Visualizer: Tables and Charts Manager for WordPress - interaktive Website-Diagramme mit Datenbrücken

Mit dem WordPress-Plugin Visualizer: Tables and Charts Manager for WordPress kannst du auto-aktualisierende Diagramme aus Google Sheets an deine Website anschließen. Zudem sind sie interaktiv, enthalten Tooltips und lassen sich animieren.
Wenn du willst, dass sich deine Diagrammdaten auf der Website automatisch aktualisieren, ist das WordPress-Plugin Visualizer: Tables and Charts Manager for WordPress wahrscheinlich genau das Richtige für dich, denn es kann Daten aus auto-aktualisierenden Google-Sheets-Tabellen in Echtzeit in einem eingebettetem Website-Diagramm darstellen.
Die kostenfreie Basic-Version reicht dabei zwar schon für die wichtigsten Anwendungsfälle aus, hat aber nur die Funktion für eine manuelle Synchronisierung der Google-Sheets-Daten. Wenn das kein Problem für dich ist, von Zeit zu Zeit die Diagramme mit einem Klick auf den Import-Button zu synchronisieren, dann ist die Basic-Version ideal für dich. Wenn du aber einen Import in Echtzeit, einen stündlichen oder täglichen Import möchtest, geht das nur mit der Pro-Version von Visualizer.
Beispiel-Diagramm mit dem WordPress-Plugin Visualizer.
AI COnsulting
AI Automation Kit
– im Online Marketing
Mit diesen Make-Templates kannst du viele wichtige Marketing-Prozesse automatisieren und erhebliche personelle Ressourcen einsparen.
Welche Daten eignen sich für die Auto-Aktualisierung mit Google Sheets?
Google Sheets ist deshalb so beliebt, weil ein erheblicher Großteil aller gängigen Anwendungen im Online Marketing angeschlossen werden kann. Das geht entweder direkt mit einer API-Schnittstelle oder mit einer Verbindung über die führende Datenkonnektor-Anwendung Zapier. Damit kannst du zum Beispiel ein Nachfrage- und Trendmonitoring für einen Blogartikel aufsetzen, indem du Keyword-Suchvolumen-Daten darstellt – aus dem Keyword Planer von Google Ads oder Produkt-Suchvolumen-Daten aus Helium 10 für Amazon.
Du kannst also beispielsweise Daten für ein bestimmtes Keyword-Suchvolumen aus dem Keyword Planer von Google auto-aktualisierend in Google Sheets importieren lassen (das geht über das Add On im Google Workspace oder über den API Connector von Mixed Analytics). Erstelle anschließend eine zweite Tabelle, in der du die Daten mit der Importrange-Funktion bei Google Sheets für Visualizer bezugsfertig vorformatierst. Diese Tabelle kannst du dann über den Online-Freigabe-Link der Google-Sheets-Tabelle an Visualizer anschließen. Ebenfalls kannst du einen bestehenden, tabellarischen Datensatz im Zeitverlauf einen Forecast anschließen, indem du die Daten dafür nachträgst.
Anleitung: Diagramm erstellen mit WordPress-Plugin Visualizer
Schritt 1 - So formatierst du Google-Sheets-Tabellen für das WordPress-Plugin Visualizer
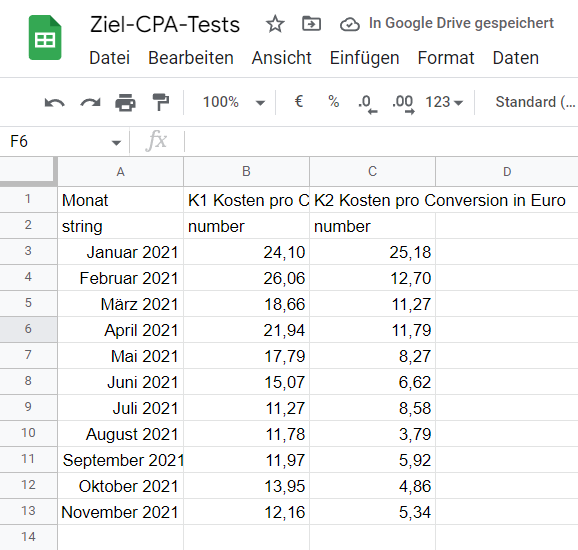
Das WordPress-Plugin Visualizer kann nur dann Daten in das Diagramm integrieren, wenn sie in einem vorgegebenen Format vorliegen. Dieses funktioniert wie folgt:
- Die Kopfzeile der Tabelle enthält die Namen der Dimensionen (zum Beispiel Zeitachsen oder Bezeichnungen) und Metriken (Werte) des Diagramms
- Die zweite Zeile zeigt das Datenformat an und muss immer als reiner Text formatiert sein. Es gibt zwei Datenformate, von denen du eines in jeder Spalte hinterlegen musst: string und number. String muss für jede Dimension des Diagramms vorliegen (zum Beispiel bei einer Zeitachse: Datum, Tage, Jahre, Monate, Stunden o.ä.). Number muss für jede Metrik vorliegen (zum Beispiel: Suchvolumen im Monat, Klicks, Impressionen, Kosten, Conversions, Deals, Kosten pro Deal, Prozente)
- Alle weiteren Zeilen enthalten die Daten, die später im Diagramm dargestellt werden.

