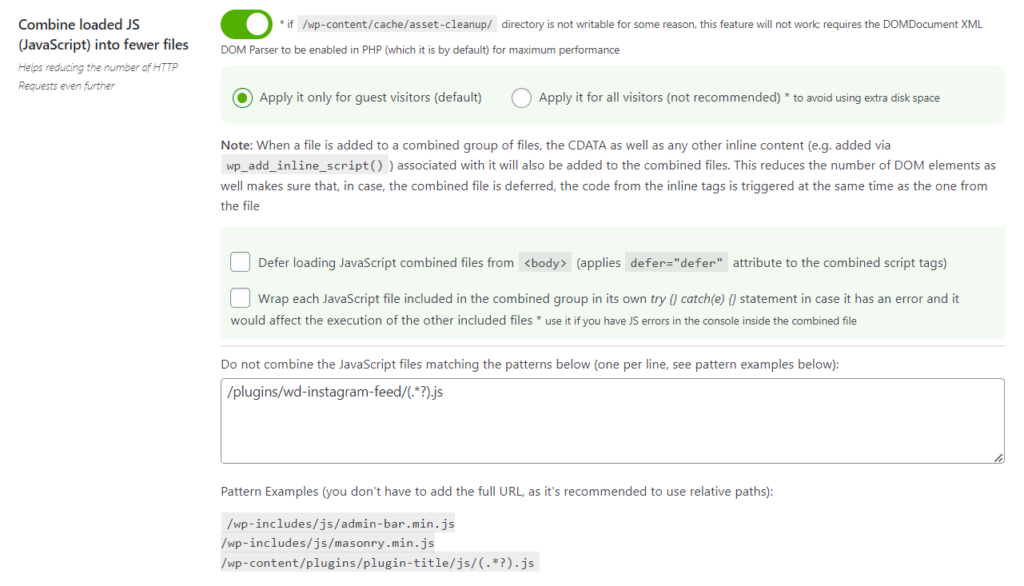
Verwende auch in der Einstellung “Combine loaded JS (JavaScript) into fewer files” bei Asset CleanUp Page Speed Booster den Schieberegler, um die WordPress-Ladezeit zu optimieren. Fertig – das war die letzte relevante Einstellung für das Verschnellern der WordPress-Ladezeit.

Aktiviere das Kombinieren von JavaScript-Dateien bei Asset CleanUp Page Speed Booster, um die WordPress-Ladezeit zu optimieren.
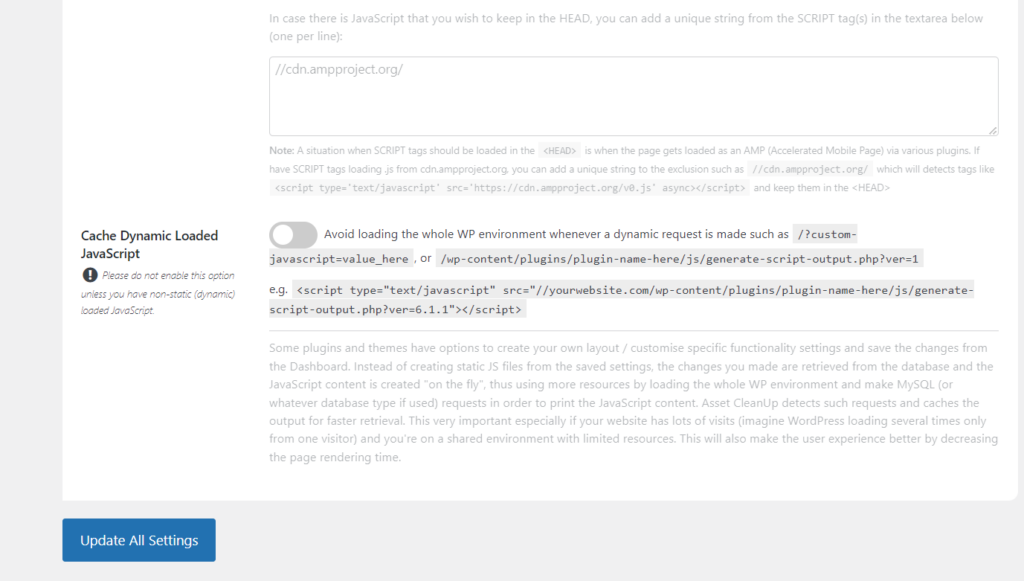
Scrolle nun herunter und klicke auf “Update All Settings” um die Einstellungen bei Asset CleanUp Page Speed Booster für die Optimierung der WordPress-Ladezeit zu speichern.

