Tracking-Codes entspannt in WordPress einbinden mit dem Plugin Head, Footer and Post Injections
Es gibt viele Möglichkeiten für eine gesammelte Einbindung von Tracking-Codes in WordPress-Websites. Eine davon ist das WordPress-Plugin Head, Footer and Post Injections. Wenn ihr also keine manuellen Hardcoder seid, wäre das eine zuverlässige und entspannte Lösung.
Im Online Marketing kommt es oft vor, dass viele Tracking-Codes in Websites integriert werden müssen. Hierfür gibt es verschiedene Einbindungsmöglichkeiten. So hat Google dafür den Google Tag Manager entwickelt, der es ermöglicht, mehrere Codes gesammelt zu installieren und über einen einzigen Tracking-Code auf der Website zu installieren. In der Praxis ist es aber häufig so, dass viele Entwickler die Codes nicht – wie vorgesehen – in den Head-Bereich der Website einstellen, sondern in den Body-Bereich. Der Grund dafür ist, dass sie die Einbindung direkt über das jeweilige Datenschutz-Plugin der Website vornehmen, welches die Tracking-Codes in den Body-Bereich der Website packt.
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.
Das führt häufig zu Problemen. So sollte Google Analytics eigentlich in den Head-Bereich der Website eingebunden werden, und nicht in den Body-Bereich. Wenn Google Analytics im Body-Bereich eingebunden ist, können wir nicht mehr automatisch mit diesem Account die Google Search Console aktivieren. Außerdem gibt es Probleme beim Anschluss von Google Analytics an Google Optimize, was eine zwingende Voraussetzung für Website-A/B-Tests mit Google Optimize ist.
Auf der anderen Seite kann die manuelle Integration der Tracking-Codes in den Code der Website nervenaufreibend sein, da sich Tracking-Codes und Parameter der Anbieter von Zeit zu Zeit ändern. Das müsste manuell erkannt und jedes Mal nachgetragen werden. Wenn irgendwas nicht mehr richtig getrackt wird, müssten wir also jedes Mal neu nachschauen, wo dieser Code eingebunden war und was mit ihm nicht stimmt.
Eine gute, codeleichte und zuverlässige Lösung für WordPress-Websites ist das Plugin Head, Footer and Post Injections. Dieses ermöglicht eine gesammelte und leicht verständliche Implementierung relevanter Tracking-Codes (und überhaupt aller möglichen Codes) in wichtige Website-Abschnitte. Vor allem aber können wir bequem Codes in den Head-Bereich und den Body-Bereich einbinden. Dieses Plugin erleichtert euch entsprechend das manuelle Einpflegen der Tracking-Codes in den Website-Code, indem es die Codes an gesammelt an die richtigen Stellen der Website andockt.
Anleitung: Tracking-Codes in WordPress einbinden mit Head, Footer and Post Injections
Schritt 1 - Plugin installieren
Installiere zunächst das Plugin.
Anschließend findest du die Bedienung unter:
WordPress-Dashboard > linke Menüleiste: Einstellungen > Header and Footer

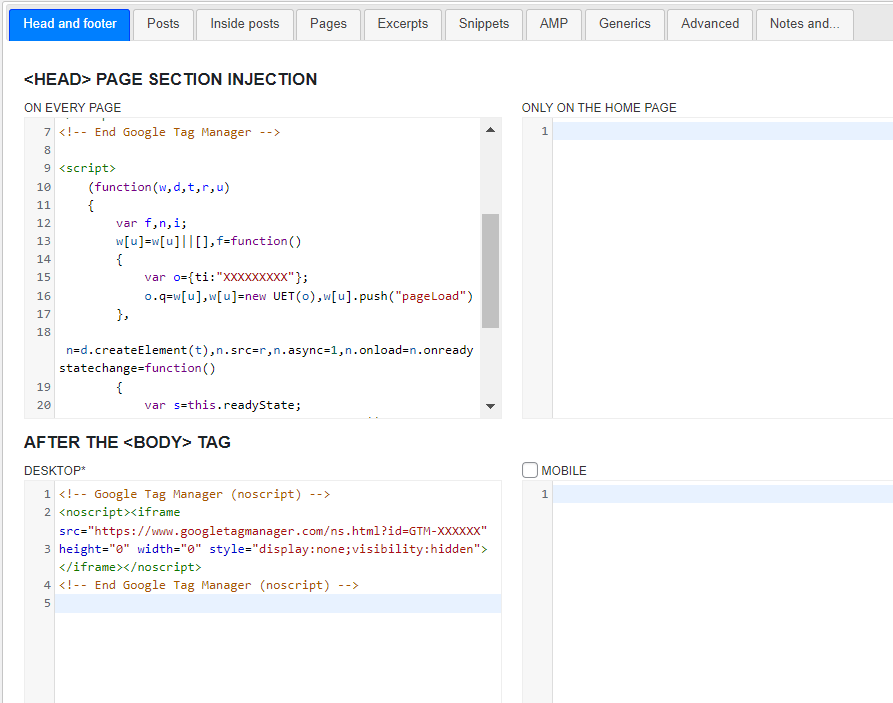
Abbildung: Im WordPress-Plugin Head, Footer and Post Injections könnt ihr praktisch und gesammelt eure Tracking-Codes platzieren.
