FAQ Schema Markups für mehr organische Klicks: Schema & Structured Data for WP & AMP

Um eine Chance zu haben, in den Ähnliche-Fragen-Bereich in der Google-Suche aufgenommen zu werden, solltest du deine beantworteten Fragen mit FAQ Schema Markups hinterlegen. Dadurch kannst du zusätzliche, wertvolle Klicks organisch erhalten.
Manchmal stagnieren die Klicks aus organischer Google-Suche, obwohl ständig neuer Content publiziert wird. Und manchmal fallen sogar Monat für Monat die Klickzahlen trotz stetig neuem Content. Das kann viele Ursachen haben, wie etwa ein gesunkenes Suchvolumen für die Keywords oder ein gestiegener Wettbewerb. Auch können technische Faktoren eine Rolle spielen, wenn die Ladezeit aufgrund veralteter Website-Technik von Mitbewerbern überholt wurde.
AI COnsulting
AI Automation Kit
– im Online Marketing
Mit diesen Make-Templates kannst du viele wichtige Marketing-Prozesse automatisieren und erhebliche personelle Ressourcen einsparen.
Allerdings ist in solch einer Situation ein anderer Grund naheliegender: Vielleicht liegt die Lösung nicht darin, mit immer neuen Content-Wellen gegen die Zeit anzukämpfen, um Zugriffszahlen zu halten – sondern darin, das Innere der SEO-relevanten Website-Technik aufzubauen. Einer der relevanten Bereiche hier wäre das Hinterlegen von Schema-Markups. Besonders aussichtsreich ist das Hinterlegen von FAQ Schema Markups, da die einzelnen URLs der Website somit in den Ähnliche-Fragen-Bereich oben in der Google-Suche aufgenommen werden können und sie sich gleichzeitig stärker in den Suchergebnissen abheben können, weil die Fragen in einer Ausklapp-Box unter dem Sucheintrag angezeigt werden. Das ist eine sehr attraktive Ranking-Position, da sie sich auf der ersten Suchergebnisseite befinden und außerdem ganz oben. Eine Wildcard also, die sehr viele organische Klicks anziehen kann.
Was ist ein FAQ Schema Markup?
Schema Markups sind HTML-basierte Hervorhebungen von Elementen und Entitäten einer Website, die einer Suchmaschine, wie Google oder Bing, direkt kommunizieren können, was sie enthalten. Es handelt sich hierbei um einen strukturierten Datensatz, den die Suchmaschinen brauchen, um dessen Eingaben in Rich-Snippets verwenden zu können, wie etwa: Preise von Produkten, die direkt in den Suchergebnissen angezeigt werden, Rezensionen oder aber beantwortete Fragen. Mit Schema-Markups kannst du außerdem deklarieren, welche Entitätstypen an strukturierten Daten auf deiner Unterseite verwendet werden, also zum Beispiel: Blogartikel, News-Artikel, Produktseite, Rezensionsseite, allgemeiner Artikel oder FAQ-Seite. Es ist dabei unproblematisch für die organische Indexierung, mehrere Entitätstypen auf einer Unterseite parallel als Schema-Markup zu hinterlegen.
Allerdings kann nicht derselbe Entitätstyp zwei Mal hinterlegt werden. Diese Problematik kann zum Beispiel dann auftauchen, wenn Unternehmen auf einer WordPress-Website ein FAQ-Plugin verwenden, das bereits den Entitätstyp des FAQ-Schema-Markups besetzt, sodass kein manuelles FAQ-Schema-Markup mehr verwendet werden kann.

