Calendly-Integration für die Website erstellen und Termine per E-Mail versenden mit HTML-Buttons

Mit Calendly kannst du schnell und unkompliziert Terminbuchungen für deine Online-Nutzer bereitstellen. Wenn du die Termine auch in deinen Newsletter-Mails mit HTML-Buttons integrierst, kannst du zusätzlich noch mehr Termine gewinnen.
Das Terminbuchungs-Tool Calendly ermöglicht deinen Nutzern, schnell und unkompliziert Terminbuchungen abzuschließen. Dabei ist die Anwendung hochleistungsfähig, überzeugt durch kluges UX-Design und eine zügige Ladezeit. Du kannst unterschiedliche Kalender für verschiedene Zwecke und Plattformen erstellen oder bestehende Kalender duplizieren. Jeder Kalender erhält dabei einen anderen Link, damit du aus jedem Kalender den Rücklauf der entsprechenden Plattform nachverfolgen kannst, auf der du den Kalender publiziert hast.
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.
Mit Calendly kannst du sehr gut Rückläufe nach Anmeldeplattform tracken
Die wichtigsten Funktionen sind bereits in der kostenlosen Basic-Version enthalten. Wenn du aber beispielsweise deinen Anmeldern zusätzlich zusätzlich zu einer automatischen E-Mail-Erinnerung noch eine SMS-Erinnerung zuschicken lassen möchtest, bräuchtest du die kostenpflichtige Version, die schon ab 8 US-Dollar im Monat zu haben ist. In der kostenlosen Basic-Version kannst du außerdem nur einen Kalender erstellen – mit der kostenpflichtigen Version kannst du unbegrenzt zusätzliche Kalender erstellen und damit auch unterschiedliche Ansprachen parallel testen oder diese auf unterschiedlichen Websites und Social-Media-Plattformen platzieren. Das hilft dir, den Rücklauf auf einzelnen Plattformen nachzuverfolgen, weil du mit der kostenpflichtigen Version auch Weiterleitungen auf Vielen-Dank-Seiten einbauen kannst, um den Rückkauf der Plattformen oder Posts via Google Analytics auszuwerten.
Calendly hat sehr hohe Quoten für Termin-Erscheinung
Calendly schafft klare Verbindlichkeiten bei den Anmeldern mit E-Mail- und SMS-Erinnerungen, Tage bevor der Termin stattfindet und noch einmal kurz vor dem Termin. Generell überzeugt Calendly durch das niedrigschwellige UX-Design, das es den Nutzern besonders leicht macht, sich anzumelden. Überflüssige Elemente tauchen gar nicht erst auf, sodass deine Anmelder nicht abgelenkt werden. Die Anmeldung geht bereits mit einem Klick auf einen gewünschten Termin, von wo aus nur ein paar Kontaktinformationen eingegeben werden müssen. Anschließend passiert alles automatisch: Der Termin wird direkt in deinen synchronisierten Google- oder Outlook-Kalender gesetzt und enthält alle relevanten Anmeldeinformationen. Außerdem erhält der Anmelder die Terminbestätigung als E-Mail, kann dem Termin im Kalender zusagen und erhält vollkommen automatisch eine Erinnerungsmail, bevor der Termin stattfindet. Das sorgt dafür, dass die Teilnahmen mit Calendly extrem hoch sind im Vergleich zu normalen Terminbuchungen über konventionelle Kontaktformulare. Wenn noch eine automatisierte SMS zusätzlich den Anmelder auf den bevorstehenden Termin hinweist, schafft das eine noch größere Verbindlichkeit und macht außerdem Eindruck.
Starkes responsives Design und schöne E-Mail-Integration
Zu guter Letzt wartet Calendly mit einer sehr guten responsiven Integration für Websites auf und die Datumsangaben der einzelnen Termine lassen sich sauber im HTML-Format kopieren, um sie in E-Mails einzutragen. Hinterlege dazu einfach als Link-Ziel die Calendly-URL-Endung in jedem Button. Dadurch erhalten die E-Mail-Abonnenten ein haptisches Nutzererlebnis für die Terminbuchung, das viel besser ist, als einfach nur einen einfachen Link zu hinterlege – denn die Nutzer sehen sofort, welche Termine es gibt, statt diesen Schritt erst nach einem Klick auf einen normalen Link machen zu können. Das steigert die Anmeldequote (Conversion-Rate) sehr stark.
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.
I. Anleitung für Erstellung eines kostenlosen Calendly-Kalenders mit Kalender-Synchronisierung
Schritt 1 – Gehe auf das Haupt-Dashboard von Calendly https://calendly.com/ und klicke auf den Button oben rechts, um einen neuen Account zu erstellen. Registriere dich mit der E-Mail-Adresse, auf die der Kalender synchronisiert ist. Führe die Kalender-Synchronisierung durch.
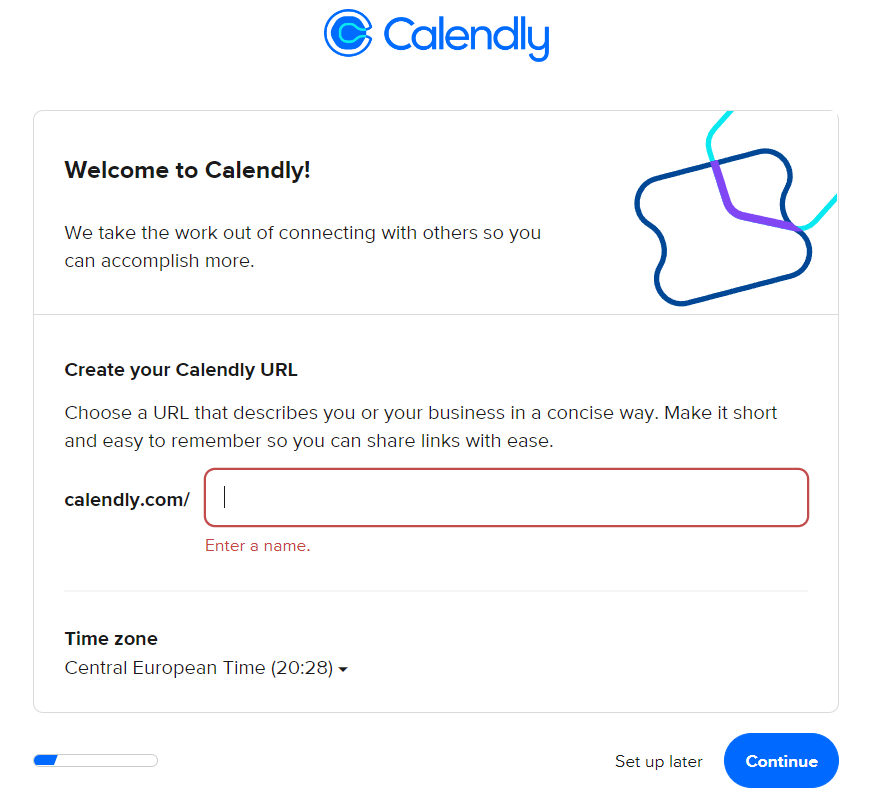
Schritt 2 – Calendly-URL: Lege nun deine Kalender-URL-Endung fest. Diese URL kannst du dann verschicken, damit sich Nutzer online für einen Termin bei dir registrieren können.