Schritt 2 - Codes nacheinander eintragen
Ihr könnt auf der Websites einbinden, was ihr wollt. Die Tracking-Codes findet ihr in den Dashboards des jeweiligen Dienstes. Die Codes könnt ihr dann nacheinander – heißt: untereinander – im WordPress-Plugin Head, Footer and Post Injections eintragen (getrennt durch ein Enter).
Damit könnt ihr entspannt diese und mehr Anwendungen installieren:
- Google Analytics
- Google Tag Manager
- Google Search Console (bei separater Einbindung)
- Google Optimize
- Meta Pixel
- LinkedIn Insights Tag
- Microsoft UET-Tag
- Hotjar
- HubSpot
- SalesViewer
Hier einige Musterbeispiele für die betreffenden Codes (Stand 2022). Wo eine Zahlenfolge durch eine X-Folge ersetzt wurde, müsste euer eigener Tracking-Code stehen. Diese Codes könnt ihr dann, sobald ihr sie aus den betreffenden Diensten kopiert habt, ins Plugin Head, Footer and Post Injections einsetzen.
Google Analytics
Integration im Head-Bereich der Website:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
Google Tag Manager
Integration im Head-Bereich der Website:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<!-- End Google Tag Manager -->
Zusätzliche Integration im Body-Bereich der Website (nach dem sich öffnenden <body>-Tag:
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
Google Optimize
Integration im Head-Bereich der Website:
<script src="https://www.googleoptimize.com/optimize.js?id=OPT-XXXXXXX"></script>
Microsoft UET-Tag
Integration im Head-Bereich der Website:
<script>
(function(w,d,t,r,u)
{
var f,n,i;
w[u]=w[u]||[],f=function()
{
var o={ti:"XXXXXXXXX"};
o.q=w[u],w[u]=new UET(o),w[u].push("pageLoad")
},
n=d.createElement(t),n.src=r,n.async=1,n.onload=n.onreadystatechange=function()
{
var s=this.readyState;
s&&s!=="loaded"&&s!=="complete"||(f(),n.onload=n.onreadystatechange=null)
},
i=d.getElementsByTagName(t)[0],i.parentNode.insertBefore(n,i)
})
(window,document,"script","//bat.bing.com/bat.js","uetq");
</script>
Schritt 3 - Datenschutzkonforme Einbindung
Anschließend sollten wir die Auslieferung der Codes auf WordPress-Websites vor der Cookie-Zustimmung blockieren – für einen starken Datenschutz. Das geht effektiv mit dem Datenschutz-Plugin Complianz. Hier die Anleitung:
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.
Inhalt
Tracking-Codes in WordPress einbinden mit Head, Footer & Post Injections
Mit dem WordPress-Plugin Head, Footer & Post Injections kannst du alle relevanten Tracking-Codes auf deiner WordPress-Website einbauen. Das gilt beispielsweise für:
- HubSpot-Tracking-Code
- Meta Pixel (Facebook)
- Google Analytics
- Google Tag Manager
- Google Ads Conversion-Tracking
- Hotjar oder Smartlook
- LinkedIn Insights Tag
- Microsoft UET-Tag
- SalesViewer
Fragen stellen
info@slavawagner.de
Das könnte dich auch interessieren:
Amazon-Keywords nach Zielländern analysieren mit Helium 10
Wenn wir die Bekanntheit und Marktdurchdringung eines E-Commerce-Produkts im internationalen Marketing untersuchen wollen, geht das mit Helium 10.
AMP-Integration auf WordPress-Websites installieren und datenschutzkonform einbauen
Mit der AMP-Integration kannst du bis zu 25% mehr organische Impressionen generieren – durch alternative AMP-Seiten für Mobilgeräte.