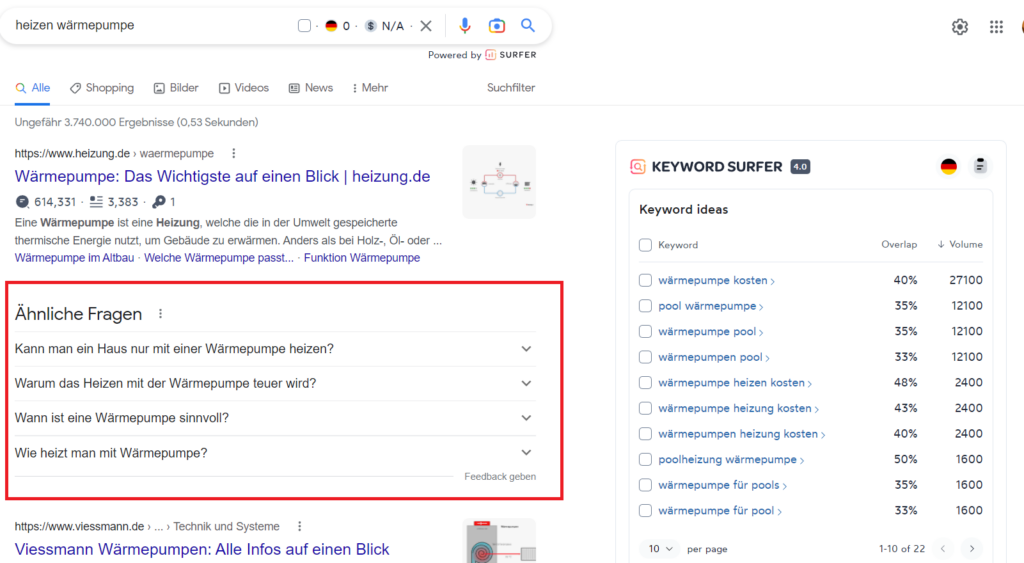
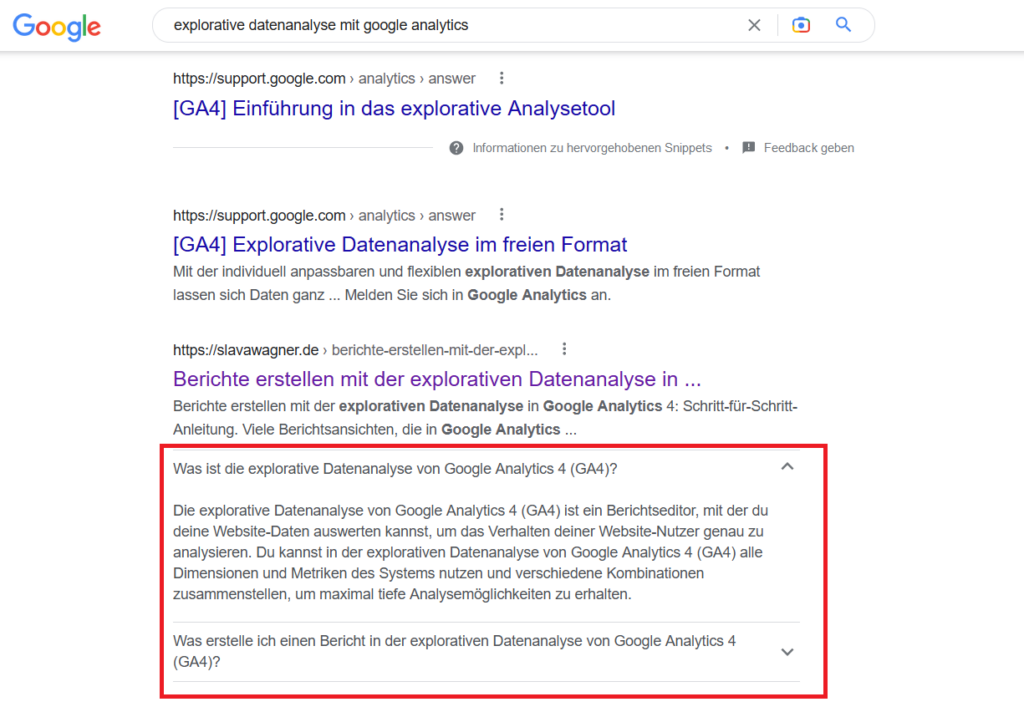
Der Ähnliche-Fragen-Bereich oben in der Google-Suche. Da sich der Bereich auf der ersten Suchergebnisseite befinden und gleichzeitig sehr prominent oben erscheint, gibt es hier riesige Möglichkeiten, organische Klicks zu generieren.