Lege eine URL-Endung für deinen Calendly-Kalender fest.
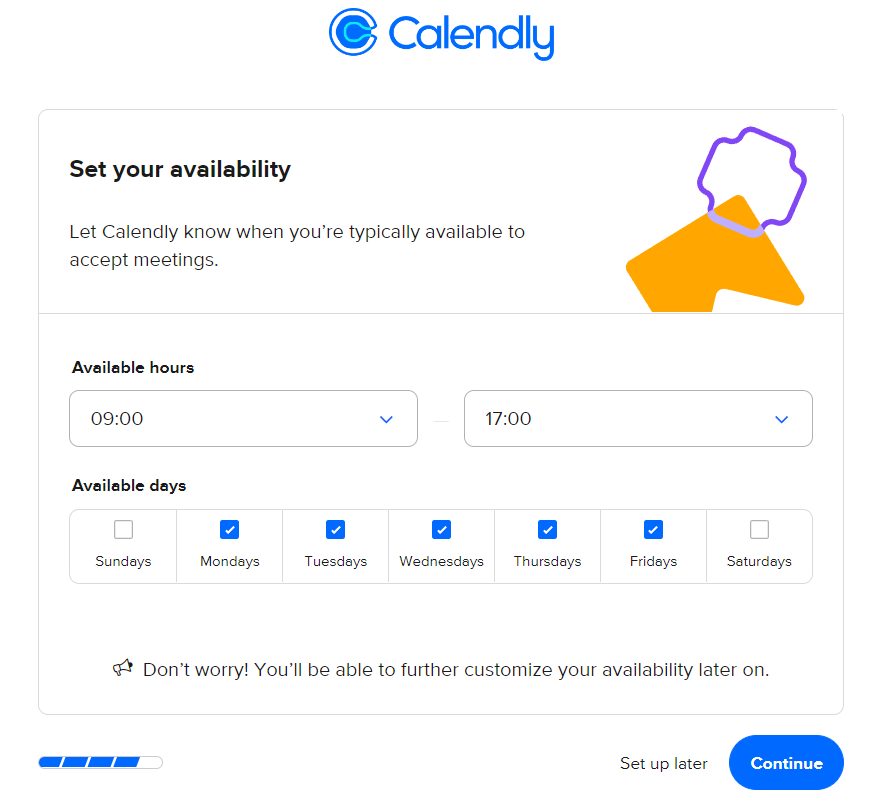
Schritt 3 – Calendly-Verfügbarkeit: Lege deine Uhrzeiten fest, zu denen du im 30-Minuten-Takt Termine anbietest. Diese Einstellung kannst du aber auch später noch einmal überarbeiten. Schränke die Verfügbarkeit am besten auf zwei bis drei Tage mit einem Intervall von je zwei bis drei Stunden ein – das reicht vollkommen aus. Insbesondere, wenn du im zweiten Schritt E-Mails mit Calendly-Terminen verschickst, kann sich das lohnen, da die Online-Nutzer durchaus alle Termine an einem Tag ausbuchen können. Schwierig also, wenn du dann am Folgetag plötzlich von 09:00 bis 16:30 insgesamt 15 Kunden-Calls abarbeiten musst.

Lege deine Calendly-Verfügbarkeit fest.
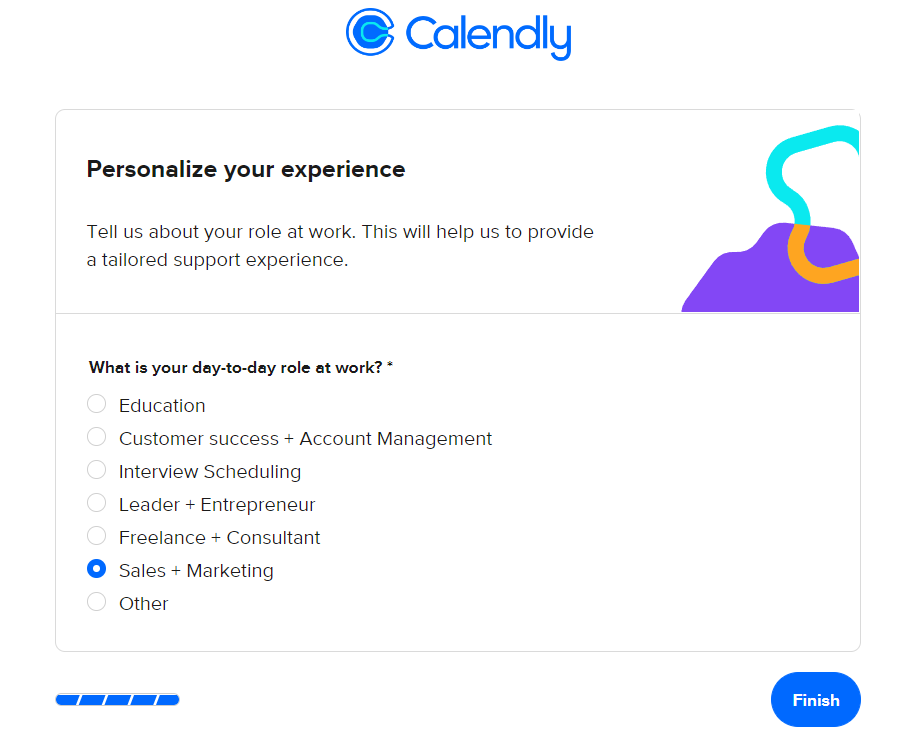
Schritt 4 – Wähle kurz aus, in welchem Bereich du tätig bist und wofür du die Terminbuchungsfunktionen von Calendly verwenden willst.

