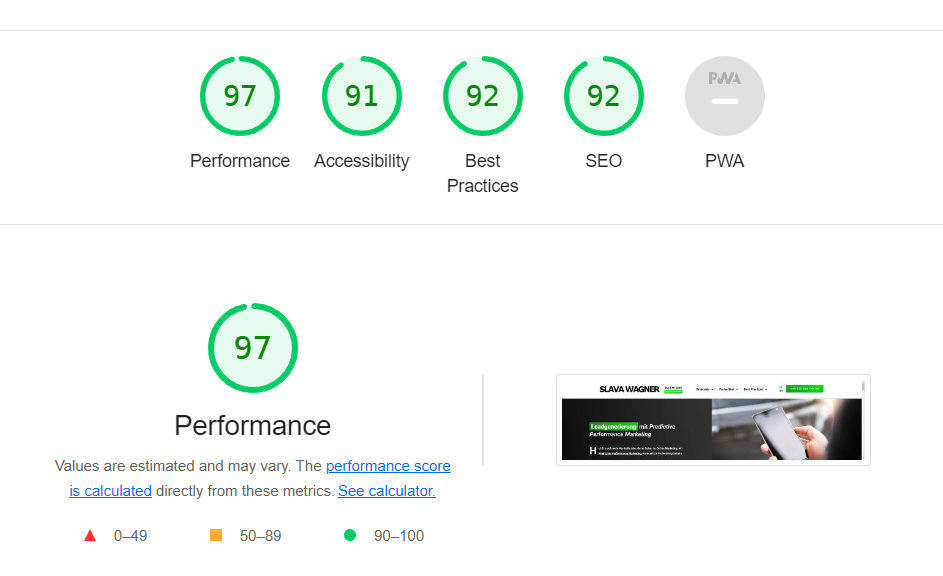
Webdesign mit WordPress für hohe Conversion-Rates und Top-Ladezeit
Mit gutem und conversionstarkem Webdesign sieht deine Website oder Landingpage nicht nur schöner aus, sondern sie generiert auch mehr Anfragen. Eine gute Conversion-Rate im Suchmaschinenmarketing liegt normalerweise bei 1% – 3%: Da solltest du hinkommen, kannst aber auch noch herausholen.

Was hat ein Unternehmen von conversionstarkem Webdesign?
Webdesign und gute Conversion-Rates sind elementar für jeden Online-Auftritt und der traditionelle Ausgangspunkt größerer Online-Marketing-Strategien. Ein gut gestaltete Website soll nicht einfach schön aussehen – sondern organische Reichweite aus Suchmaschinen generieren, sowie gute Conversion-Rates haben.
Diagramm-Datenbrücken mit Visualizer im Webdesign auf WordPress-Websites
Das WordPress-Plugin Visualizer: Tables and Charts Manager for WordPress ist die perfekte Lösung, um deine Diagrammdaten auf deiner Website automatisch zu aktualisieren. Das Plugin ermöglicht es, Daten aus auto-aktualisierenden Google-Sheets-Tabellen in Echtzeit in einem eingebetteten Website-Diagramm darzustellen. Die Basic-Version des Plugins ist kostenlos und bietet bereits die wichtigsten Funktionen, um deine Diagramme zu synchronisieren. Allerdings unterstützt sie nur eine manuelle Synchronisierung der Google-Sheets-Daten. Wenn dies für dich kein Problem darstellt und du die Diagramme von Zeit zu Zeit manuell aktualisieren möchtest, ist die Basic-Version ideal für dich. Wenn du jedoch einen Echtzeit-Import oder eine stündliche oder tägliche Aktualisierung der Diagramme benötigst, solltest du die Pro-Version von Visualizer in Betracht ziehen. Mit der Pro-Version kannst du deine Diagramme automatisch aktualisieren und somit sicherstellen, dass deine Daten immer auf dem neuesten Stand sind.
Diagramme mit Visualizer: Tables and Charts Manager for WordPress
DSGVO-konforme Implementierung von Tracking-Codes im Webdesign mit WordPress
Die datenschutzforme Implementierung von Tracking-Codes ist essenziell bei der Erstellung und Verwaltung von Websites. Am wichtigsten ist es, dass das jeweils verwendete Datenschutz-Plugin über starke Script Blocker verfügt, um Drittanbieter-Datenabrufe vor der Zustimmung des Nutzers zu blockieren. Diese Drittanbieter-Datenabrufe können nicht nur in der Einbindung von Google Analytics, Google Tag Manager oder HubSpot stattfinden, sondern auch durch Google Maps, Youtube (sofern Videos eingebunden), Google Fonts, Google ReCaptcha, Datenvisualisierungsanbieter und iframes von Drittanbietern.
