CLS-Fehler: mehr als 0,25 — SEO-Maßnahmen bei der Fehlermeldung in der Google Search Console

Die Fehlermeldung “CLS-Fehler: mehr als 0,25” in der Google Search Console hat oft gravierende Auswirkungen auf die organischen Klicks und Impressionen deiner Website. Diesen Fehler solltest du schnellstmöglich beheben, wenn er bei dir auftritt. Wie das geht, erfährst du in diesem Artikel.
Die Fehlermeldung “CLS-Fehler: mehr als 0,25” auf Desktop- und Mobilgeräten in der Google Search Console beschreibt ein Problem mit der kumulativen Layout-Verschiebung (Cumulative Layout Shift, CLS) auf deiner Website. Das bedeutet: Wenn deine Website beim Laden ruckelt, und bestimmte Größen, Designs, Typografien und Container nachladen müssen, überlappen die Größen beim Nachladen um mehr als 25%. Das ist nicht nur unschön für das Nutzererlebnis, sondern wird auch in der organischen Indexierung bei Google ungern gesehen. Grund: Dieser Layout-Fehler fließt in die Core Web Vitals als eines der zentralen Indexierungskriterien von Google ein, welches die Qualität des Nutzererlebnisses auf deiner Website bewertet. Ist die Website-Technik in Hinblick auf das Nutzererlebnis als qualitativ gering eingestuft, werden deine Website-URLs auch weniger organische Klicks und Impressionen aus der Google Suche erhalten.
AI COnsulting
AI Automation Kit
– im Online Marketing
Mit diesen Make-Templates kannst du viele wichtige Marketing-Prozesse automatisieren und erhebliche personelle Ressourcen einsparen.
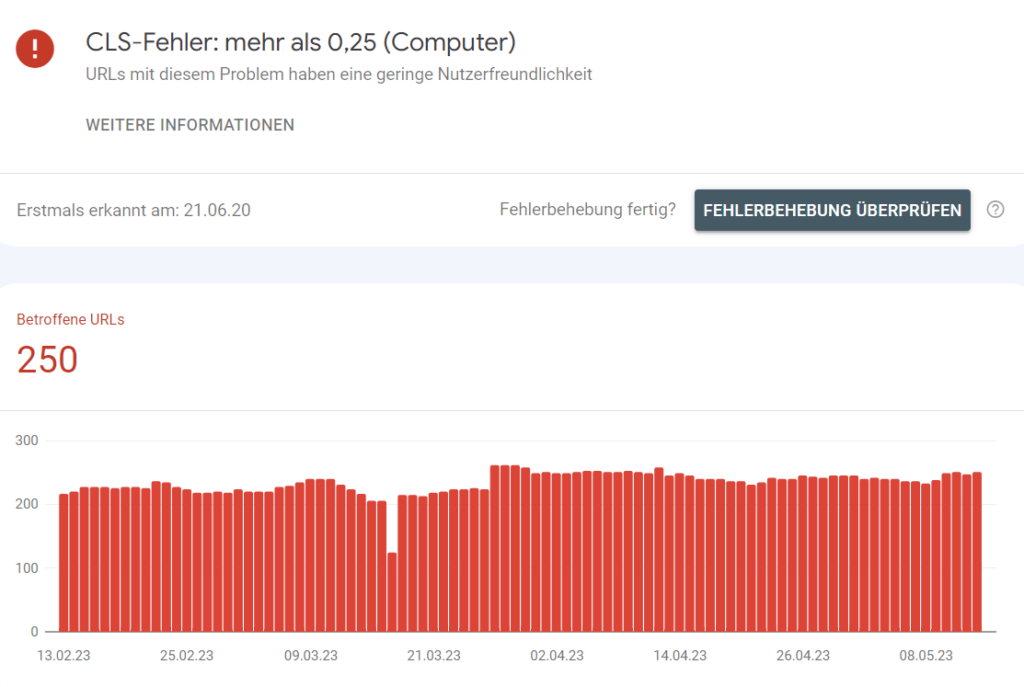
Sofern er auf deiner Website auftritt, siehst du den “CLS-Fehler: mehr als 0,25” in der Google Search Console in der linken Menüleiste unter “Core Web Vitals”. Klicke anschließend auf die entsprechende Schaltfläche “CLS-Fehler: mehr als 0,25” im Hauptfenster, um dir die URL-Gruppen anzusehen, die von dieser Fehlermeldung betroffen sind, sowie die Datumsangaben, an denen der Fehler auftrat, damit du nachvollziehen kannst, ob möglicherweise eine bestimmte Änderung auf der Website zu diesem Fehler führte.