Lege bei Calendly fest, zu welchen Zeiten du verfügbar bist.
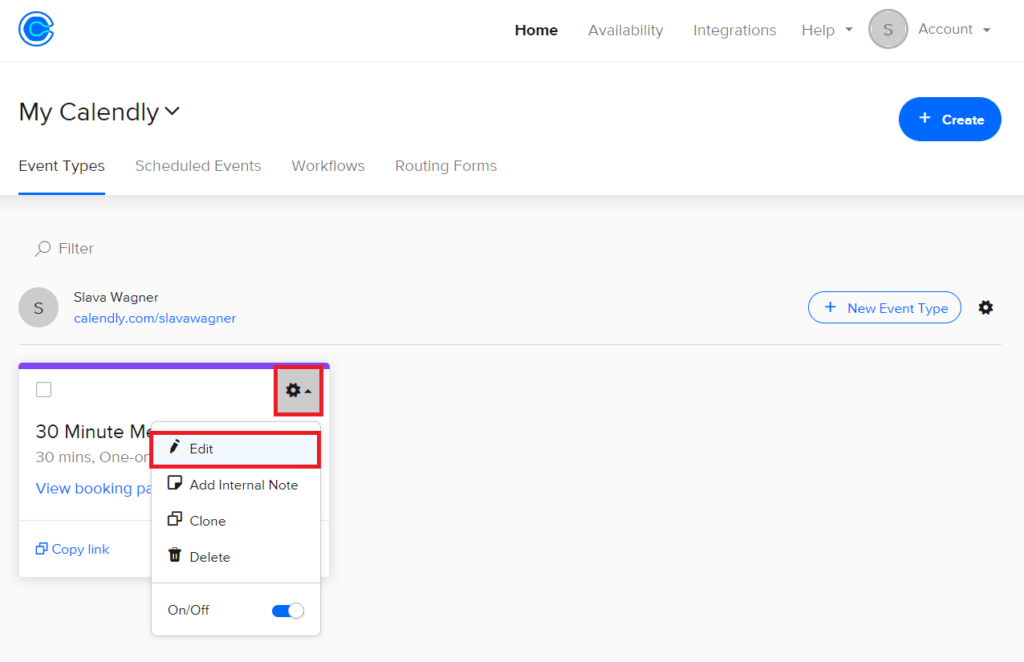
Schritt 5 – Fertig: Das Setup ist abgeschlossen und du befindest dich nun in der Hauptübersicht. Klicke in deinem ersten, standardmäßig eingerichteten Kalender auf das Zahnradsymbol oben rechts und dann auf Edit.

Klicke auf das Zahnrad-Symbol in deinem Calendly-Kalender und dann auf Edit.
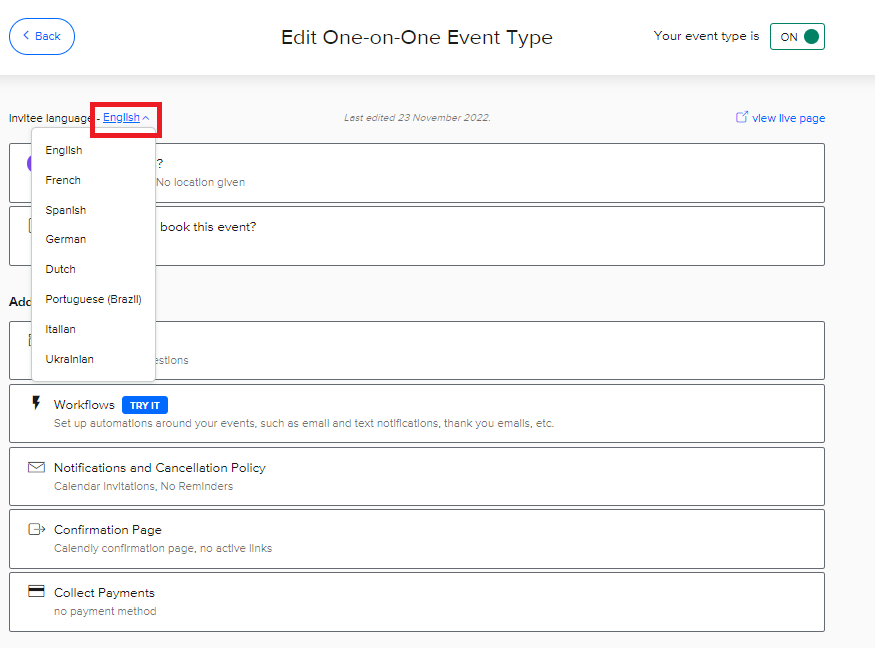
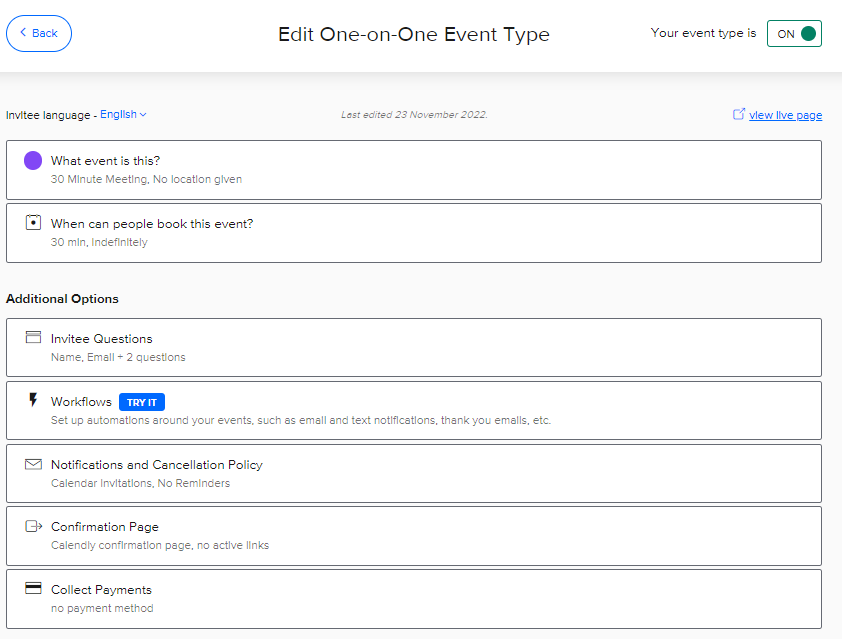
Schritt 6 – Sprache deiner Online-Nutzer bei Calendly: Oben bei Invitee-Language kannst du bei Calendly die Sprache deines Kalenders festlegen – zum Beispiel Deutsch. Aber du kannst auch die Einstellung auf Englisch lassen, wenn du keine Lust hast, für Deutsch und Englisch je eine einzelne Ausfertigung einzurichten und stattdessen lieber einen Universal-Kalender auf Englisch verwenden willst.

