WebP-Konvertierung auf WordPress-Websites — Schnellere Ladezeiten durch Next-Gen-Bildformate

Mit der Konvertierung deiner Website-Bilder aus dem JPEG- oder PNG-Format ins WebP-Bildformat kannst du enorme Ladezeit-Verschnellerungen erreichen. Dies geht reibungslos und zuverlässig mit dem WordPress-Plugin Converter for Media.
Die Ladezeit deiner Website ist ein entscheidender Faktor sowohl für die Indexierung in organischen Google-Rankings, als auch im Bereich Google Ads: Websites mit einer hervorragenden Ladezeiten werden von den Algorithmen stets belohnt und bieten den Website-Besuchern eine bessere Nutzererfahrung, welches sich auch in geringeren Absprungraten widerspiegelt.
Für die Ladezeit-Optimierung auf WordPress gibt es vor allem zwei Baustellen: Die CSS- und JavaScript-Komprimierung, beispielsweise mit Asset CleanUp, und die Bildkomprimierung in ein Next-Gen-Bildformat, wie WebP. Bei der Bildkomprimierung gibt es aber eine entscheidende Nuance: Es reicht in der Regel nicht aus, Bilder im JPEG- und PNG-Format größentechnisch unter großen, grafischen Verlusten in ihrer Dateigröße kleiner zu machen. Viele Anwender bemühen sich, die JPEG- und PNG-Bilder auf eine Größe von 100 kB bis 300 kB zu reduzieren – doch das reicht nicht. Mit einem Next-Gen-Bildformat wie WebP hingegen sind die grafischen Verluste minimal, während die Dateigröße auf eine zweistellige Kilobyte-Größe reduziert wird. Da auf vielen Websites aber die Ausgangslage so ist, dass viele Bilder zwischen 800 kB und teilweise sogar 2 MB groß sind, lässt sich bei hunderten Bilder und einer automatisierten WebP-Bildkonvertierung schnell ein Datenvolumen von über 500 MB einsparen, was eine enorme Verbesserung für die Website-Ladezeit ist – insbesondere auf Mobilgeräten. Die Bereitstellung von Bildern in einem Next-Gen-Bildformat, wie WebP, ist auch eine der zentralen Empfehlungen von Google via Lighthouse oder Pagespeed Insights.