Speichere deine Einstellungen in Asset CleanUp Page Speed Booster indem du unten auf den Button “Update All Settings” klickst.
Was ist mit den restlichen Einstellungen? Warum sollten sie nicht aktiviert werden?
Die restlichen Einstellungen für CSS- und JavaScript-Komprimierung bei Asset CleanUp Page Speed Booster würde ich nicht aktivieren, da diese nach meiner Erfahrung entweder Probleme verursachten oder keine bedeutenden Verbesserungen in Hinblick auf WordPress-Ladezeiten brachten, sofern die WordPress-Websites mit Elementor als Page Builder betrieben werden.
Ebenso kann die HTML-Komprimierung viele technische Probleme hervorrufen und eignet sich auch nicht für die Optimierung von WordPress-Ladezeiten, weswegen es empfehlenswert ist, von der HTML-Komprimierung Abstand zu nehmen.
Einstellungen, wie etwa für das Vorladen von Schriften mit Google Fonts sind für deutsche Websites ohnehin obsolet, da Google Fonts lokal gehostet werden sollten, damit sie DSGVO-konform eingebunden sind.
Verbesserungen der Desktop-Ladezeit mit Asset CleanUp - Desktop: 67,24%
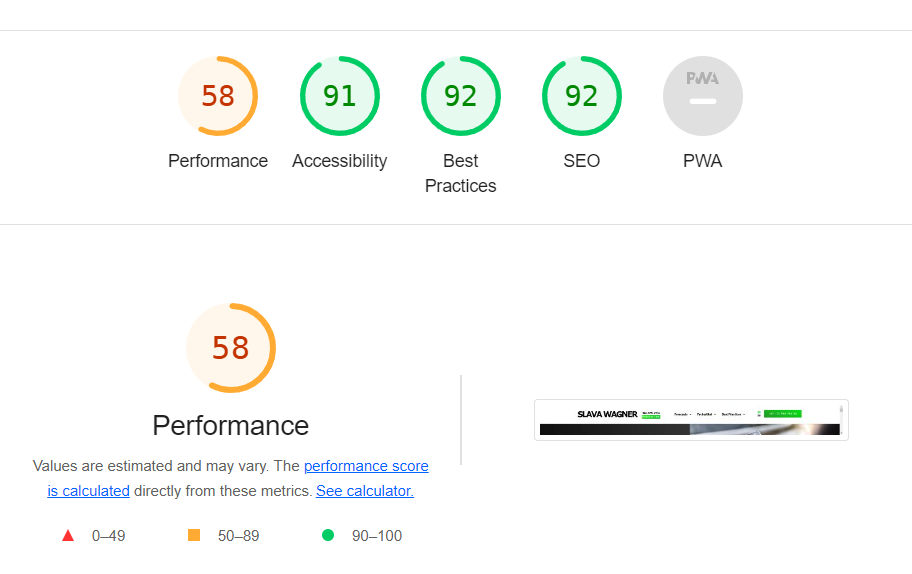
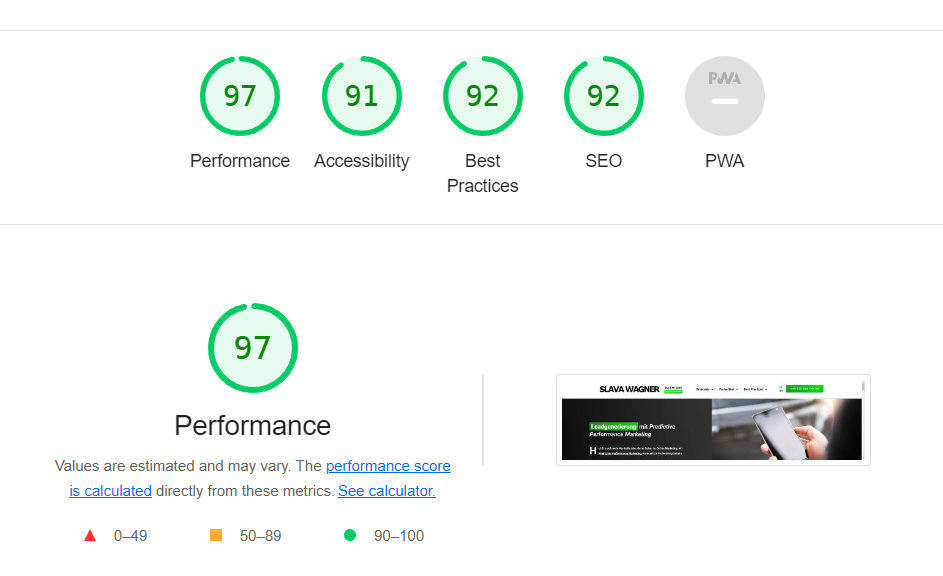
Kommen wir nun zum spannenden Teil: Was sagen die Ergebnisse und mit welchen Ladezeit-Verbesserungen auf WordPress-Websites können wir rechnen? Auf Desktop-Geräten habe ich ein Beispiel von dieser Website: Ohne die oben genannten, aktivierten Einstellungen von Asset CleanUp hat die Website slavawagner.de einen Performance-Score mit Lighthouse von Google von 58 von 100. Mit den Einstellungen von Asset CleanUp kommt die Page-Speed-Performance auf den Wert 97 von 100. Das entspricht einer Steigerung der WordPress-Ladezeit von 67,24%. Websites von Konzernen haben oft einen Desktop-Performance-Score (Page Speed) von 80 bis 90 von 100 Punkten.

Geringer Performance-Score für Desktop-Ladezeit aus Lighthouse für slavawagner.de ohne das WordPress-Plugin Asset CleanUp Page Speed Booster.

Deutlich verbesserte WordPress-Ladezeit: Optimierte Performance-Score für Desktop-Ladezeit aus Lighthouse für slavawagner.de mit dem WordPress-Plugin Asset CleanUp Page Speed Booster.