Lege die Sprache deines Calendly-Kalenders fest.
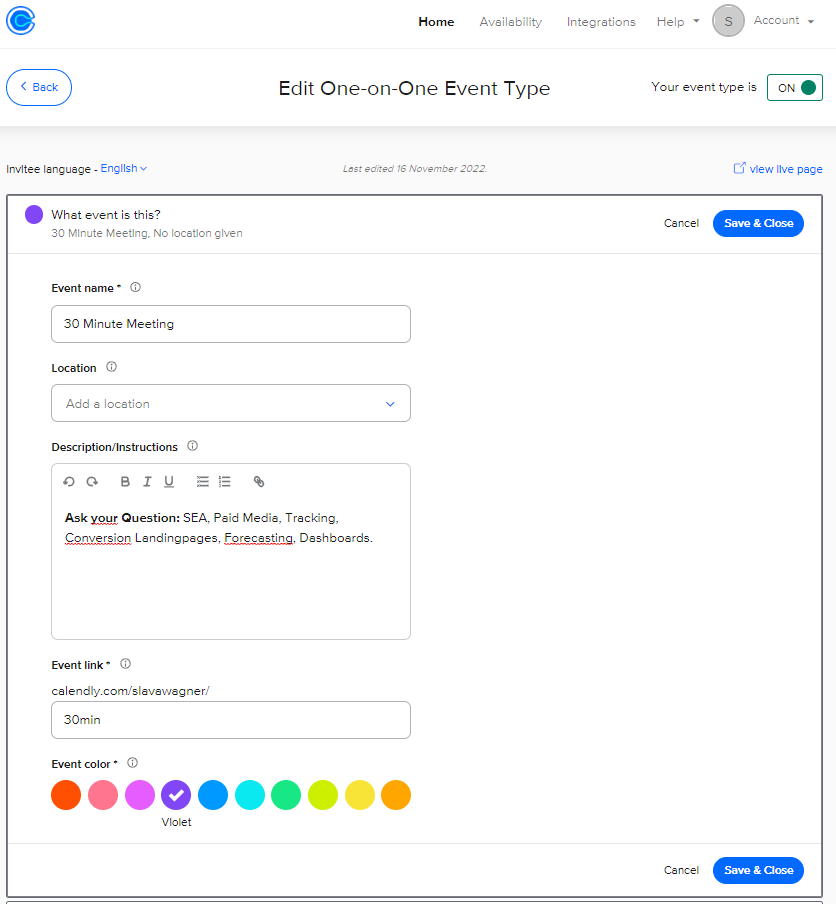
Schritt 7 – Calendly-Event-Beschreibung: Im ersten Punkt What event ist this? kannst du optional eine kleine Beschreibung festlegen, sowie einen Titel, der dann im Kalender angezeigt wird. Klicke danach auf Save & Close.

Lege eine Beschreibung für deinen Calendly-Kalender fest.
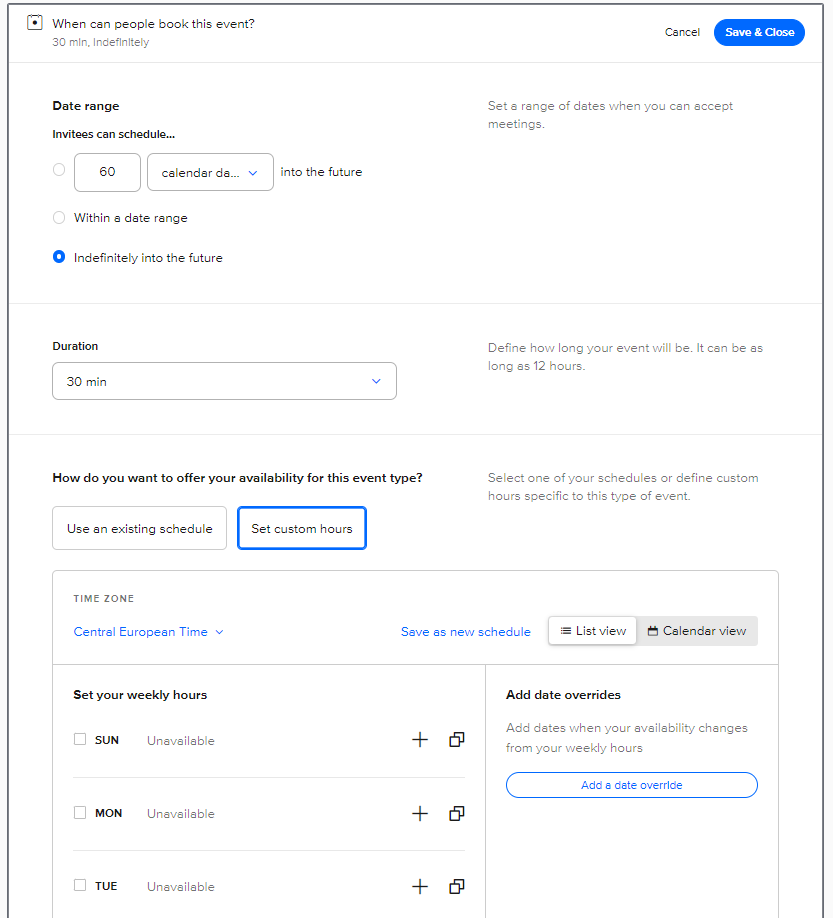
Schritt 8 – Calendly-Verfügbarkeit anpassen und auf unbestimmte Zeit in die Zukunft einrichten: Im zweiten Punkt “When can people book this event?” kannst du die Zeitspanne deiner Termine festlegen. Setze hier bei Date range am besten das Häkchen bei Indefinitely into the future. Weiter unten kannst du bei Custom hours nochmal die Wochentage und Uhrzeiten bearbeiten, an denen du Termine anbietest. Keine Sorge: Wenn du irgendwann mal im Urlaub oder anderweitig verhindert bist, kannst du einzelne Termine später jederzeit stornieren.

Hier kannst du noch einmal genauer und detaillierter deine Calendly-Verfügbarkeit fest.
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.
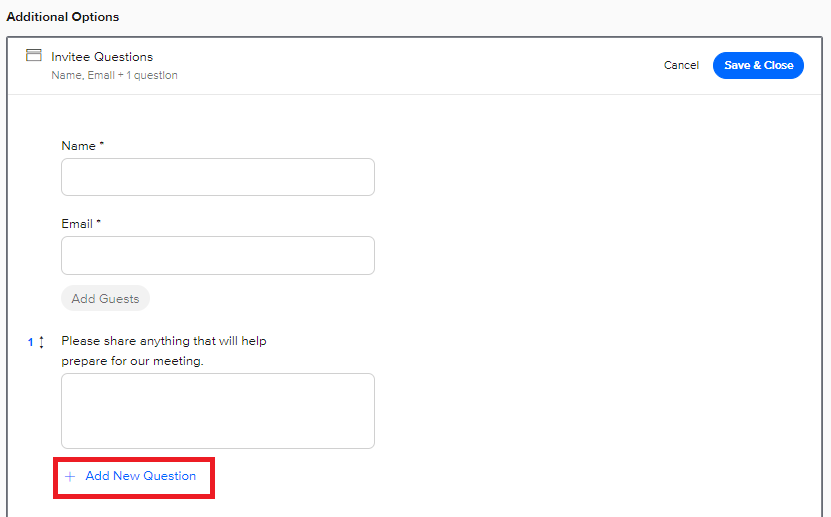
Schritt 9 – Formulareingabefelder für deinen Calendly-Kalender: Im dritten Punkt Additional Questions kannst du deinen Nutzern verschiedene Fragen stellen. Das sind die Kontaktformular-Felder, die der Nutzer bearbeiten muss, wenn er sich für einen Termin mit dir registrieren will. Bedenke: Je mehr Fragen du stellst, desto höher die Wahrscheinlichkeit, dass der Nutzer nicht es sich anders überlegt.
Es gibt aber eine Formular-Abfrage, die du auf jeden Fall integrieren solltest, und zwar die Telefonnummer. Klicke dafür unten auf Add New Question. Achtung: Wenn du die Telefonnummer nicht abfragst, kann die Terminerscheinungsquote sehr niedrig ausfallen, da du ansonsten nur die E-Mail-Adresse deiner Anmelder zur Verfügung hast. Wenn du ihnen dann schreibst, um ein Medium für den Call auszumachen (Telefon oder Videoanruf) meldet sich erfahrungsgemäß nur ein Drittel der Nutzer wieder zurück. Wenn du die Telefonnummer gleich abfragst, und das Beratungsgespräch ein Telefonat sein soll, liegt die Terminerscheinungsquote meist bei über 95%.