Achte bei der Formatierung deiner Google-Sheets-Tabelle für Visualizer darauf, in der zweiten Zeile für Dimensionen string einzugeben, und für Metriken number.
AI COnsulting
AI Automation Kit
– im Online Marketing
Mit diesen Make-Templates kannst du viele wichtige Marketing-Prozesse automatisieren und erhebliche personelle Ressourcen einsparen.
Schritt 2 - Google-Sheets-Tabelle für das WordPress-Plugin Visualizer als kommagetrennte CSV-Datei online freigeben
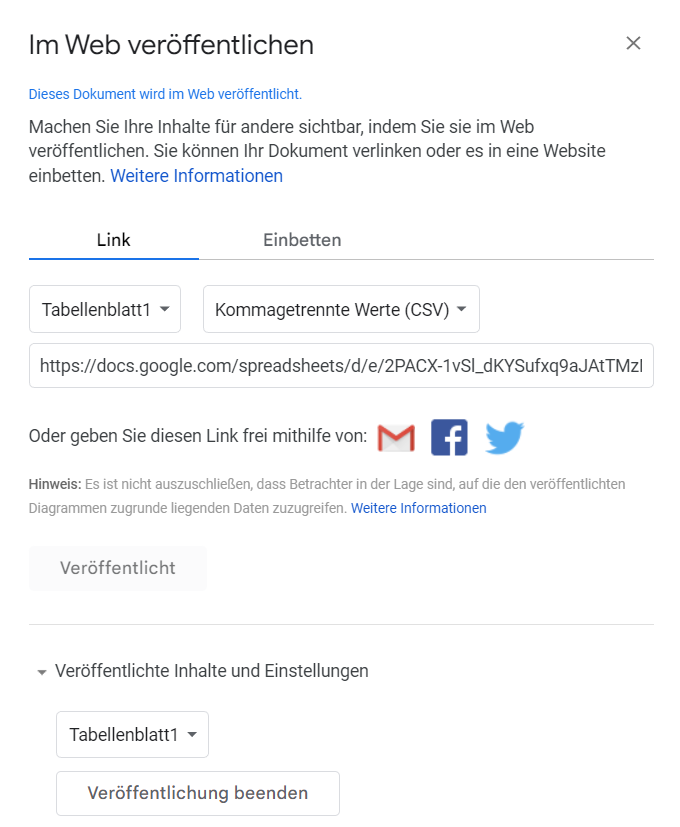
Anschließend braucht das WordPress-Plugin Visualizer für die Diagramm-Visualisierungen den Online-Zugriff auf die Google-Sheets-Tabelle. Die Tabelle muss dabei als kommagetrennte CSV-Datei freigegeben werden. Klicke dazu oben im Menü deiner Google-Sheets-Tabelle auf Datei > dann auf Freigeben > im Web veröffentlichen > und wähle dann Kommagetrennte Werte (CSV) im Dropdown-Menü aus. Fertig – nun ist die Tabelle bereit für den Online-Zugriff. Kopiere nun den Freigabe-Link.

Gib deine Google-Sheets-Tabelle im Web frei, und zwar als kommagetrennte CSV-Datei.