Wie stark verbessert sich die WordPress-Ladezeit mit Asset CleanUp? - Mobilgeräte: 45,65%
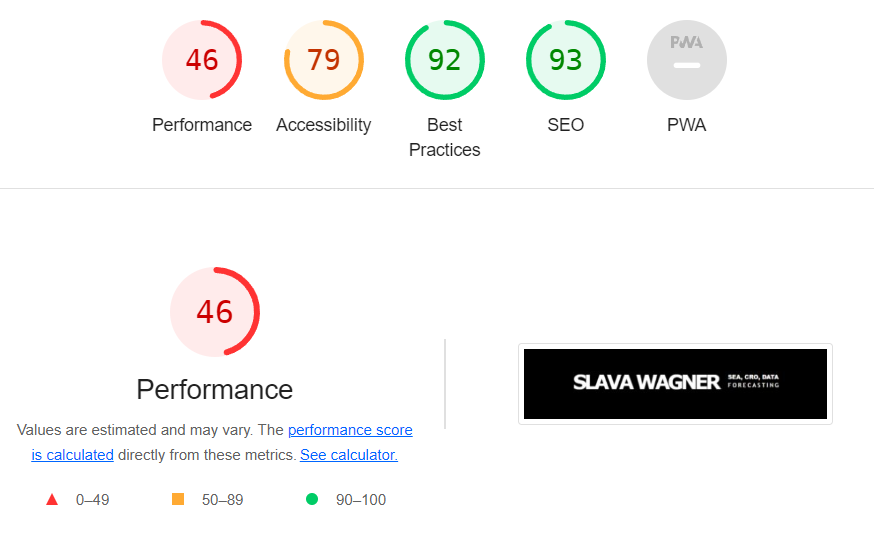
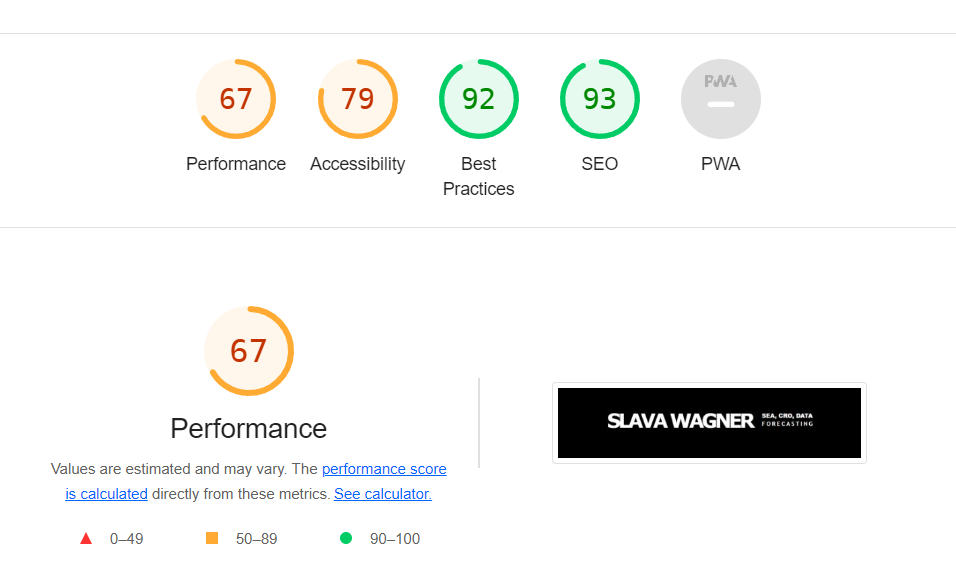
Und was machen die Werte für Mobilgeräte? An der Stelle sei angemerkt, dass die Messlatte für mobile Pagespeed-Performance-Scores branchenübergreifend wesentlich geringer ist als für Desktop-Geräte – mit Lighthouse oder PageSpeed Insights von Google. Ein guter, normaler Pagespeed-Performance-Wert bei Konzern-Websites liegt häufig bei 50 – 70 von 100 Punkten. Auch hier ein Beispiel von der Website slavawagner.de: Ohne Asset CleanUp kommt die WordPress-Ladezeit auf einen mobilen Ladezeit-Score-Wert von 46 aus 100 Punkten mit Lighthouse von Google. Mit Asset CleanUp sind es 67 von 100 Punkten im Pagespeed-Performance-Score, was sehr gut für mobile Ladezeiten ist. Das entspricht einer Steigerung um 45,65% gemessen am Performance-Score für mobile Ladezeiten mit Asset CleanUp.

Geringer Performance-Score für Smartphone-Ladezeit aus Lighthouse für slavawagner.de ohne das WordPress-Plugin Asset CleanUp Page Speed Booster.

Deutlich verbesserte WordPress-Ladezeit: Optimierte Performance-Score für Smartphone-Ladezeit aus Lighthouse für slavawagner.de mit dem WordPress-Plugin Asset CleanUp Page Speed Booster.