Füge die Telefonnummer-Abfrage in deinem Calendly-Kalender hinzu.
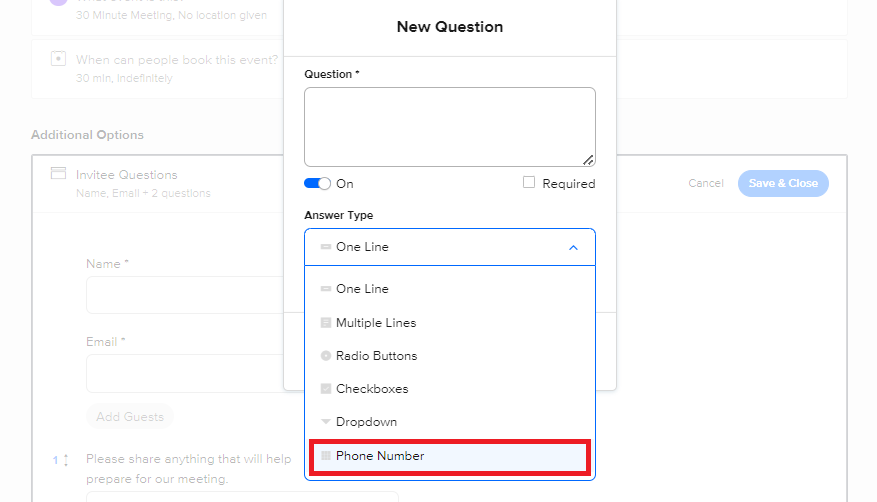
Gib bei Question nun ein “Phone” oder “Telefonnummer” und wähle dann im Dropdown-Menü Answer Type die Option Phone Number. Fertig: Wenn nun ein Nutzer einen Termin mit dir bucht, muss er seine Telefonnummer eingeben.

Wähle die Telefonnummer aus, damit deine Nutzer sie eingeben können. Setze ein Häkchen bei Required fest, damit die Eingabe zu einem Pflichtfeld wird.
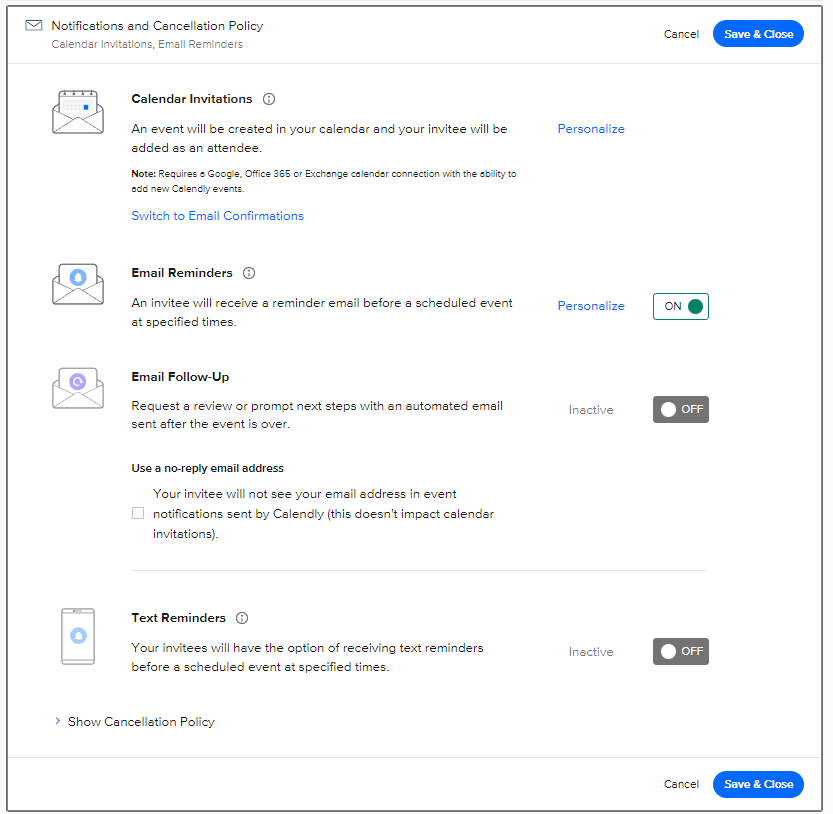
Schritt 10 – Calendly-Terminerinnerungen: Das ist einer der wichtigsten Schritte: Bei Notification and Cancellation Policy kannst du im oberen Abschnitt Calendar Invitations deine Kalender-Synchronisation konfigurieren. Jedes Mal, wenn ein Nutzer einen Termin bucht, erhältst du automatisch einen Kalender-Eintrag in deinen Outlook- oder Google-Kalender mit allen Nutzer-Daten. Klicke auf Personalize, um die Synchronisierung mit deinem Kalender herzustellen.
Wenn du möchtest, kannst du im zweiten Schritt bei E-Mail-Reminders noch den On-Button aktivieren, damit Nutzer eine automatisierte Erinnerungsmail erhalten, sobald der Termin näher rückt.
Die anderen Funktionen kannst du soweit ignorieren – die gibt es nur in der bezahlten Version, und damit kann man automatisierte Nachfass-Mails versenden und automatisierte Erinnerungs-SMS schicken lassen.

Lege eine E-Mail-Bestätigung für deinen Calendly-Kalender fest.
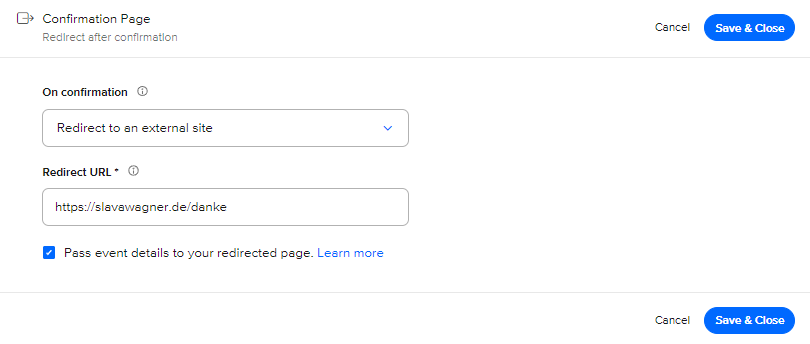
Schritt 11 – Calendly-Tracking für Google Analytics: Im Punkt Confirmation Page kannst du die Option Redirect to an external site auswählen und die URL deine Vielen-Dank-Seite hinterlegen, um sie in Google Analytics zu die Anmeldungen zu tracken.
Damit können wir in Google Analytics automatisiert nachverfolgen, wie viele Nutzer eine Terminbuchung vorgenommen haben. Setze noch ein Häkchen bei Pass event details to your redirected page.