Grundsätzlich kannst du den Status deiner CLS-Werte auch mit Lighthouse nachvollziehen, indem du im Browser Google Chrome auf deine Website gehst, mit rechter Maustaste die Browser-Konsole aufruft und auf den Menüreiter Lighthouse klickst. Hier kannst die Score-Werte zu deiner Ladezeit und Nutzerfreundlichkeit für Mobil- und Desktop-Geräte analysieren lassen – und der “CLS-Fehler: mehr als 0,25” auftritt, siehst du ihn direkt mit näheren Hintergrundinformationen.

Der “CLS-Fehler: mehr als 0,25” kann je auf Mobil- oder Desktop-Geräten gravierende Reduktionen organischer Klicks und Impressionen bei Google nach sich ziehen.

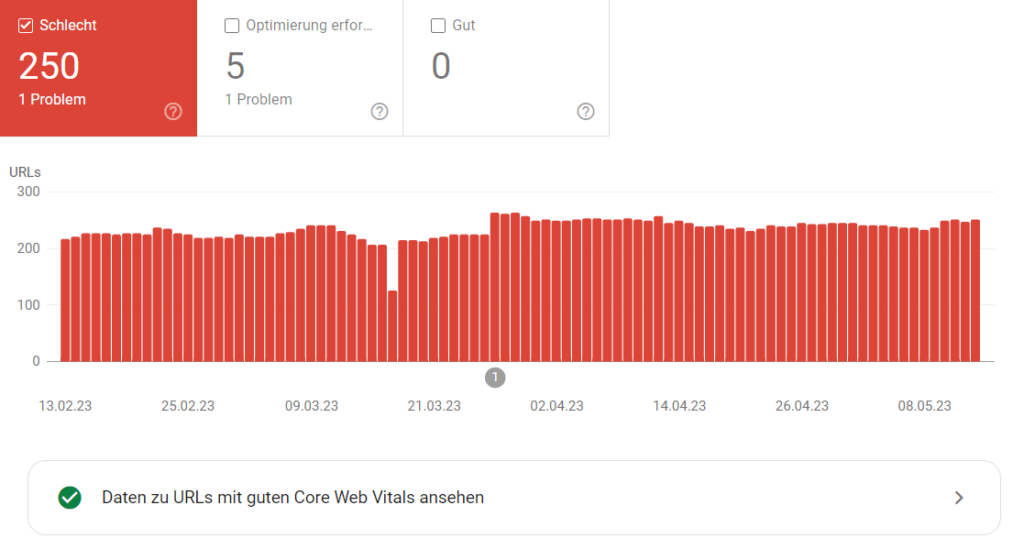
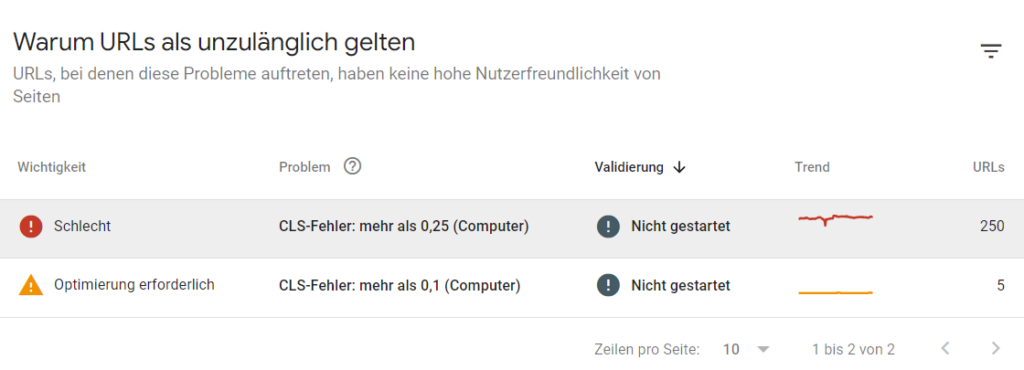
In der Google Search Console findest du die konkreten URLs, die vom “CLS-Fehler: mehr als 0,25”. Bedenke dabei, dass die Bewertung beim “CLS-Fehler: mehr als 0,25” als “schlecht” nur die Spitze des Eisbergs ist Schon ein “CLS-Fehler: mehr als 0,1” mit dem Vermerk “Optimierung erforderlich” kann erhebliche Einbußungen bei organischen Klicks und Impressionen in der Google-Suche nach sich ziehen.