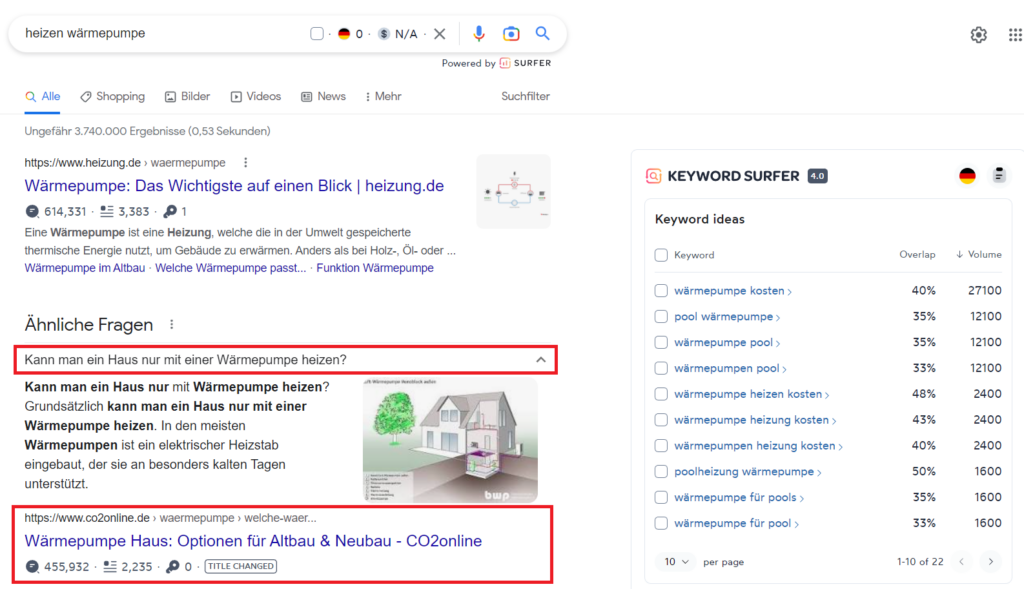
Wenn eine ähnliche Frage ausgeklappt wird, werden die Texte für Fragen und Antworten direkt aus dem FAQ Schema Markup gezogen. Außerdem ist die URL verlinkt, sodass wir hier viel organischen Traffic generieren können.
Weiterer Vorteil von FAQ Schema Markups: Höhere Klickrate auf der Suchergebnisseite
Ein weiterer großer Vorteil von FAQ Schema Markups ist, dass diese deinen Sucheinträgen direkt in den Suchergebnissen zugeordnet werden können. Dadurch kann deine Klickrate deutlich steigen, da deine Sucheinträge durch die hinterlegten, beantworteten Fragen in den Suchergebnissen eine deutliche Distinktion erhalten, die den Sucheintrag von anderen Sucheinträgen abhebt.

Mit FAQ Schema Markups erhalten deine regulären Sucheinträge eine deutliche Distinktion, die diese von anderen Sucheinträgen abhebt, weil einige deiner FAQ-Schema-Markups direkt von Google unter dem Sucheintrag gezeigt werden können.
AI COnsulting
AI Automation Kit
– im Online Marketing
Mit diesen Make-Templates kannst du viele wichtige Marketing-Prozesse automatisieren und erhebliche personelle Ressourcen einsparen.
FAQ Schema Markups auf WordPress-Websites hinterlegen mit Schema & Structured Data for WP & AMP
Das Erscheinen im Ähnliche-Fragen-Bereich oben in den Google-Suchergebnissen ist keine Selbstverständlichkeit und kommt von alleine eher sporadisch vor. Damit der Google-Algorithmus es von Anfang an überhaupt in Erwägung zieht, eine URL in den Ähnliche-Fragen-Bereich zu hieven, müssen wir ein FAQ Schema Markup auf der entsprechenden Unterseite hinterlegen, um dem Algorithmus zu signalisieren, dass es hier ein Frage-Antwort-Rich-Snippet gibt. Dieses kann wiederum gemäß der Formatierung im JSON-Format direkt von Google in den Ähnliche-Fragen-Bereich implementiert werden. Ein Schema-Markup ist eine Formatierung für strukturierte Daten, die dazu dient, dass Suchmaschinen bestimmte Elemente direkt bestimmten Eigenschaften zuordnen können, um sie in Darstellungen einzubauen, die über normale Sucheinträge hinausgehen. Genau dafür ist das FAQ-Schema-Markup gut: Es signalisiert Google, dass hier eine FAQ-Seite gegeben ist, und zeigt direkt in den strukturierten Daten an, welche Frage gestellt wird und was die Antwort darauf ist.