Lege eine Weiterleitung auf eine Vielen-Dank-Seite aus deinem Calendly-Kalender fest.
Schritt 12 – Fertig: Klicke nun ganz oben rechts auf der Seite auf View live page. Nun siehst du deinen Kalender. Kopiere die URL, wenn du sie jemanden schicken möchtest.

Klicke oben rechts auf View live page, um deinen Calendly-Kalender zu sehen.
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.
II. Anleitung für Einbettung eines Calendly-Kalenders in die Website
Ein Calendly-Kalender auf deiner Website bringt deinen Online-Nutzern die Möglichkeit, sich für einen Beratungstermin bei dir anzumelden. Keine Sorge: Bis ein Nutzer, insbesondere in einem Blogartikel, ein solches unverbindliches, optionales Angebot nutzt, muss das Interesse schon wirklich sehr hoch sein. Das bedeutet: Es melden sich in der Regel vor allem hochqualifizierte Nutzer an, die viel von deinem Content gesehen haben, dich und das Thema kennen, und ganz spezifische Fachfragen stellen. Also brauchst du dir keine Sorgen zu machen, dass sich auf deiner Website nur unqualifizierte Leute anmelden.
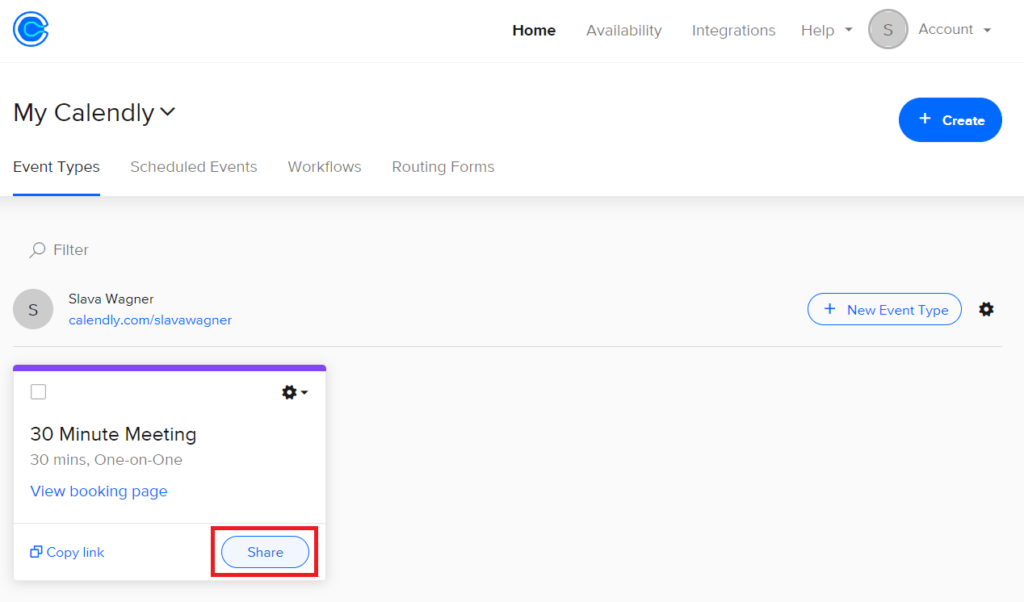
Schritt 1 – Share Button in deinem Calendly-Kalender: Gehe in die Hauptübersicht deines Calendly-Accounts und klicke in deinem Kalender auf den Share-Button.

Klicke auf den Share-Button in deinem Calendly-Kalender.
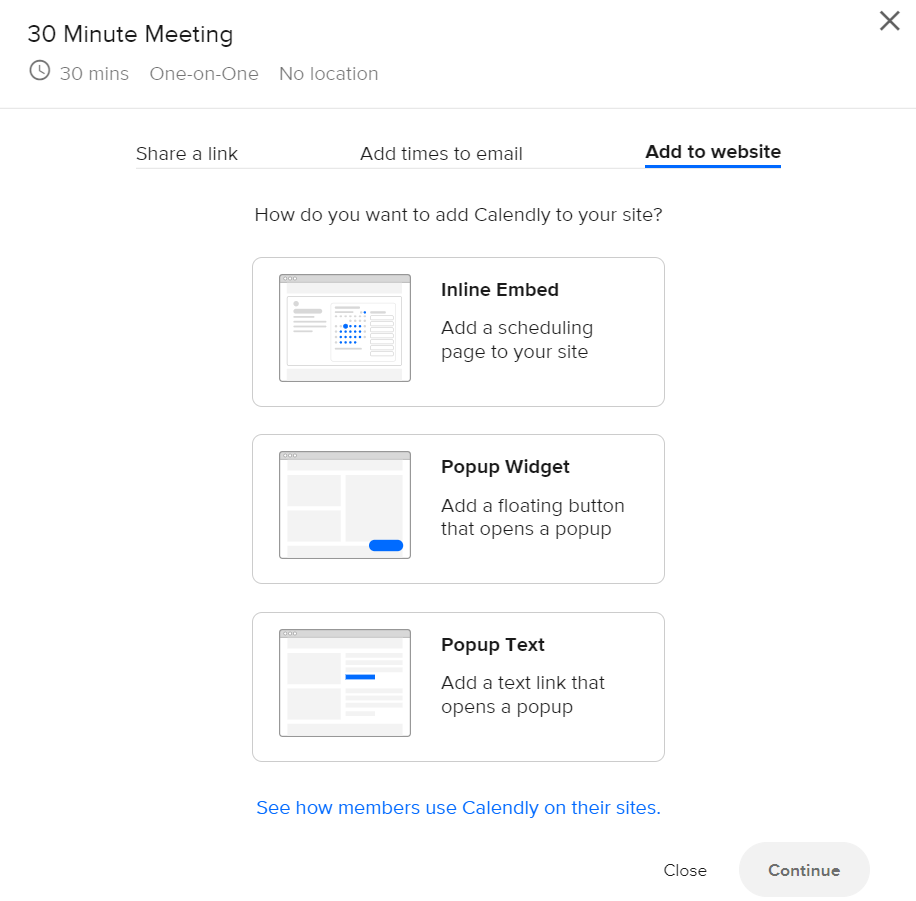
Schritt 2 – Navigiere in der Calendly-Share-Funktion auf Add to website: Navigiere auf Add to website und wähle die erste Option Inline Embed aus, wenn du deinen Calendly-Kalender fest in der Website verankern möchtest.

