Scrolltiefen verbessern mit Website-A/B-Tests via Google Optimize

Zusätzlich zur Erhöhung der Conversion-Rate und Reduktion der Absprungrate können wir mit Google Optimize weitere spannende Website-A/B-Tests durchführen. So zum Beispiel Tests für die Ermittlung einer besonders bindenden Website-Version, die die Nutzer animiert, die Landingpage möglichst bis zum Schluss zu lesen.
Landingpages, die primär auf Leadgenerierung ausgelegt sind, haben oft eine bewährte Standard-Struktur: Sie beginnen mit einem spannenden Head-Bereich, ansprechenden Überschriften, gehen dann über in einem Informationsbereich im Mittelteil und enden mit einem Kontaktformular, mit dem sich der Website-Nutzer für ein Angebot anmelden kann und so in einem Funnel eintritt.
Das Ziel solcher Conversion-Landingpages ist dabei immer die Maximierung der Conversion-Rate. Das bedeutet: Wie viele von einhundert Nutzern werden prozentual zu Leads und nehmen unser Angebot in Anspruch? Wie eine Conversion-Rate direkt in einem Kontaktformular oder auf einer Bestellseite mit A/B-Tests erhöht werden kann, steht in diesem Artikel. Damit die Nutzer überhaupt auf der Website bleiben, statt zu 90% aufwärts direkt abzuspringen, steht in diesem Artikel.
Nun behandeln diese beiden Artikel vor allem den ersten und den letzten Teil beim Scrollen in der Anordnung auf einer Landingpage. Dazwischen fehlt entsprechend eine Struktursektion, und zwar der Mittelteil – der Inhaltsblock – durch den sich die Nutzer durchscrollen müssen, um auf das Kontaktformular zu kommen. Dafür können wir in einem Scrolltiefen-Test herausfinden, welche Inhalte die Nutzer am stärksten dazu bringen, weiterzulesen, statt beim Scrollen auf halber Strecke die Landingpage zu verlassen.
Einordnung: Wie relevant ist eine verbesserte Scrolltiefe für die Conversion-Rate?
Eine erhöhte Scrolltiefe sorgt dafür, dass mehr Nutzer überhaupt den Inhalt konsumieren. Wo Nutzer den Inhalt nicht konsumieren, und die Landingpage verlassen, können sie entsprechend auch gar nicht dazu kommen, ein Kontaktformular auszufüllen oder auch nur zu sehen.
Bei einer allgemeinen Absprungrate von 90% und eine geringen durchschnittlichen Scrolltiefe, bei der von den verbliebenen 10% als Teilmenge wiederum nur 20% bis zum Kontaktformular durchkommen, wäre die Kalkulation: 100 Nutzer treffen auf der Landingpage ein, zum Beispiel via Google Ads mit einem CPC (Cost-per-Click) von zum Beispiel 2 Euro – das wäre ein Werbebudget von 200 Euro. Bei einer Absprungrate von 90% bleiben nur 10% übrig, was bedeutet, dass effektiv von diesen 100 Nutzern nur 10 Nutzer überhaupt auf der Website bleiben.
Der Kostenpunkt für einen Nutzer, der den Inhalt überhaupt konsumiert, läge demzufolge in dieser Stufe schon bei 20 Euro pro Nutzer. Aber es geht noch weiter: Nun kommen in Hinsicht auf Scrolltiefen von dieser Teilmenge nur 20 Prozent bis zur untersten Sektion – dem Kontaktformular. Das wären entsprechend 2 Nutzer von 100, die es bis ganz nach unten schaffen.
Im Endeffekt kommen in diesem realitätsnahen Beispiel also nur 2 von 100 Nutzern dazu, das Kontaktformular zu sehen und ein Absenden überhaupt in Erwägung zu ziehen.
Die Nutzer müssen den Inhalt vor dem Kontaktformular konsumieren, um zu verstehen, worum es in diesem Angebot geht und um überzeugt zu werden, die Anfrage am Ende der Landingpage abzuschicken.