Inhalt
- CSS und JavaScript komprimieren mit Asset CleanUp Page Speed Booster zur Optimierung der WordPress-Ladezeit
- Verbreitete Einwände und Bedenken bei Asset CleanUp Page Speed Booster zur Optimierung der WordPress-Ladezeit
- Anleitung: So installierst du Asset CleanUp Page Speed Booster zur Optimierung der WordPress-Ladezeit
- 1. Stripping the "fat" bei Asset CleanUp Page Speed Booster
- 2. CSS Files Minification bei Asset CleanUp Page Speed Booster für WordPress-Ladezeiten
- 3. "Combine loaded CSS (Stylesheets) into fewer files" für schnellere WordPress-Ladezeiten
- 4. Inline CSS Files bei Asset CleanUp Page Speed Booster für optimierte WordPress-Ladezeiten
- 5. JavaScript-Komprimierung mit Asset CleanUp Page Speed Booster für Optimerung von WordPress-Ladezeiten
- 6. "Combine loaded JS (JavaScript) into fewer files" bei Asset CleanUp Page Speed Booster
- Was ist mit den restlichen Einstellungen? Warum sollten sie nicht aktiviert werden?
- Verbesserungen der Desktop-Ladezeit mit Asset CleanUp - Desktop: 67,24%
- Wie stark verbessert sich die WordPress-Ladezeit mit Asset CleanUp? - Mobilgeräte: 45,65%
WordPress-Ladezeit optimieren mit Asset CleanUp: Noch Fragen?
- Installiere das kostenfreie WordPress-Plugin Asset CleanUp, um deine WordPress-Ladezeit zu optimieren. Keine Angst: Die Installation und Aktivierung des Plugins macht gar nichts automatisch auf der Website.
- Betätige den Schieberegler bei der Option “Stripping the fat”
- Komprimiere den CSS-Code: CSS Files Minification, Combine loaded CSS into fewer files, Inline CSS Files
- Komprimiere die JavaScript-Codes: JavaScript Files Minification, Combine loaded JS (JavaScript) into fewer files.
- Klicke anschließend auf “Update All Setting”
Fragen stellen
info@slavawagner.de
Überblick: WordPress-Ladezeit optimieren mit dem Asset CleanUp
Wenn es um die Optimierung der Ladezeit einer WordPress-Website geht, kann die Komprimierung von CSS- und JavaScript-Dateien einen großen Unterschied machen. Das WordPress-Plugin “Asset CleanUp Page Speed Booster” ist eine praktische Lösung, um diese Optimierung durchzuführen. Das Plugin ermöglicht es, bestimmte CSS- und JavaScript-Dateien auf bestimmten Seiten oder Beiträgen zu deaktivieren, um so die Ladezeit der Website zu verbessern. Die Deaktivierung von ungenutzten CSS- und JavaScript-Dateien reduziert die Größe der Dateien, die der Browser herunterladen muss, um die Seite anzuzeigen. Dies kann die Ladezeit erheblich verbessern und somit dazu beitragen, dass Besucher länger auf der Website bleiben. Das “Asset CleanUp Page Speed Booster”-Plugin ist eine nützliche Option für Website-Betreiber, die eine schnelle Ladezeit anstreben und ihren Besuchern eine angenehme Benutzererfahrung bieten möchten.
Das könnte dich auch interessieren:
Schema-Markups für FAQ-Fragen: Mehr Klicks aus organischer Google-Suche
Um in den Ähnliche-Fragen-Bereich oben in der Google-Suche aufgenommen zu werden, kannst du deine beantworteten Fragen mit FAQ-Schema-Markups hinterlegen.
Impressionen bei Google Ads: Warum sinken sie häufig bei einer Conversion-Optimierung?
Viele Unternehmen fragen sich, warum die Anzahl der Impressionen bei Google-Ads-Kampagnen sinkt, wenn mehr Conversions aus demselben Budget generiert werden.