Der Case: Schwere Aufwirkungen beim "CLS-Fehler: mehr als 0,25" in der Search Console
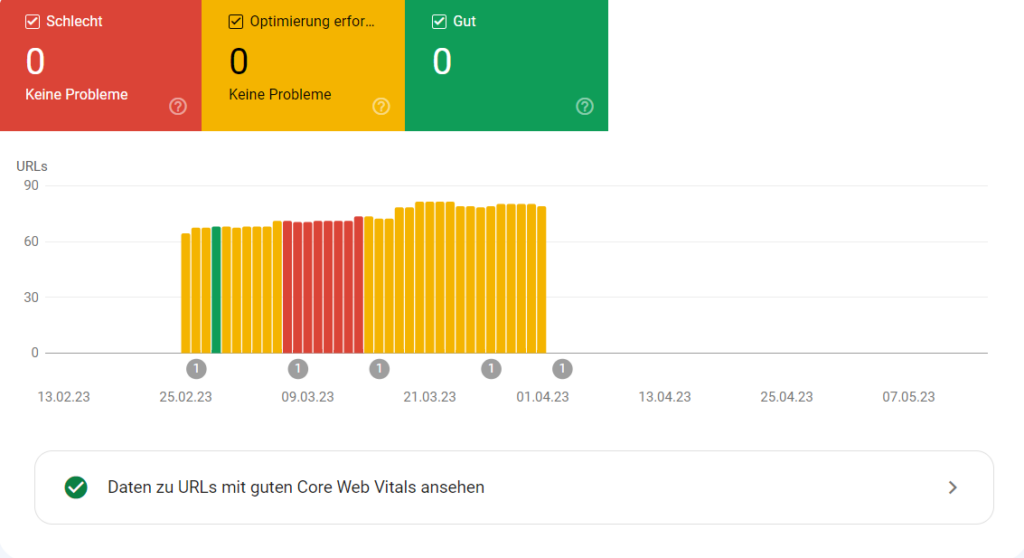
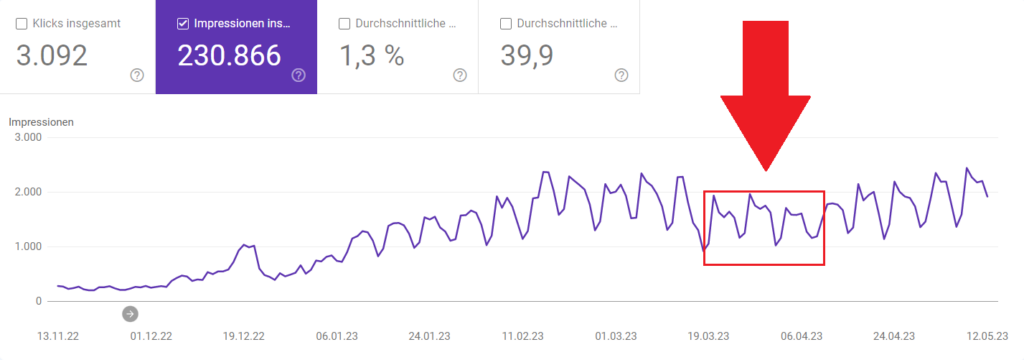
Hier habe ich einen Case zu der Thematik erstellt: Auf einer Website gab es von Ende Februar 2023 bis zum 01. April 2023 den “CLS-Fehler: mehr als 0,25” und den “CLS-Fehler: mehr als 0,10”- entweder mit der Bewertung der betreffenden URLs als “schlecht” oder mit dem Vermerk “Optimierung erforderlich” in der Google Search Console. In diesem Zeitraum – also den gesamten März 2023 bis Anfang April 2023 sind daher die organischen Impressionen sehr stark zurückgegangen. Erst nach der Behebung des “CLS-Fehler: mehr als 0,25” sind die organischen Impressionen wieder auf das Niveau vor dem Eintreten der Fehlermeldung aufgeschlossen und später weiter gestiegen. Daher siehst du hier, wie wichtig es ist, diesen Fehler in den Core Web Vitals rechtzeitig zu erkennen und zu beheben.