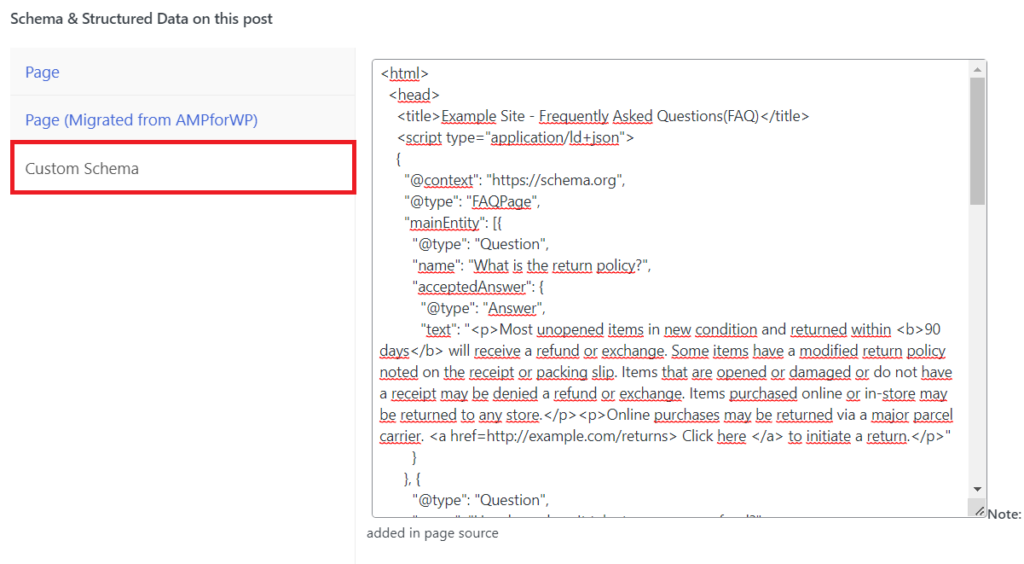
Wer das weltweit am meisten verbreitete Website-CMS WordPress nutzt, kann mithilfe des WordPress-Plugins Schema & Structured Data for WP & AMP die FAQ-Schema-Markups im JSON-Format für einzelne Seiten eintragen. Vorsichtshalber solltet ihr vor der Installation ein Backup eurer Website machen, da manche Nutzer davon berichten, dass es bei der Installation zu Kompatibilitätsproblemen kam. Sobald ihr das Plugin installiert habt, klickt im WordPress-Dashboard auf eine eurer Seiten, dann auf Bearbeiten und scrollt herunter. Hier seht ihr nun einen Abschnitt mit dem Titel Schema & Structured Data on this post, in dem ihr die Formatierung der strukturierten Daten bearbeiten könnt. Mit Klick auf Custom Schema könnt ihr eure FAQ-Schema-Markups hinterlegen. Was ihr dafür eingeben müsst, erfahrt ihr im nächsten Abschnitt.

Gehe in den Bearbeitungsmodus der entsprechenden Seite bei WordPress, scrolle herunter und klicke auf Custom Schema. Hier kannst du deine strukturierten Daten in Form eines FAQ Schema Markups im JSON-Format hinterlegen.
Erstelle FAQ Schema Markups und formatiere sie für den Einsatz auf der Website
Zunächst solltet ihr für euch festlegen, welche Fragen und Antworten für den Ähnliche-Fragen-Bereich in der Google-Suche am ehesten in Frage kommen. Das bedeutet: Welche Fragen könnten die Nutzer interessieren, und welche Antwort gibt eure Content-Seite darauf? Gibt es vielleicht ein hohes Keyword-Suchvolumen für bestimmte Fragen, oder tauchen relevante Keywords in eurer Frage auf? Sobald ihr das festgelegt habt, und für jede gewünschte Content-Seite einige Fragen überlegt habt, müsstet ihr sie in einem strukturierten Datensatz im JSON/LD-Format darstellen. Dazu gibt es eine Formatierungsvorlage von Google, in der ihr eure entsprechenden Fragen und Antworten hinterlegen könnt.