Schritt 3 - Google-Sheets-Tabelle ans WordPress-Plugin Visualizer anschließen
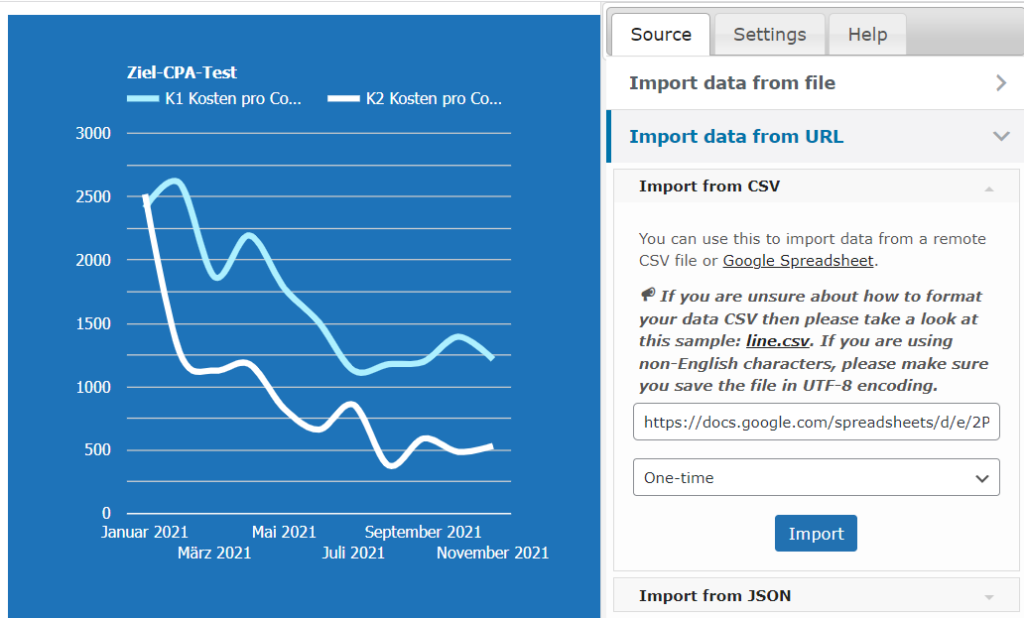
Gehe nun in dein WordPress-Dashboard, wähle in der linken Menüleiste das WordPress-Plugin Visualizer aus und erstelle ein Diagramm (zum Beispiel ein Liniendiagramm). Dort kannst du direkt im ersten Reiter (Source). Öffne den Punkt Import data from URL und setze deinen kopierten Freigabe-Link ein. Klicke anschließend auf den Import-Button. Fertig: Jetzt wurden deine Diagramm-Daten importiert.

Gib den Freigabe-Link deiner Google-Sheets-Tabelle in das WordPress-Plugin Visualizer ein und importiere den Datensatz.
Schritt 4 - Design für das Visualizer-Diagramm festlegen
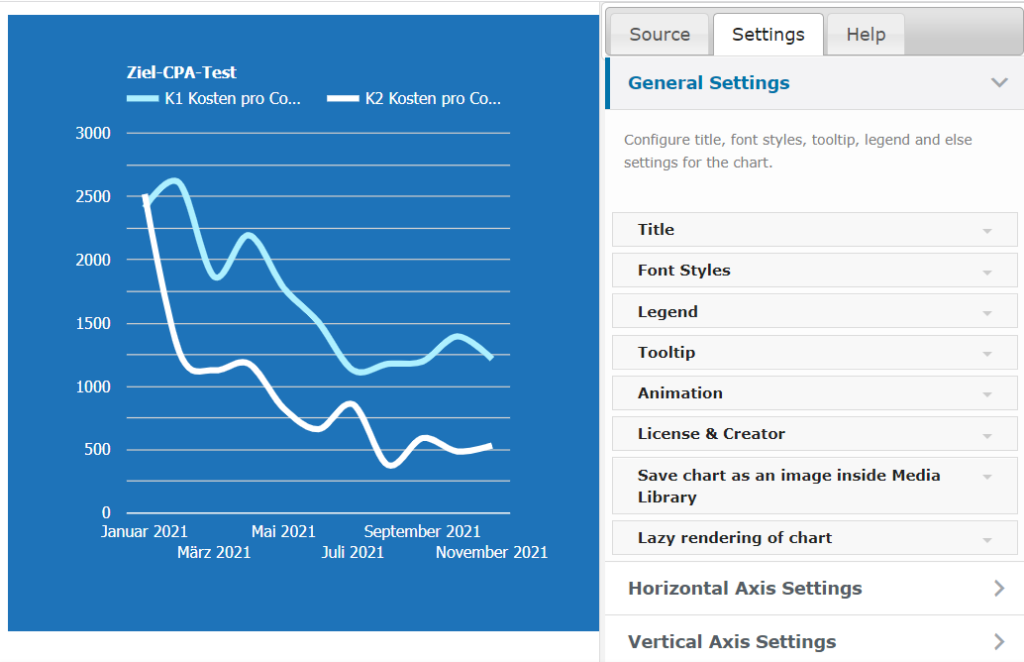
Im zweiten Reiter Settings kannst nun das Design und verschiedene andere Einstellungen festlegen. Achte darauf, dass die Lazy-Load-Option deaktiviert ist, da ansonsten die Ladezeit zu groß wird. Außerdem kannst du dir einen sauberen Bildabzug des Diagramms als PNG mit transparentem Hintergrund erstellen. Das ist dann hilfreich, wenn du statt des interaktiven Diagramms lieber ein Bild auf der Website verwenden willst, um die Ladezeit maximal schnell zu gestalten. Setze dafür das Häkchen bei der Option Save chart as an image inside Media Library. Anschließend findest du eine PNG zu deinem Diagramm in der WordPress-Mediathek. Nun ist dein Diagramm fertig und du kannst es verwenden.