In diesem Case ist ein Zeitraum zu sehen, in dem der “CLS-Fehler: mehr als 0,25” (mit der Bewertung: schlecht) und der “CLS-Fehler: mehr als 0,1” (mit der Bewertung: Optimierung erforderlich) auftrat (Ende Februar 2023 bis 01. April 2023).

Genau in dem Zeitraum, in dem die Website vom “CLS-Fehler: mehr als 0,25” betroffen war, sind die organischen Impressionen stark gedämpft worden. Daher ist eine Behebung des “CLS-Fehler: mehr als 0,25” und des “CLS-Fehler: mehr als 0,1” absolut kritisch.
AI COnsulting
AI Automation Kit
– im Online Marketing
Mit diesen Make-Templates kannst du viele wichtige Marketing-Prozesse automatisieren und erhebliche personelle Ressourcen einsparen.
Anleitung: So behebst du den "CLS-Fehler: mehr als 0,25" auf deiner WordPress-Website
Bevor wir auf die wichtigste Ursache für den “CLS-Fehler: mehr als 0,25” zu sprechen kommen – nämlich die Abmaße und die Fehlerbehebung bei den Bildgrößen – sollten wir auf einen fundamentaleren Aspekt zu sprechen kommen, in dem es um die allgemeine Funktionsweise beim Laden von Container-Größen, Schriften, Bildern und Layouts geht: Nämlich den Unterschied zwischen den Grundeinstellungen und den Template-Einstellungen auf WordPress-Websites.
Grundsätzlich entstehen Lade-Verzerrungen auf WordPress-Websites – also wenn die Seite beim Laden ruckelt – in der Regel dadurch, dass es Grundeinstellungen auf der Website gibt, aber das für das Frontend erstellte Template mit anderen Einstellungen im Anschluss nachgeladen wird. Dadurch verschieben sich Layouts, Container-Größen, Schriften und Bilder. Auf WordPress-Website passiert das beispielsweise dann, wenn dein Design mit einem Page Builder oder Multi-Purpose-Theme (wie Astra, Avada oder Enfold) Template-Einstellungen enthält, die nicht mit den Grundeinstellungen deiner Website im Customizer übereinstimmen. Gehe also in den Customizer deiner WordPress-Website und passe deine Einstellungen so an, dass die Typografie eins zu eins der Typografie deiner Templates entspricht (jeweils für alle Überschriften-Typen und die Basis-Schrift). Schaue anschließend, ob es Abweichungen in vorgegebenen Container-Größen gibt.
Praktischer Tipp: Wenn du Elementor als Page Builder auf deiner WordPress-Website verwendest, lege einfach direkt im Customizer deiner Typografien fest, und gehe anschließend in die Website-Einstellungen von Elementor. Achte dort darauf, dass die Überschriften-Optionen unter “Vorgabe”, also “vererbt” laufen, sodass zu keinem Überspielen der Grundeinstellungen durch nachgeladene Template-Einstellungen kommt.
Resizing der Bildgrößen für Behebung des "CLS-Fehler: mehr als 0,25"
Nun kommen wir zum wichtigsten Punkt – den Bildgrößen. Diese sind normalerweise die Hauptursache für das Auftreten des “CLS-Fehler: mehr als 0,25”. Hier geht es darum, dass in der Frontend-Auslieferung der Bilder keine korrekten Abmaße kommuniziert werden, sodass die Bilder bei jedem Ladeprozess kurz ruckeln. Du kannst deinen Bildern automatisch Abmaße zuweisen, indem du ein Resizing mit einem Bildooptimierungs-Plugin, wie etwa Smush, vornimmst.