Ersetzt also in den Feldern der strukturierten Daten:
@type”: “Question”,
“name”: “Schreibt hier eure Frage hinein“,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “<p> Schreibt hier die Antwort auf die Frage </p>”
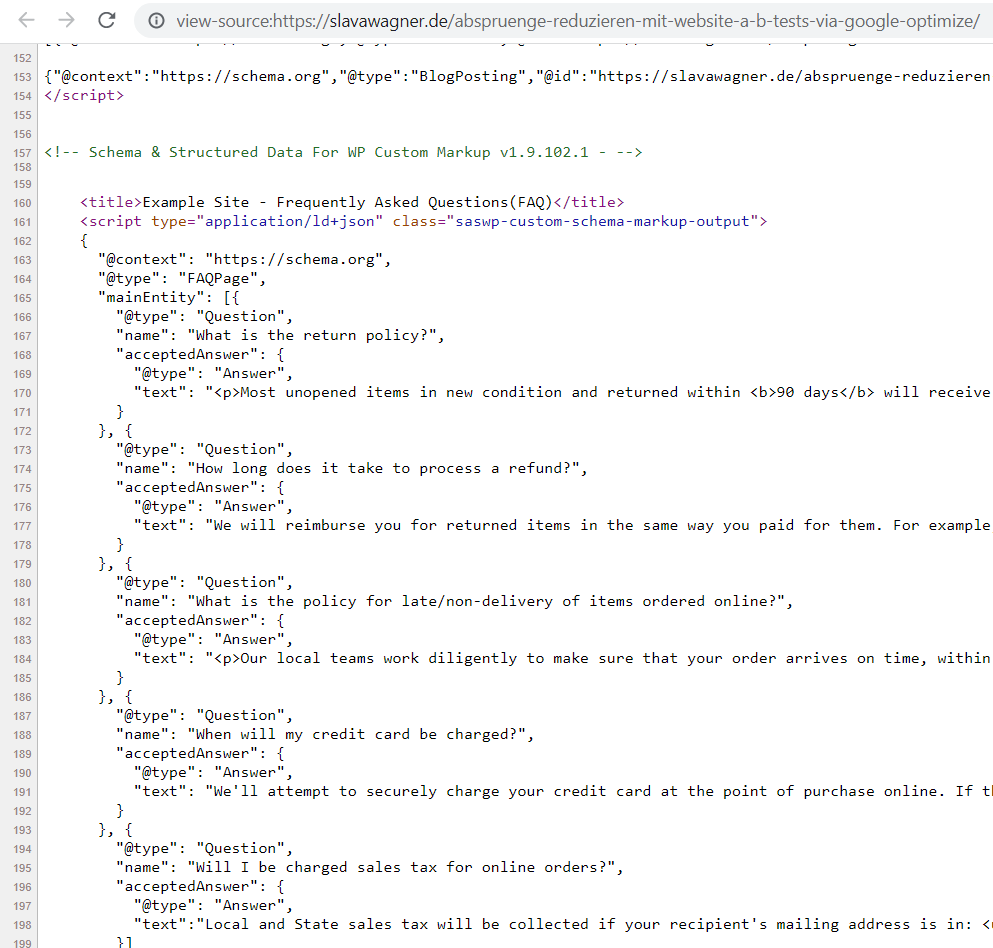
Beispiel: So würden die strukturierten Daten (FAQ Schema Markups) im Website-Seitenquelltext aussehen, wenn wir die Formatierungsvorlage von Google bei WordPress einbauen würden. Die Texte (also die Fragen und die Antworten) müssten entsprechend ersetzt werden.

So würden die strukturierten Daten (das FAQ Schema Markup) im Seitenquelltext der Content-Seite aussehen.
AI COnsulting
AI Automation Kit
– im Online Marketing
Mit diesen Make-Templates kannst du viele wichtige Marketing-Prozesse automatisieren und erhebliche personelle Ressourcen einsparen.
Validierung von FAQ Schema Markups im Testtool für Rich-Suchergebnisse
Je nachdem, wie viele Fragen du in deinen FAQ Schema Markups beantworten möchtest, musst du dir aus der obigen Google-Vorlage einen eigenen Code erstellen. Die muss strukturell absolut passen und stimmen – wenn auch nur ein Komma im Code fehlt, ist dein strukturierter Datensatz automatisch ungültig und du wirst eine Fehlermeldung in der Google Search Console erhalten.
Daher wäre es am besten, wenn deine FAQ-Schema-Markups vorher mit dem Google-Testtool für Rich-Suchergebnisse validierst. Hier kannst du einfach deinen Code für das FAQ-Schema-Markup einfügen und bekommst eine Ausgabe, ob der Code funktioniert oder ob es syntaktische Fehler gibt, weil ein Komma oder eine Klammer ausgelassen wurde.