Wähle Add to website aus, um deinen Calendly-Kalender in eine Website zu integrieren.
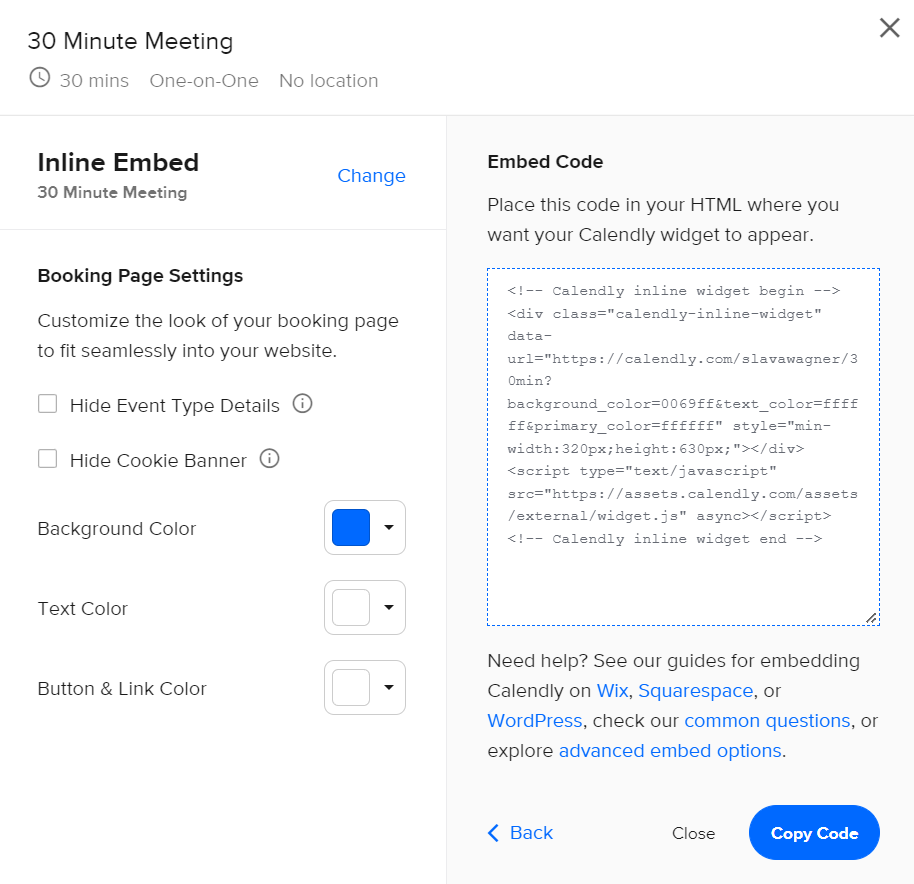
Schritt 3 – Kopiere den HTML-Embed-Code deines Calendly-Kalenders: Nun wird dir ein Einbettungscode im HTML-Format ausgegeben, den du in deiner Website integrieren kannst. Du kannst optional noch ein paar designtechnische Einstellungen im linken Werkzeugkasten vornehmen, wie etwa die Anpassung des Hintergrunds, der Schriftfarbe, der Button- und Linkfarbe, sowie die Verwendung des Cookie-Banners von Calendly (sollte beibehalten werden und nicht ausgeklammert). Wenn du das Calendly-Branding aus dem Kalender entfernen möchtest, geht das nur in den generellen Haupteinstellungen ganz oben rechts im Account > bei Account Settings / Kontoeinstellungen > und dann bei Branding. Dort gibt es ein Häkchen, mit dem du das Branding deaktivieren kannst – das geht allerdings nur in der kostenpflichtigen Version. Ich würde das Branding beibehalten, da Calendly sehr bekannt, sowie für Datensicherheit und technische Zuverlässigkeit steht, als neutraler Platz zwischen dem Online-Nutzer und dir. Es ist wie der Unterschied zwischen einer PayPal-Bezahlung und einer manuellen Überweisung: PayPal steht für die Nutzer für Einfachheit, Zuverlässigkeit und Neutralität. Daher würde ich das Calendly-Branding auch in der kostenpflichtigen Version auf jeden Fall beibehalten.

Lege die Farbgebung deines Calendly-Kalenders fest.
III. Anleitung für Einbettung eines Calendly-Kalenders in die E-Mail
Wenn du deinen Calendly-Termine in eine E-Mail einbauen möchtest, geht das auf Basis von HTML. Es ist in der Form nicht möglich, einen interaktiven, vollwertigen Kalender mit Funktionen einzubauen, da dies mit JavaScript geschehen müsste, was aber nicht in E-Mails transportiert werden kann. Du kannst aber einzelne Calendly-Kalender-Termine als HTML-Buttons kopieren und in eine E-Mail einstellen. Als Link-Ziel wählst du für jeden Termin einfach die Haupt-Kalenderübersicht fest – mit URL-Endung deines Kalenders aus Anleitung I Schritt 2.
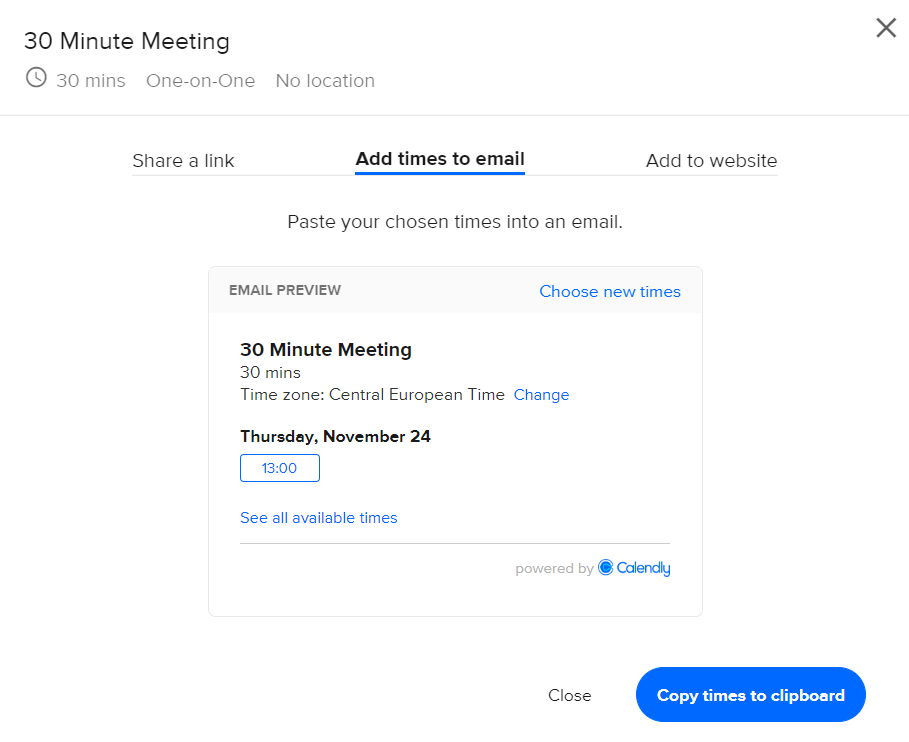
Calendly-Termine für E-Mail formatieren und als HTML einsetzen: Navigiere nach einem Klick auf den Share-Button deines Kalenders auf den Reiter Add times to email, kopiere die Formatierung, setze sie in deine E-Mail ein und passe Termindaten, Formatierung und Link-Ziele an. Dadurch erhalten die Nutzer ein wesentliches haptischeres Erlebnis beim Auswählen von Terminen direkt auf der E-Mail heraus.