Mit dem WordPress-Plugin Smush kannst du ein automatisches Resizing für deine Bilder vornehmen, sodass korrekte Bildabmaße im Frontend kommuniziert werden und du dem “CLS-Fehler: mehr als 0,25” entgegenwirken kannst.
Bildgrößen anpassen beim "CLS-Fehler: mehr als 0,25" mit WebP-Konvertierung
Eine noch bessere Alternative zum Anpassen der Bildgrößen besteht darin, die Bilder auf deinen URLs automatisch ins Next-Gen-Bildformat WebP zu konvertieren. Dabei gehen deine Originalbilder nicht verloren, sondern bleiben auf deiner Website und werden nur im Fallback-Modus geladen, wenn der Browser des Nutzers veraltet ist und keine WebP-Bilder unterstützt.
Durch die WebP-Konvertierung deiner Bilder im Frontend werden erstens die notwendigen, korrekten Abmaße der Bilder festgelegt und zweitens haben WebP-Bilder normalerweise Dateigrößen im unteren bis mittleren zweistelligen Kilobyte-Bereich bei nur minimalsten Verlusten der Bildqualität. Eine solche Bildgröße ist mit konventioneller Komprimierung von JPEG- oder PNG-Bildern nicht möglich – beziehungsweise nur unter schwersten Qualitätsverlusten.
Mit dem WordPress-Plugin “Converter for Media” (hier ist die Anleitung dazu) kannst du die automatisierte WebP-Konvertierung für deine Bilder starten. Dadurch gewinnst du auch schnell Dateneinsparungen hinsichtlich der Ladezeit von mehreren hundert Megabyte, sodass damit bei Google mit einer besseren organischen Indexierung rechnen kannst.

Mit dem WordPress-Plugin “Converter for Media” kannst du eine automatische WebP-Konvertierung für deine Website-Bilder einrichten, sodass die Bilder im Frontend im WebP-Format korrekte Abmaße erhalten, und du dadurch dem “CLS-Fehler: mehr als 0,25” entgegenwirken kannst.
Fazit: Fehlerbehebung beim "CLS-Fehler: mehr als 0,25"
Mit diesen Methoden kannst du den “CLS-Fehler: mehr als 0,25” beheben. In den allermeisten Fällen sind es tatsächlich nur die fehlenden oder inkorrekten Bildabmaße, die durch ein automatisches Resizing oder eine WebP-Konvertierung auf WordPress-Websites behoben werden können. Generell – auch unabhängig vom “CLS-Fehler: mehr als 0,25” – gilt: Alleine für die Nutzerfreundlichkeit der Website sollten so gut es geht die Grundeinstellungen der Website für Layouts, Containergrößen, Farben, Typografien und Bilder mit denen des Frontend-Templates angeglichen werden, damit die Website beim Laden nicht ruckelt, oder zumindest so wenig möglich ruckelt.
AI COnsulting
AI Automation Kit
– im Online Marketing
Mit diesen Make-Templates kannst du viele wichtige Marketing-Prozesse automatisieren und erhebliche personelle Ressourcen einsparen.
Inhalt
- Der Case: Schwere Aufwirkungen beim "CLS-Fehler: mehr als 0,25" in der Search Console
- Anleitung: So behebst du den "CLS-Fehler: mehr als 0,25" auf deiner WordPress-Website
- Resizing der Bildgrößen für Behebung des "CLS-Fehler: mehr als 0,25"
- Bildgrößen anpassen beim "CLS-Fehler: mehr als 0,25" mit WebP-Konvertierung
- Meeting-Buchungsseite im HubSpot-Kalender
Das könnte dich auch interessieren:
Explorative Trichteanalyse in GA4 — Einbau der Trichterschritte und Nutzerfluss-Analyse
Mit der explorativen Trichteranalyse in Google Analytics 4 (GA4) kannst du den Verhaltensfluss von aktiven Nutzern auf deiner Website in einem Trichter-Diagramm abbilden.
Berichte erstellen mit der explorativen Datenanalyse in Google Analytics 4 (GA4)
Die explorative Datenanalyse ist ein Berichtseditor, mit der du deine Website-Daten auswerten kannst, um das Verhalten deiner Website-Nutzer genau zu analysieren.