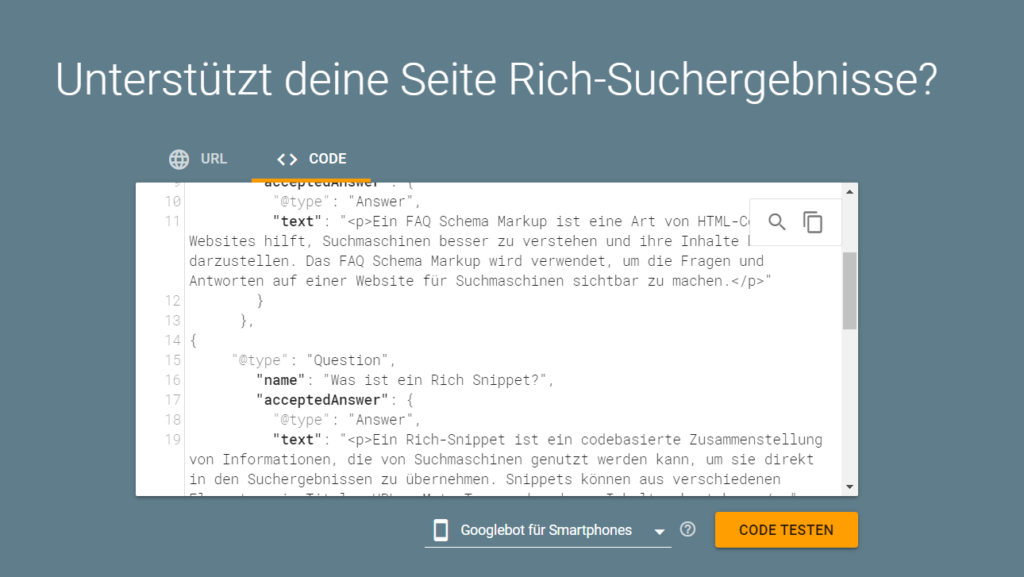
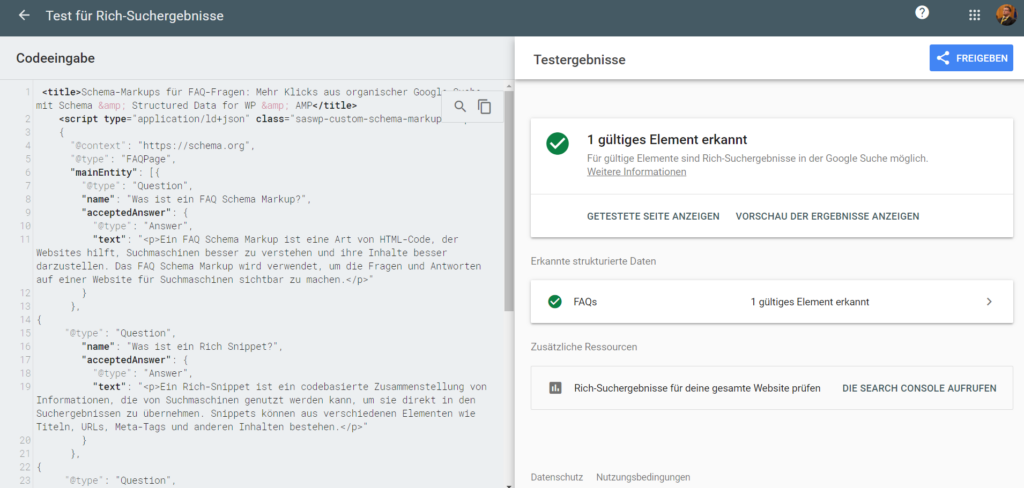
Mit dem Google-Testtool für Rich-Suchergebnisse kannst du deine FAQ Schema Markups vor der Implementierung in deiner WordPress-Website validieren.

Das Google-Testtool für Rich-Suchergebnisse zeigt dir direkt an, ob dein Code oder deine URL gültige und korrekt implementierte FAQ Schema Markups hat oder ob es Probleme beim Auslesen des strukturierten Datensatzes gibt.
Indexierung der FAQ-Schema-Markups in der Google Search Console nachverfolgen
Fertig: Wenn alles bei euch funktioniert hat, könnt ihr eine Neuindexierung eurer Content-Seiten in der Google Search Console beantragen und die Tage nachschauen, ob eure FAQ Schema Markups in den Rich-Suchergebnissen der Google-Suche aufgenommen wurden. Wenn ihr noch keine FAQ Schema Markups verwendet habt, ist die Option zur Einsicht in der Google Search Console ausgeblendet. Sobald die ersten strukturierten Daten für FAQs erfasst wurden, seht ihr sie im Dashboard in der linken Menüleiste unter dem Punkt “Verbesserungen” bei “FAQs”.