Scrolltiefen in Google Analytics 3 und Google Analytics 4 als Metrik hinterlegen
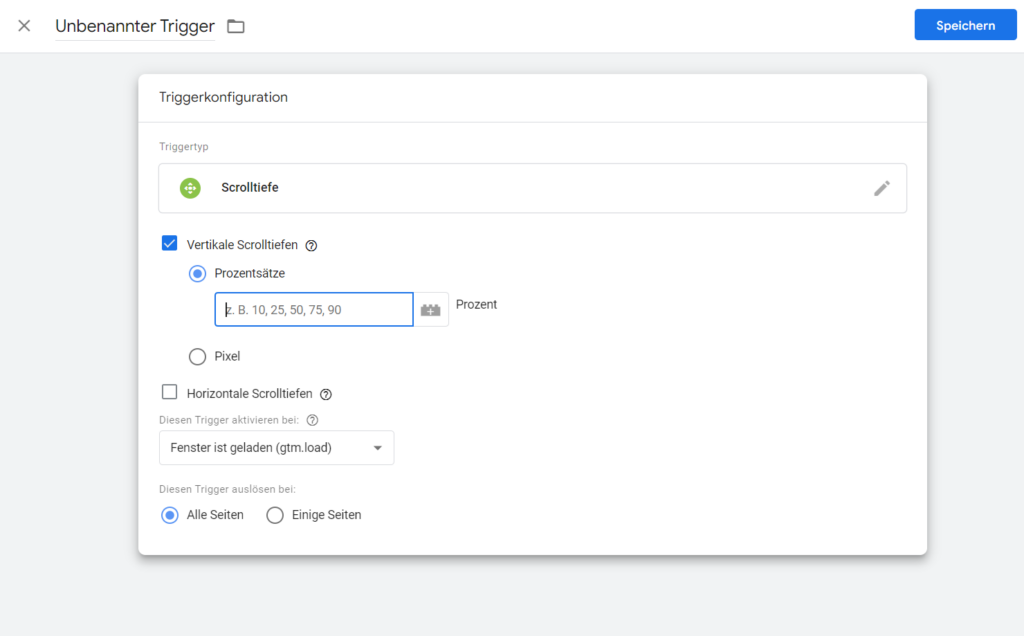
Da Google Optimize in der Messung mit Google Analytics arbeitet, muss dort eine Scrolltiefen-Messung zunächst erfasst werden. In Google Analytics 3 und Google Analytics 4 müssen Prozentabschnitte für Scrolltiefen im Google Tag Manager als Ereignis mit dem Trigger Scrolltiefe (Scroll Depth) hinterlegt werden, und mit einem Tag des Typs Google Analytics: Universal Analytics als Event an Google Analytics 3 ausgegeben werden. Bei der Konfiguration des Trigger Scrolltiefe (Scroll Depth) lässt sich wahlweise eine Aufteilung der Landingpage-Scrolltiefe in prozentualen Abschnitten angeben: Empfohlen wird die Aufteilung in 25-Prozent- Schritten oder in 10-Prozent-Schritten.

Implementierung von Scrolltiefen als Trigger für ein Google-Analytics-Ereignis im Google Tag Manager.