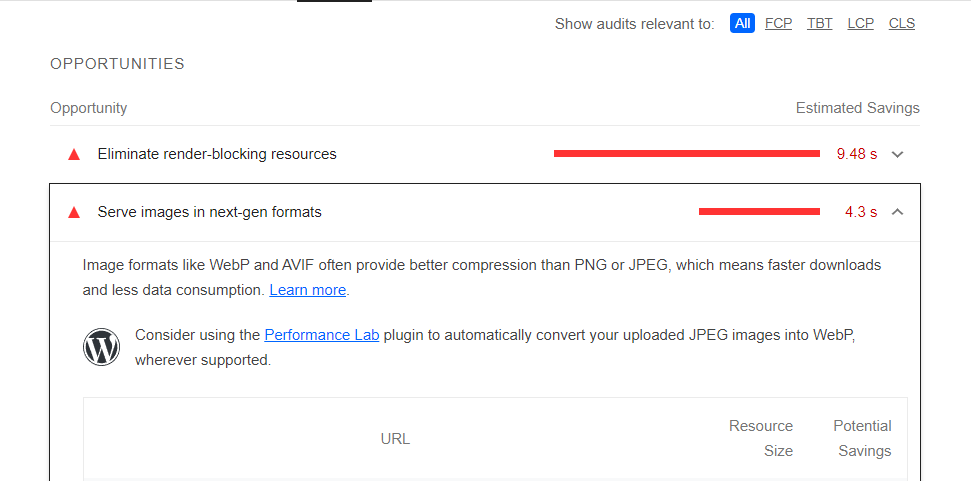
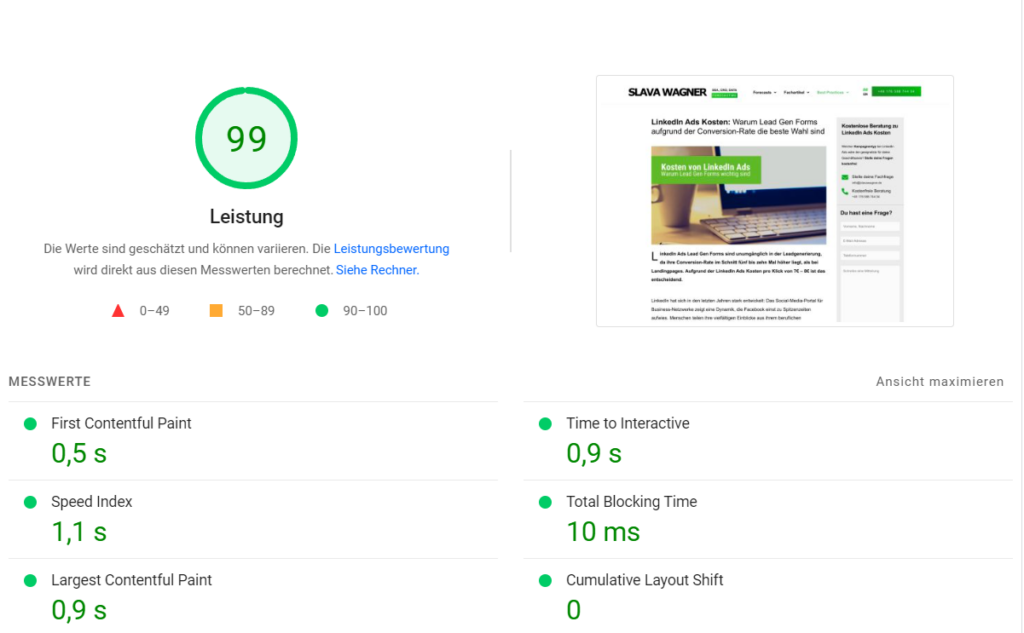
Mit Lighthouse oder Pagespeed Insights von Google erhältst du oft den Verbesserungsvorschlag für die Website, Bilder in einem Next-Gen-Bildformat bereitzustellen, wie beispielsweise WebP. Mit dem WordPress-Plugin “Converter for Media” kannst du alle deine Bilder automatisch ins WebP-Bildformat konvertieren lassen. Dabei werden Abzüge deiner Originalbilder erstellt, die weiterhin erhalten bleiben, während nur die komprimierten WebP-Versionen an die Nutzer im Frontend ausgeliefert werden.
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.
Anleitung: WebP-Bildkonvertierung mit dem WordPress-Plugin Converter for Media für schnellere Ladezeiten
Mit dieser Anleitung kannst du sicher, einfach und zuverlässig eine WebP-Bildkonvertierung für schnellere WordPress-Ladezeiten durchführen. Dabei gibt es auch eine Fallback-Funktion, wenn der Browser des Nutzers etwas älter ist und keine WebP-Bilder verarbeiten kann – denn die Originalbilder bleiben weiterhin in der Datenbank. WebP ist ein Next-Gen-Bildformat und ein Bild hat dabei oft eine Dateigröße im zweistelligen Kilobyte-Bereich.
Schritt 1: Installiere das Plugin für WebP-Konvertierung und Bildkomprimierung: Converter for Media
Mit dem WordPress-Plugin Converter for Media kannst du die Bildkonvertierung ins WebP-Format problemlos, sicher und zuverlässig vornehmen. Installiere das Plugin, aktiviere es und wähle die Einstellungen des Plugins WordPress-Dashboard.