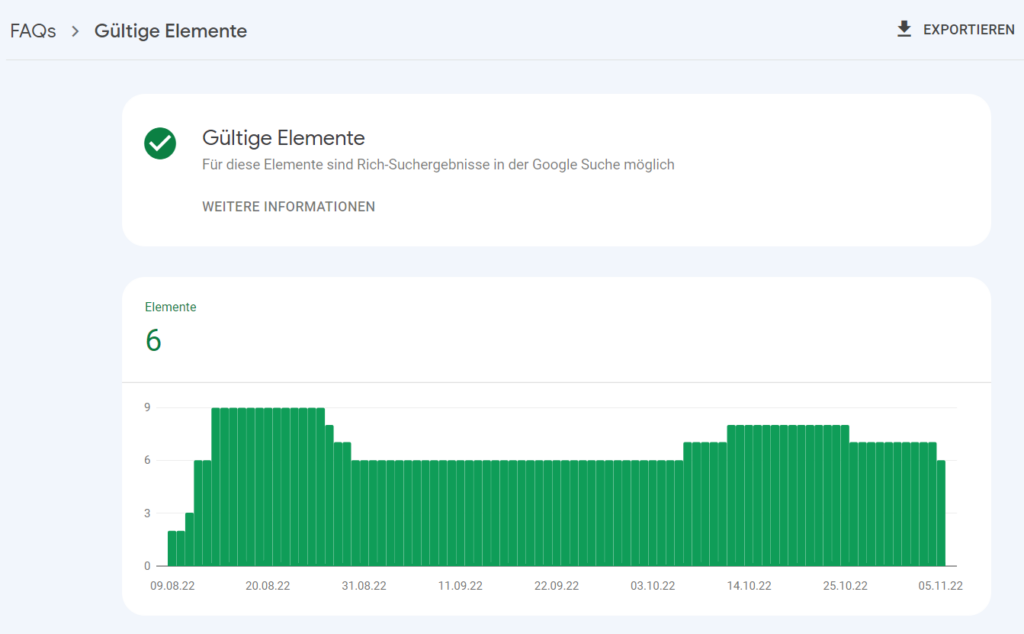
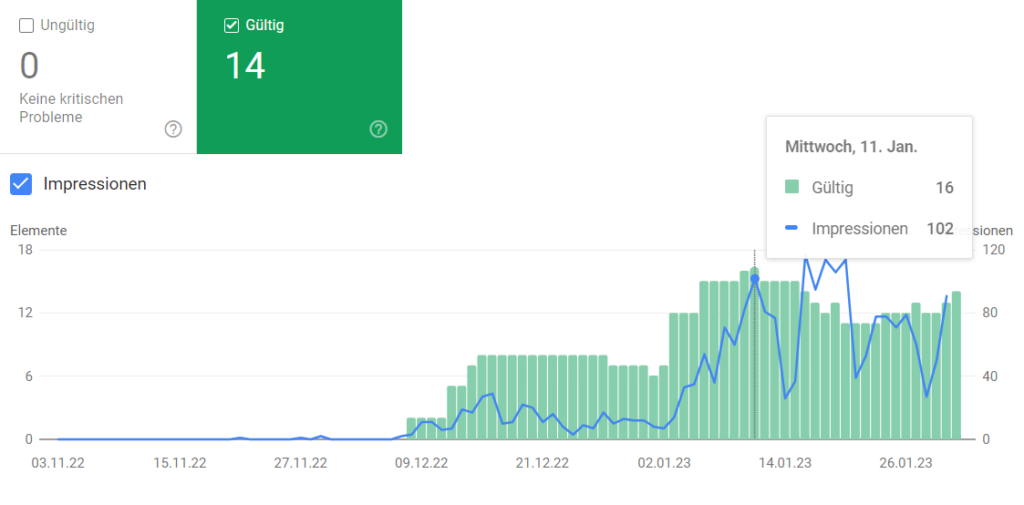
In der Google Search Console kannst du die Indexierung deiner strukturierten Daten (FAQ Schema Markup) nachverfolgen, und zwar in der linken Menüleiste unter Verbesserungen > FAQs.

Du kannst in der Search Console auch direkt nachverfolgen, wie viele Impressionen deine FAQ Schema Markups bislang generiert haben. Impressionen werden in der Google-Suche erzeugt, wenn das FAQ Schema Markup in der Ähnliche-Fragen-Box bei Google landet oder dein FAQ Schema Markup in deinem Sucheintrag die Fragen in einer Ausklapp-Box anzeigt.
Alternative: Tagging-Hilfe für strukturierte Daten von Google
Wer mehr Funktionen für ein umfangreiches Tagging mit Schema-Markups für die Website will, kann dafür die Markup-Hilfe von Google verwenden. Damit könnt ihr jedes Element direkt taggen, und Google gibt euch die notwendigen Code-Schnipsel, die ihr in euer Custom Schema des WordPress-Plugins Schema & Structured Data for WP & AMP hinterlegen könnt.
AI COnsulting
AI Automation Kit
– im Online Marketing
Mit diesen Make-Templates kannst du viele wichtige Marketing-Prozesse automatisieren und erhebliche personelle Ressourcen einsparen.
Inhalt
- Was ist ein FAQ Schema Markup?
- FAQ Schema Markups auf WordPress-Websites hinterlegen mit Schema & Structured Data for WP & AMP
- Erstelle FAQ Schema Markups und formatiere sie für den Einsatz auf der Website
- Indexierung der FAQ Schema Markups in der Google Search Console nachverfolgen
- Alternative: Tagging-Hilfe für strukturierte Daten von Google
Booste deine organischen Rankings bei Google mit FAQ Schema Markups
FAQ Schema Markups zeigen Suchmaschinen, wie Google und Bing, dass deine beantworteten Fragen als einzelne Schema-Elemente hervorgehoben sind. Das sind die Vorteile:
- Ähnliche-Fragen-Box: Du kannst für eine URL eine Pole-Position in einer Ähnliche-Fragen-Box zu einem relevanten Suchbegriff bekommen und viele organische Klicks, sowie Impressionen bekommen.