Viele Anbieter von Website-Datenschutz haben Probleme beim Blockieren der Scripts, die den Datenabruf für die jeweilige Anwendung starten. Daher ist es wichtig, dass ein Datenschutz-Plugin in der Lage ist, die Auslieferung eines Scripts zuverlässig zu blockieren, ohne dass die bestehende Website-Infrastruktur beeinträchtigt wird. Complianz ist ein solches Plugin, das diesen Anforderungen entspricht.
Durch die Verwendung von Complianz wird die Integration von Tracking-Codes erleichtert, da das Plugin von außen die Auslieferung von Scripts blockieren kann. Somit bleibt die bestehende Website-Infrastruktur unangetastet, während der Script Blocker als zusätzliches Dach darüber gesetzt wird. Dies sorgt dafür, dass das Blockieren von Datenabrufen effektiver und einfacher wird.
Complianz: Datenschutz-Plugin in WordPress einbinden
Calendly-Integration für Leadgenerierung mit Webdesign auf WordPress-Websites
Das Terminbuchungs-Tool Calendly ist eine ideale Lösung für Nutzer, die schnell und einfach Termine buchen möchten. Die Anwendung ist nicht nur hochleistungsfähig, sondern auch mit einem klugen UX-Design ausgestattet, das die Nutzererfahrung optimiert. Praktisch und vorteilhaft an Calendly ist die zügige Ladezeit, die es den Nutzern ermöglicht, ohne lange Wartezeiten Termine zu buchen.
Darüber hinaus können Nutzer verschiedene Kalender für unterschiedliche Zwecke und Plattformen erstellen oder bestehende Kalender duplizieren. Jeder Kalender erhält dabei einen anderen Link, um den Rücklauf der entsprechenden Plattform nachverfolgen zu können, auf der der Kalender publiziert wurde. Dank der benutzerfreundlichen Oberfläche und den zahlreichen Funktionen ist Calendly eine der besten Terminbuchungs-Tools auf dem Markt.
Calendly-Integration erstellen für Website und E-Mails
Mehr organische Klicks und Impressionen durch Webdesign mit WordPress: AMP-Integration
Durch die Verwendung des technischen Gerüsts des AMP-Projekts von Google werden nur die notwendigsten Website-Assets übernommen, was zu schlankeren und leichteren Seiten führt. Dies verbessert nicht nur die Nutzerfreundlichkeit, sondern kann auch bessere Google-Indexierungen hervorbringen, die wiederum zu mehr Klicks führen. Schnelle Ladezeiten sind ein wichtiges Indexierungskriterium für Suchmaschinen: Wenn eine Website schnell lädt, hat sie eine höhere Chance, organische Impressionen und Klicks zu erhalten, was wiederum zu besseren Indexierungsergebnissen führen kann. Die Gesamtzahl der Website-Klicks ist ein gewichtiges Indexierungskriterium und wird von Google unter anderem durch Google Analytics ausgelesen und in die Bewertung miteinbezogen.
Eine AMP-Integration kann besonders für neu erstellte Websites von Vorteil sein, da sie dazu beitragen kann, organische Impressionen und Klicks zu steigern und damit die bestehenden organischen Rankings positiv zu beeinflussen. Allerdings kann eine AMP-Integration allein möglicherweise nicht ausreichen, um eine bereits festgefahrene, abwärts gerichtete organische Entwicklung auf der Website umzukehren. In diesem Fall können technische Verbesserungen und andere Optimierungen erforderlich sein, um die Website-Performance zu verbessern.
AMP-Integration auf WordPress-Websites installieren
Tracking-Codes entspannt einbinden im Webdesign für WordPress-Websites
An Tracking-Codes kommt man im Online Marketing nicht vorbei: Sie werden immer dort benötigt, wo es darum geht, das Nutzerverhalten auf Websites nachzuvollziehen und Daten für Marketing-Analysen zu sammeln. Viele Entwickler setzen die Tracking-Codes allerdings nicht in den vorgesehenen Head-Bereich der Website, sondern in den Body-Bereich, weil sie die Integration direkt über Datenschutz-Plugins vornehmen, welche wiederum traditionell im Body-Bereich angesiedelt sind.
Für WordPress-Websites bietet sich das Plugin Head, Footer and Post Injections als eine gute, codeleichte und zuverlässige Lösung an. Es ermöglicht eine einfache Integration von Tracking-Codes und anderen relevanten Codes in wichtige Bereiche der Website, einschließlich des Head- und Body-Bereichs. Dieses Plugin bietet auch eine bequeme Möglichkeit, Tracking-Codes automatisch an die richtigen Stellen im Website-Code anzudocken, um manuelles Einfügen zu erleichtern.