Bearbeite das Design deines Visualizer-Diagramm in den Einstellungen (General Settings).
AI COnsulting
AI Automation Kit
– im Online Marketing
Mit diesen Make-Templates kannst du viele wichtige Marketing-Prozesse automatisieren und erhebliche personelle Ressourcen einsparen.
Inhalt
- Welche Daten eignen sich für die Auto-Aktualisierung mit Google Sheets?
- Anleitung: Diagramm erstellen mit WordPress-Plugin Visualizer
- Schritt 1 - So formatierst du Google-Sheets-Tabellen für Visualizer
- Schritt 2 - Google-Sheets-Tabelle als kommagetrennte CSV-Datei online freigeben
- Schritt 3 - Google-Sheets-Tabelle an Visualizer anschließen
- Schritt 4 - Design für das Visualizer-Diagramm festlegen
Was sind die Vorteile einer auto-aktualisierenden Datenbrücke mit Diagrammen in WordPress?
Mit dem WordPress-Plugin Visualizer: Tables and Charts Manager kannst du eine Datenbrücke aus einem Google-Sheets-Dokument in einem WordPress-Diagramm herstellen.
So kannst du beispielsweise mit einem API-Konnektor von Mixed Analytics Suchvolumen-Daten für Keywords aus Google Ads auto-aktualisierend in ein Google-Sheets-Dokument importieren lassen, – und von da aus auf deiner WordPress-Website als Diagramm abbilden.
So kannst du in deinen Content-Seiten spannende Trendbarometer für verschiedene Branchen-Keywords abbilden, um Nachfrageentwicklungen abzubilden.
Fragen stellen
info@slavawagner.de
Überblick: Das bringt dir das WordPress-Plugin Visualizer für deine Datenvisualisierungen
Das WordPress-Plugin “Visualizer: Tables and Charts Manager for WordPress” bietet die Möglichkeit, Diagrammdaten auf der Website automatisch zu aktualisieren, indem es Daten aus auto-aktualisierenden Google Sheets-Tabellen in Echtzeit in eingebetteten Diagrammen darstellt. Die kostenfreie Basic-Version erfüllt bereits grundlegende Anforderungen, ermöglicht jedoch nur manuelle Synchronisierung der Google Sheets-Daten. Für Nutzer, die kein Problem damit haben, die Diagramme gelegentlich per Klick auf den Import-Button zu synchronisieren, ist die Basic-Version ideal. Die Pro-Version bietet jedoch Echtzeit-Import, stündliche oder tägliche Aktualisierungen. Mit diesem Plugin können auto-aktualisierende Diagramme aus Google Sheets in WordPress-Websites integriert werden. Die Diagramme sind interaktiv, enthalten Tooltips und können animiert werden, was die visuelle Darstellung und Nutzererfahrung verbessert.
Pressekontakt
Für Anfragen
Fachthemen: Werbenetzwerke, Plattformen, Online-Trends und Branchen-Forecasts.
info@slavawagner.de
+49 176 588 744 04
Das könnte dich auch interessieren:
Schema-Markups für FAQ-Fragen: Mehr Klicks aus organischer Google-Suche
Um in den Ähnliche-Fragen-Bereich oben in der Google-Suche aufgenommen zu werden, kannst du deine beantworteten Fragen mit FAQ-Schema-Markups hinterlegen.
Impressionen bei Google Ads: Warum sinken sie häufig bei einer Conversion-Optimierung?
Viele Unternehmen fragen sich, warum die Anzahl der Impressionen bei Google-Ads-Kampagnen sinkt, wenn mehr Conversions aus demselben Budget generiert werden.