- Höhere Klickraten für Sucheinträge: Google kann beantwortete Fragen direkt deinen Sucheinträge zuordnen, sodass diese mehr Aufmerksamkeit in den Suchergebnissen auf sich lenken.
FAQ - Zusammenfassung zu FAQ Schema Markups in der Suchmaschinenoptimierung (SEO)
Hier findest du eine Zusammenfassung wichtiger und häufig gestellter Fragen zu FAQ Schema Markups in der Suchmaschinenoptimierung (SEO).
Ein FAQ Schema Markup ist eine Art von HTML-Code, der Websites hilft, Suchmaschinen besser zu verstehen und ihre Inhalte besser darzustellen. Das FAQ Schema Markup wird verwendet, um die Fragen und Antworten auf einer Website für Suchmaschinen sichtbar zu machen.
Ein Rich-Snippet ist ein codebasierte Zusammenstellung von Informationen, die von Suchmaschinen genutzt werden kann, um sie direkt in den Suchergebnissen zu übernehmen. Snippets können aus verschiedenen Elementen wie Titeln, URLs, Meta-Tags und anderen Inhalten bestehen.
Strukturierte Daten sind Markierungen im HTML-Code auf einer Website (Seitenquelltext), die Suchmaschinen bei der Interpretation der Inhalte helfen. Diese zeigen Suchmaschinen direkt an, welche Elemente einer Website in spezielle Suchergebnisse übernommen werden können, wie zum Beispiel in einer Ähnliche-Fragen-FAQ-Box. Diese Markierungen können in Form von Schema Markups oder Microformats vorliegen.
Schema.org ist ein System, dass verschiedene, einheitliche Definitionen für strukturierte Daten in Suchmaschinen bereitstellt. Das sind HTML-basierte Markierungen im Seitenquelltext einer Website, die Suchmaschinen erleichtern, bestimmte Inhalte direkt in Sucheinträge zu übernehmen.
Überblick: FAQ Schema Markups im Bereich Suchmaschinenoptimierung (SEO)
FAQ-Schema-Markups sind spezielle Code-Snippets, die in die HTML-Struktur einer Website eingefügt werden. Sie dienen dazu, Suchmaschinen wie Google darüber zu informieren, dass auf der entsprechenden Seite FAQs (häufig gestellte Fragen) bereitgestellt werden. Der Einsatz von FAQ-Schema-Markups kann für Unternehmen sehr vorteilhaft sein, da sie dazu beitragen, dass die Seite in den Suchmaschinenergebnissen besser gefunden wird. Wenn ein Nutzer eine Frage eingibt, die in den FAQs auf der Website beantwortet wird, ist es wahrscheinlicher, dass die Seite in den Suchmaschinenergebnissen ganz oben erscheint.
Darüber hinaus können FAQ-Schema-Markups auch dazu beitragen, die Benutzererfahrung auf der Website zu verbessern. Wenn ein Nutzer eine Frage eingibt, die in den FAQs auf der Website beantwortet wird, werden die Antworten direkt unter der Suchleiste angezeigt, was es dem Nutzer erleichtert, die gewünschten Informationen schnell zu finden. Um FAQ-Schema-Markups auf einer Website zu implementieren, müssen die Fragen und Antworten im Quellcode der Website als JSON-LD-Format (JavaScript Object Notation for Linked Data) angegeben werden. Dies kann entweder manuell oder mithilfe von Tools wie dem Google Search Console erfolgen.
Pressekontakt
Für Anfragen
Fachthemen: Werbenetzwerke, Plattformen, Online-Trends und Branchen-Forecasts.
info@slavawagner.de
+49 176 588 744 04
Das könnte dich auch interessieren:
Amazon-Keywords nach Zielländern analysieren mit Helium 10
Wenn wir die Bekanntheit und Marktdurchdringung eines E-Commerce-Produkts im internationalen Marketing untersuchen wollen, geht das mit Helium 10.
Lead Syncing für Leadformulare aus Google Ads, LinkedIn Ads und Facebook Ads aufsetzen
Dieser Guide ist praktisch für Unternehmen, die kein CRM nutzen, aber trotzdem Leads aus Leadformularen per Mailversand bekommen möchten.