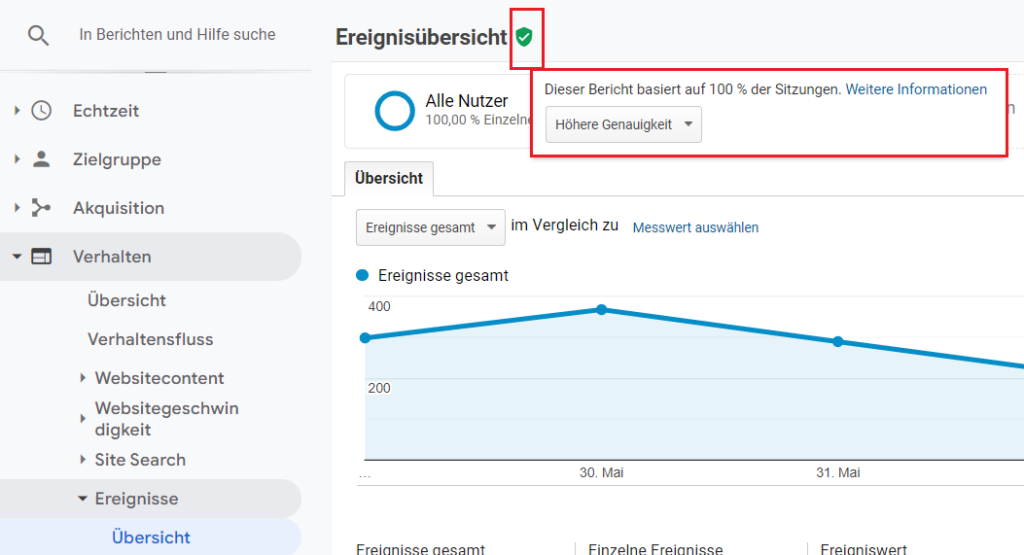
Allerdings hat Google Analytics bei der Ereigniserfassung begrenzte Datenverarbeitungskapazitäten, sodass die Aufteilung in 10-Prozent-Schritten die Datenerfassung im Konto schnell überlasten könnte. Ergo: Im Ereignisbericht könnte dann oben statt eines grünen Schild-Icons ein gelbes Schild-Icon stehen, welches angibt, dass zum Beispiel die Daten nur auf 80% der Sitzungen und nicht auf 100%, da die Datenmenge der Ereigniserfassung das Volumen eines kostenlosen Google-Analytics-Kontos sprengt.
Daher wären für eine genaue und sichere Datenerfassung die 25-Prozent-Schritte sinnvoller, wenn wir es mit sehr traffic-starken Websites zu tun haben, denn jeder Scroll, der in Prozentabschnitt als ein Zähler auftaucht, gilt als ein Ereignis. Mit 10-Prozent-Schritten hätten wir demzufolge pro Nutzer 10 Ereignisse oder mehr – wenn dieser rauf- und herunterscrollt. Mit 25-Prozent-Schritten wären das entsprechend pro Nutzer 4 Ereignisse – oder mehr oder weniger.

Abbildung: Bei einer Überlastung der Kapazität der Ereigniszählung, kann in der normalen Version von Google Anayltics 3 angezeigt werden, dass die angegebenen Daten nicht mehr auf 100% der Sitzungen beruhen, sondern auf einem geringeren Anteil. Das kann dann der Fall sein, wenn durch die Scrolltiefen-Messung in Form von 5-Prozent oder 10-Prozent-Schritten pro Nutzer und Sitzung so viele Ereignisse ins System einfließen, dass es die Zählung vieler Ereignisse automatisch einstellt.
Scrolltiefe als Zielmetrik für die Messung in Google Optimize festlegen
Sobald die Scrolltiefe als Ereignis an Google Analytics 3 oder Google Analytics 4 ausgegeben wird, können wir diese in Google Optimize als Zielmetrik des A/B-Tests auswählen.
Was bringen uns die Website-A/B-Tests bei Scrolltiefen?
Wir sehen in Scrolltiefen-Tests, wie hoch der Prozentsatz der Nutzer ist, die einen bestimmten Abschnitt der Landingpage erreichten. Das Website-Nutzerverhalten der meisten Menschen ist extrem schnelllebig, und wir können immer davon ausgehen, dass sich der prozentuale Anteil an verweilenden Nutzern mit jeder Landingpage-Abschnittsstufe verjüngen wird. Gehen wir von einer Einteilung in 25-Prozent-Schritte aus: In diesem Fall sind die ersten 25 Prozent der oberste Container, und die letzten 25 Prozent der unterste. In der Regel wird weit weniger als die Hälfte der Nutzer den untersten Container erreichen. Was uns interessiert, sind die mittleren zwei Stufen, denn diese indizieren, inwiefern sich die mittleren Content-Blöcke auf das Ausstiegsverhalten auswirkten.
Kommen wir nun zu den Teststrategien.