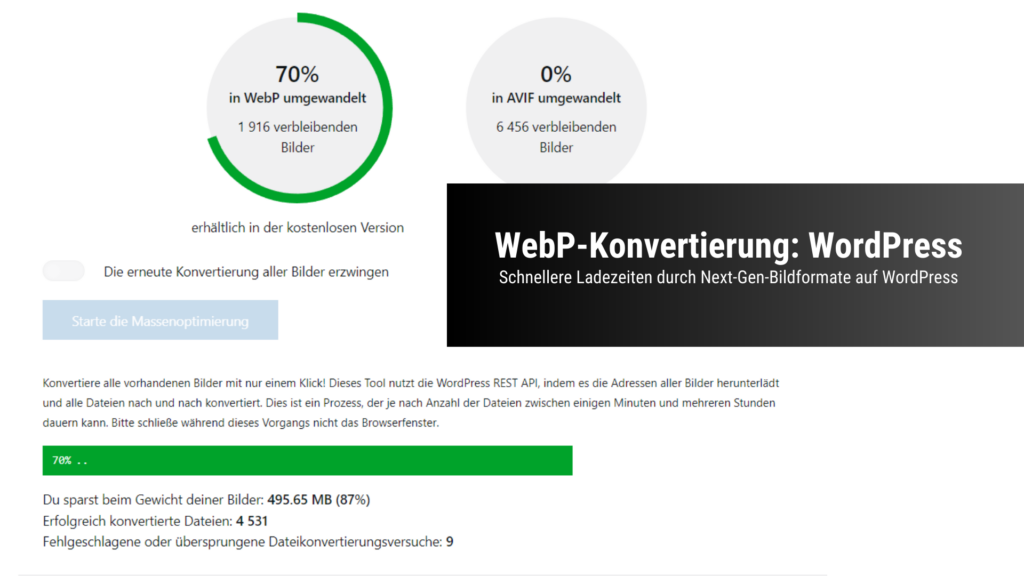
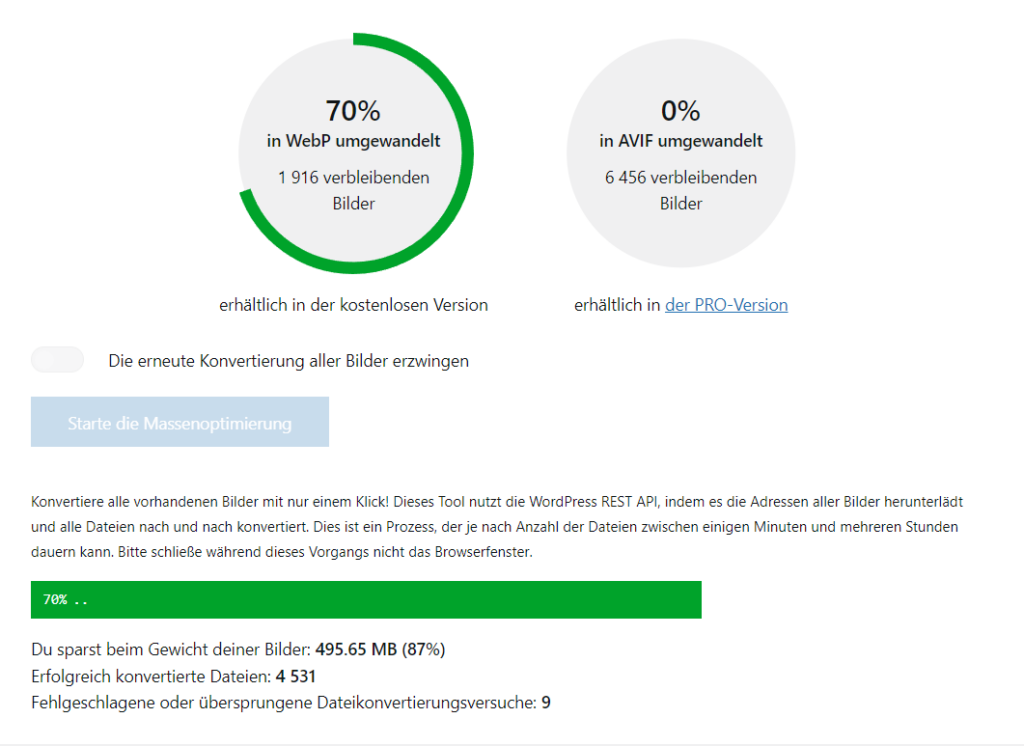
Schritt 2: Massenoptimierung von Bildern mit WebP-Konvertierung und Bildkomprimierung
Du kannst deine bestehenden Bilder in der Datenbank ins WebP-Format konvertieren, während die Originalbilder weiterhin in deiner Datenbank bestehen bleiben. Im Frontend werden die Nutzer nur die WebP-Versionen deiner Bilder sehen, weswegen die Ladezeit erhebliche Verschnellerungen erreicht. Dabei gibt es eine Ausnahme: Manche älteren Browser haben nämlich Probleme bei der Verarbeitung von WebP-Bildern, weswegen es für diesen Fall einen automatischen Fallback-Modus gibt, in dem die Original-Bilder im JPEG- oder PNG-Format ausgeliefert werden. Klicke auf den Button “Massenoptimierung”, um für alle deine Bilder automatische Abzüge in Form von konvertierten WebP-Bildern zu generieren. Du wirst sehen – das Optimierungspotenzial ist gigantisch, wenn du bereits hunderte oder tausende Bilder auf deiner WordPress-Website hast.