Klicke auf Add times to email, um HTML-Buttons aus deinem Calendly-Kalender in eine E-Mail zu integrieren.
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.
Inhalt
- Mit Calendly kannst du sehr gut Rückläufe nach Anmeldeplattform tracken
- Calendly hat sehr hohe Quoten für Termin-Erscheinung
- Starkes responsives Design und schöne E-Mail-Integration
- I. Anleitung für Erstellung eines kostenlosen Calendly-Kalenders mit Kalender-Synchronisierung
- II. Anleitung für Einbettung eines Calendly-Kalenders in die Website
- III. Anleitung für Einbettung eines Calendly-Kalenders in die E-Mail
Leadgenerierung mit Calendly-Integration in Websites & E-Mails
Mit einer Calendly-Integration kannst du Leads auf Websites generieren, sowie hochqualifizierte Beratungsgespräche aus deinem E-Mail-Funnel per Knopfdruck erzeugen. Voraussetzung dafür ist, dass du den Calendly-Kalender richtig in Websites und E-Mails einbindest.
Auf Websites geschieht dies mit einem iFrame, das du dir direkt bei Calendly holen kannst.
Bei E-Mails kannst du dir mit der E-Mail-Einbindungsfunktion von Calendly das entsprechende Template für die Formatierung der Termin-Buttons als HTML kopieren und in deine E-Mails einfügen. Hinterlege anschließend in den Terminen den Link zu deinem Kalender.
Fragen stellen
info@slavawagner.de
Überblick: Calendly-Integration auf Websites für Leadgenerierung im Online Marketing
Eine Calendly-Integration auf einer Website kann bei der Leadgenerierung im Online Marketing von großem Nutzen sein. Die Integration ermöglicht es potenziellen Kunden, schnell und einfach Termine mit dem Unternehmen zu vereinbaren, ohne dass ein lästiger Hin-und-her-E-Mail-Verkehr erforderlich ist. Durch die Integration von Calendly in die Website können Unternehmen ihre Prozesse optimieren und den Kunden ein nahtloses Erlebnis bieten, was zu einer höheren Konversionsrate führen kann. Eine Calendly-Integration bietet auch die Möglichkeit, Meetings mit potenziellen Kunden automatisch in den Kalender des Vertriebsmitarbeiters einzutragen und Erinnerungen zu senden. Darüber hinaus bietet Calendly auch Integrationen mit vielen anderen Tools wie CRM-Systemen und E-Mail-Marketing-Plattformen, was zu einer nahtlosen Verbindung zwischen verschiedenen Systemen führt. Insgesamt kann eine Calendly-Integration dazu beitragen, dass Unternehmen mehr qualifizierte Leads generieren und ihre Effizienz im Vertriebsprozess steigern.
FAQ - Zusammenfassung zur Calendly-Integration auf Websites und in E-Mails
Hier findest du eine Zusammenfassung wichtiger und häufig gestellter Fragen zur Calendly-Integration auf Websites und in E-Mails:
Wenn du auf deiner WordPress-Website den Page Builder “Elementor” verwendest, kannst du ganz einfach deinen Calendly-Kalender auf deiner WordPress-Website einbinden: Bearbeite eine Seite mit Elementor und wähle als Element “HTML” aus. Gehe ins Dashboard von Calendly, wähle deinen Kalender aus, klicke auf “Teilen” und dann auf “Hinzufügen zur Website”. Kopiere den HTML-Code und füge ihn im Elementor-Element “HTML” ein. Speichere die Seite, und dein Calendly-Kalender wird zu sehen sein.
Mit einer Calendly-Integration auf der Website oder in E-Mails kannst du Leads generieren – also potenzielle Kunden. Sie können sich in von dir festgelegten Zeitfenstern Termine aussuchen, ihre Telefonnummer eintragen und du kannst damit hochqualifizierte Beratungsgespräche führen. Außerdem erhalten die Nutzer automatische Erinnerungsmails, und du kannst in der kostenpflichtigen zusätzlich automatische Erinnerungs-SMS versenden lassen. Das sorgt dafür, dass die Terminerscheinungsquote bei Calendly bei über 95% nach meinen Erfahrungswerten liegt. Du kannst Calendly-Leads auch mit Zapier in ein CRM importieren, wie etwa HubSpot, Zendesk, ActiveCampaign oder Propstack bzw. an einen Mailfunnel mit Mailchimp anschließen.
Du kannst mit dem WordPress-Plugin “Complianz” im Script Center die URL von Calendly eintragen und speichern, damit der Datenabruf von Calendly vor der Zustimmung zum Cookie-Banner blockiert wird. Ein Nutzer darf gem. DSGVO durch Drittanbieter erst dann getrackt werden, wenn dieser explizit der Datenverarbeitung zugestimmt hat. Wenn der Nutzer die Drittanbieter-Datenverarbeitung abgelehnt hat, darf er nicht getrackt werden – und Calendly darf auch nicht die Nutzerdaten aufzeichnen. Mit dem Datenschutz-Plugin “Complianz” kannst du für diesen Fall sogenannte Platzhalter einbauen: Im Ablehnungsfall sieht der Nutzer anstelle des Calendly-Kalenders eine Fläche mit einem Button, mit dem der Nutzer der Datenverarbeitung zustimmen kann, um den Calendly-Kalender zu sehen.
Ja, die kostenlose Calendly-Version reicht bereits vollkommen aus, um Leads auf Websites und in E-Mails zu generieren. Die Nutzer können sich für Beratungstermine mit dir anmelden, womit du neue Kunden gewinnen kannst. Damit kannst du deinen Kalender in Websites und E-Mails einbinden, automatisierte Erinnerungs-E-Mails versenden lassen, damit deine Anmelder auch erscheinen, sowie Telefonnummern abfragen. Die kostenpflichtige Version hingegen ermöglicht dir den Versand von zusätzlichen Erinnerungs-SMS an die Anmelder, die Integration deiner Anmelder in ein CRM, wie etwa HubSpot, mit Zapier, damit du die Anmelder an einen Mailing-Funnel anschließen kannst, die Erstellung mehrerer Kalender, sowie die Weiterleitung der Nutzer nach der Anmeldung auf eine Dankeseite für das Conversion-Tracking, damit du mit Google Ads maximal viele Conversions erzeugen kannst.
Pressekontakt
Für Anfragen
Fachthemen: Werbenetzwerke, Plattformen, Online-Trends und Branchen-Forecasts.
info@slavawagner.de
+49 176 588 744 04
Das könnte dich auch interessieren:
Schema-Markups für FAQ-Fragen: Mehr Klicks aus organischer Google-Suche
Um in den Ähnliche-Fragen-Bereich oben in der Google-Suche aufgenommen zu werden, kannst du deine beantworteten Fragen mit FAQ-Schema-Markups hinterlegen.
Impressionen bei Google Ads: Warum sinken sie häufig bei einer Conversion-Optimierung?
Viele Unternehmen fragen sich, warum die Anzahl der Impressionen bei Google-Ads-Kampagnen sinkt, wenn mehr Conversions aus demselben Budget generiert werden.