Tracking-Codes entspannt in WordPress einbinden
WebP-Bildkonvertierung für schnelle Ladezeit im Webdesign für WordPress
Während die Komprimierung von CSS und JavaScript mit Tools wie Asset CleanUp relativ einfach ist, erfordert die Bildkomprimierung eine etwas differenziertere Herangehensweise. Es ist nicht ausreichend, Bilder im JPEG- oder PNG-Format einfach kleiner zu machen, da dies zu erheblichen grafischen Verlusten führen kann, während die Dateneinsparung nicht ausreichend ist. Stattdessen sollten Sie in ein Next-Gen-Format wie WebP umwandeln, das die Dateigröße erheblich reduziert, während die grafischen Verluste minimal sind.
Viele Websites haben Bilder, die zwischen 800 KB und sogar 2 MB groß sind. Durch die automatisierte Konvertierung in das WebP-Format kannst du aber Bildgrößen von 20 – 60 kB erreichen und hunderte Bilder optimieren, sodass du dein Gesamt-Datenvolumen bei hunderten Bilder schnell um 500 MB reduzieren kannst – was sich in einer erheblichen Verbesserung der Ladezeit auf Mobilgeräten auswirkt. Es ist daher ratsam, Next-Gen-Formate wie WebP zu verwenden, um die Ladezeit deiner WordPress-Website zu optimieren. Dies ist auch eine der zentralen Empfehlungen von Google, die über Tools wie Lighthouse oder Pagespeed Insights verfügbar sind.
WebP-Konvertierung auf WordPress-Websites
Backups im WordPress-Webdesign mit WPvivid
Als Website-Betreiber kann es sehr ärgerlich sein, wenn nach einem WordPress- oder Plugin-Update das Design oder die Funktionalität deiner Website beeinträchtigt wird. Besonders, wenn du bereits viel Arbeit in deine Website investiert hast, hunderte von URLs verwaltest und über 1.000 Bilder hochgeladen hast, kann ein Fehler schwerwiegende Folgen haben. Auch wenn du Veränderungen an deinem Code oder Plugins vornimmst, kann dies das Risiko von Fehlern erhöhen.
Um sich vor diesen Problemen zu schützen, solltest du immer ein Backup deiner WordPress-Website und deiner Website-Datenbank haben. Dies ermöglicht es dir, ältere Versionen deiner Website wiederherzustellen oder dich gegen Malware und Hacker-Angriffe zu schützen. Hacker können bereits durch die Einführung von Malware über eine PDF-Upload-Funktion auf deiner Website Schaden verursachen. In einem solchen Fall kann dein Hoster die Website sperren, bis du die kompromittierte Website repariert hast.
Es ist daher ratsam, in regelmäßigen Abständen Backups von deiner Website zu erstellen, um im Notfall schnell handeln zu können. Wenn du ein Backup parat hast, kannst du die kompromittierte Website löschen und das Backup wieder aufspielen, um deiner Website wiederherzustellen. Ein Backup kann also im Fall von Website-Fehlern oder Sicherheitsproblemen ein wertvolles Instrument sein, um die Arbeit und Zeit, die du in deine Website investiert hast, zu schützen.
WordPress-Backup erstellen mit WPvivid Backup
JavaScript- und CSS-Komprimierung im Webdesign mit WordPress
Die Optimierung der Ladezeit einer bestehenden WordPress-Website kann eine große Herausforderung darstellen. Glücklicherweise gibt es verschiedene Plugins, die speziell für die Komprimierung von CSS- und JavaScript-Dateien entwickelt wurden, um die Ladezeit der Website zu verbessern. Zu den bekanntesten Plugins in diesem Bereich gehören WP Rocket, Autoptimize und Asset CleanUp Page Speed Booster. Diese Plugins reduzieren die Ladezeit, indem sie beim Laden einer Seite unnötige CSS-Dateien und JavaScript-Anfragen entweder gar nicht oder nur in komprimierter Form abrufen. Durch die Verwendung dieser Plugins kann der Browser des Nutzers unnötige Bausteine von Templates, Skripten und Funktionen vermeiden, die für den Aufruf der Seite nicht relevant sind. Dadurch wird das Gesamtgerüst der Website optimiert und die Ladezeit erheblich verkürzt.
WordPress-Ladezeit optimieren mit Asset CleanUp
Marketing & Leadgenerierung
SEA, Paid Media, Conversion-Rate-Optimierung, Markt- und Trendanalysen im Raum Berlin-Brandenburg.
Du hast Fragen zum Thema Webdesign?
Wenn du aus den Blogartikeln heraus Fragen hast zur Verschnellerung der Website, Bildkomprimierung oder AMP dann stelle gerne deine Frage:
Frage stellen
info@slavawagner.de