Mit der WebP-Bildkonvertierung kannst du erhebliche Einsparpotenziale freisetzen: Du kannst deinen Datenverbrauch auf Nutzer-Endgeräten drastisch reduzieren und deine WordPress-Ladezeit stark verschnellern. All das geht mit dem WordPress-Plugin “Converter for Media”, mit dem du eine WebP-Konvertierung für eine Next-Gen-Bildkomprimierung durchführen kannst.
Schritt 3: Automatische WebP-Konvertierung neuer Bilder aktivieren für Bildkomprimierung
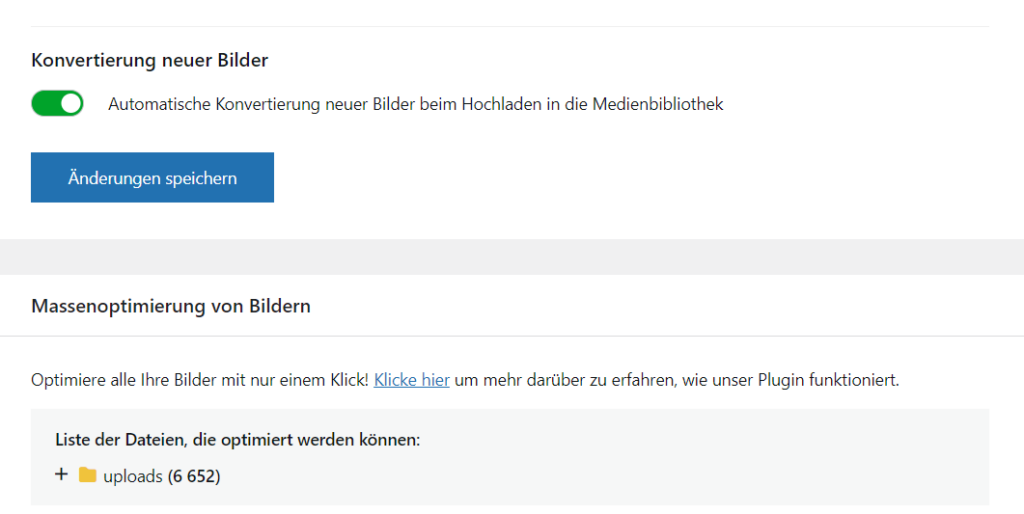
Lege anschließend noch den Schieberegler bei “Konvertierung neuer Bilder” um und speichere die Änderungen. Damit werden deine Bilder automatisch ins WebP-Bildformat konvertiert, jedes Mal wenn du einen neuen Upload durchführst.

Du kannst im WordPress-Plugin “Converter for Media” die automatische Konvertierung ins WebP-Format beim Hochladen aller neuen Bilder einstellen, um deine WordPress-Ladezeit durch Bildkomprimierung zu optimieren.
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.
Fazit: Erhebliches Einsparpotenzial beim Datenverbrauch deiner WordPress-Ladezeit mit WebP-Bildkonvertierung via Converter for Media
Das Einsparpotenzial bei einer WebP-Bildkonvertierung ist gewaltig. Wenn deine Website insgesamt ein Datenvolumen von gut 500 MB weniger abruft (bei mehreren hundert Bildern), werden es dir die Algorithmen danken: Deine organischen Indexierungen in der Google-Suche dürften besser werden und deine Performance bei Google Ads besser. Ebenso erhalten deine Nutzer ein besseres Nutzererlebnis. Also: Probiere es aus – es lohnt sich.

Das Endergebnis: Deine Desktop- und Mobilladezeiten verbessern sich durch die WebP-Bildkonvertierung deutlich – mit dem WordPress-Plugin “Converter for Media”.
Inhalt
- Anleitung: WebP-Bildkonvertierung mit dem WordPress-Plugin Converter for Media für schnellere Ladezeiten
- Schritt 1: Installiere das Plugin für WebP-Konvertierung und Bildkomprimierung: Converter for Media
- Schritt 2: Massenoptimierung von Bildern mit WebP-Konvertierung und Bildkomprimierung
- Schritt 3: Automatische WebP-Konvertierung neuer Bilder aktivieren für Bildkomprimierung
- Fazit: Erhebliches Einsparpotenzial beim Datenverbrauch deiner WordPress-Ladezeit mit WebP-Bildkonvertierung via Converter for Media
WordPress-Plugin "Converter for Media" für WebP-Konvertierung
- Installiere dir zunächst das WordPress-Plugin Converter for Media für die WebP-Konvertierung der Bilder, um die WordPress-Ladezeit zu verschnellern.
- Starte die Massenoptimierung, um für deine bestehenden Bilder in der Datenbank Abzüge im WebP-Format zu erstellen, die im Frontend für die Nutzer ausgeliefert werden.
- Aktiviere die automatische WebP-Bildkonvertierung, damit alle neu hochgeladenen Bilder automatisch ins schnell ladende Next-Gen-Bildformat WebP konvertiert werden. WebP hat meistens eine Bildgröße im zweistelligen Kilobyte-Bereich.
Fragen stellen
info@slavawagner.de
FAQ - Zusammenfassung zur WebP-Konvertierung von Bildern für bessere WordPress-Ladezeiten
Hier findest du eine Zusammenfassung wichtiger und häufig gestellter Fragen zur WebP-Konvertierung von Bildern für schnellere Ladezeiten:
Eine Bildkomprimierung von JPEG oder PNG in WebP verschnellert deine Website-Ladezeit, da WebP ein Next-Gen-Bildformat ist, und häufig eine Dateigröße im zweistelligen Kilobyte-Bereich für ein Bild hat, bei keinen oder nur minimalen grafischen Verlusten. Dadurch wird die Website-Ladezeit deutlich verschnellert.
Das geht ganz einfach: Installiere das kostenlose WordPress-Plugin “Converter for Media”, mit dem du eine WebP-Konvertierung für alle Website-Bilder vornehmen kannst. Damit werden Abzüge deiner Originalbilder im WebP-format erstellt, die den Website-Besuchern im Frontend angezeigt werden.
Mit der Massenoptimierung im WordPress-Plugin “Converter for Media” kannst du alle deine bestehenden Website-Bilder in der Datenbank per Massenbearbeitung ins WebP-Format konvertieren, um deine WordPress-Ladezeit deutlich zu verschnellern. WebP-Bilder haben häufig eine Dateigröße im zweistelligen Kilobyte-Bereich.
Ja, mit dem WordPress-Plugin “Converter for Media” kannst du in den Einstellungen festlegen, ob alle neu hochgeladenen Bilder automatisch ins Next-Gen-Bildformat WebP konvertiert werden sollen, um maximal schnelle Ladezeiten zu erreichen.
Du hast eine Frage?
Webdesign: Beratungstermin
In einer kostenlosen Beratung kannst du alle deine Fragen stellen und direkt erste hilfreiche Antworten erhalten – zu Setups, AI-Anschlüssen und Cookie-Bannern.
Überblick: Das bringt dir eine WebP-Konvertierung für deine Website-Bilder
Die Ladezeit einer Website ist entscheidend für die organische Indexierung in Google-Rankings und beeinflusst auch den Bereich Google Ads. Websites mit schnellen Ladezeiten werden von Algorithmen bevorzugt und bieten Besuchern eine bessere Nutzererfahrung, was sich in niedrigeren Absprungraten zeigt. Bei der Ladezeitoptimierung auf WordPress konzentriert man sich vor allem auf CSS- und JavaScript-Komprimierung, z.B. mit Asset CleanUp, sowie auf die Bildkomprimierung in ein Next-Gen-Format wie WebP. Bei der Bildkomprimierung ist zu beachten, dass das bloße Verkleinern von JPEG- und PNG-Bildern nicht ausreicht. Die Verwendung von WebP minimiert grafische Verluste und reduziert die Dateigröße auf eine zweistellige Kilobyte-Größe. Die Umstellung auf WebP kann bei Websites mit vielen Bildern zwischen 800 KB und 2 MB zu erheblichen Einsparungen von über 500 MB Daten führen, was die Ladezeit besonders auf Mobilgeräten erheblich verbessert. Diese Vorgehensweise entspricht auch den Empfehlungen von Google über Lighthouse oder Pagespeed Insights.
Das könnte dich auch interessieren:
Schema-Markups für FAQ-Fragen: Mehr Klicks aus organischer Google-Suche
Um in den Ähnliche-Fragen-Bereich oben in der Google-Suche aufgenommen zu werden, kannst du deine beantworteten Fragen mit FAQ-Schema-Markups hinterlegen.
Impressionen bei Google Ads: Warum sinken sie häufig bei einer Conversion-Optimierung?
Viele Unternehmen fragen sich, warum die Anzahl der Impressionen bei Google-Ads-Kampagnen sinkt, wenn mehr Conversions aus demselben Budget generiert werden.