Test 1 - Content-Blöcke: Informationshierarchie
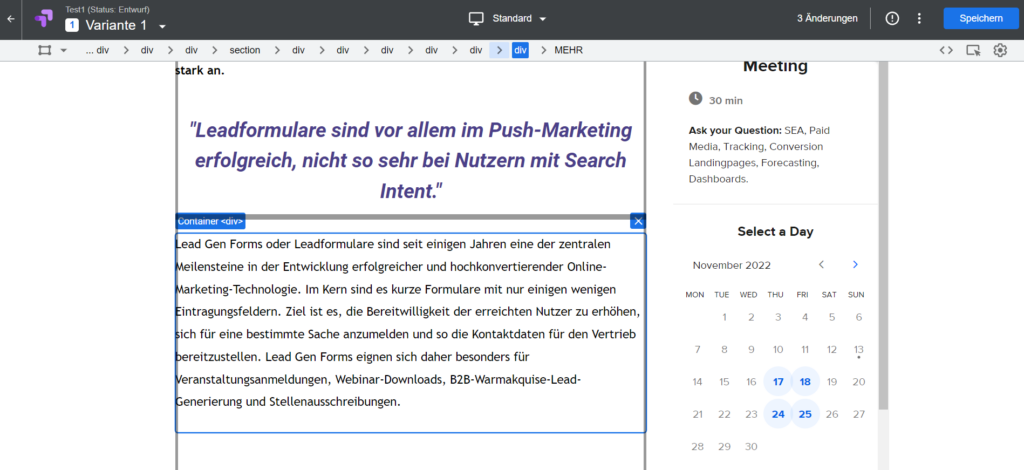
Was interessiert die Nutzer zuerst? Lohnt es sich, gleich direkt auf den Punkt zu kommen, oder eher eine inhaltliche Einleitung als Brücke zu platzieren? Das können wir im Vorfeld immer nur basierend auf Erfahrung richtwertartig einschätzen. Welche Content-Block auf 1.000 hochgerechnet aber wirklich das meiste Interesse weckt, weiterzulesen, können wir in der Praxis nur mit einem A/B-Website-Test ermitteln. Content-Blöcke lassen sich bei Google Optimize im Frontend-Editor per Drag-and-Drop verschieben und anordnen.

Verschiebe den <div>-Container im Drag-and-Drop-Editor von Google Optimize an die richtigen Stellen, um unterschiedliche Informationshierarchien auf Scrolltiefen zu testen.
Test 2 - Content-Blöcke: Inhaltliche und visuelle Informationsausgestaltung
In der inhaltlichen und visuellen Informationsausgestaltung geht es mal wieder um Testen von Überschriften, Bildern, Texten und Buttons. Die Tests sollten immer nacheinander gefahren werden, das heißt: Einen neuen Test erst dann starten, wenn der vorherige abgeschlossen ist, um die Ergebnisse nicht durcheinanderzubringen. Hier heißt es entsprechend wieder, wie bei der Anleitung für Absprungratenreduktion und Conversion-Rate-Erhöhung: Größen, Inhalte und Anordnungen der einzelnen Content-Blöcke testen.
Überschriften:
- Größe der Überschriften testen
- Farbe, Schriftart und Schriftschnitt der Überschriften testen
- Inhalt der Überschriften testen: Überzeugende Ansätze versuchen, vielleicht auch mit Zuhilfenahme von Copywritern oder Best Practices von professionelles Copywritern
Bilder testen:
- Bildgrößen testen
- Bildinhalte testen
Texte testen:
- Textinhalte testen
- Textelement-Hervorhebungen testen: Wichtige Passagen fett drucken oder als Zitat farblich, größer und freigestellt hervorheben

Bilder kannst du testen, indem du auf das Bild klickst und im Werkzeugkasten eine andere Bild-URL hinterlegt. Dementsprechend sollte das neue Bild, das du testen möchtest, bereits im Vorfeld auf deiner Website hochgeladen sein, damit du den Link für den Website-A/B-Test einstellen kann.
Test 3 - Content-Blöcke mit Navigationselementen ausstatten: Inhaltsverzeichnisse
Manchmal lässt sich die allgemeine Scrolltiefe auf 1.000 hochgerechnet verbessern, indem ein Inhaltsverzeichnis implementiert wird. Das klingt vielleicht nicht so spektakulär, ist aber tatsächlich der Klassiker in der Scrolltiefen-Verbesserung. Es scheint für viele Nutzer wichtig zu sein, zumindest eine grobe Orientierung über die Länge und den Inhalt der Landingpage zu haben.
Ein solches Inhaltsverzeichnis kann durchaus eine konservativ anmutende Liste an Anfang eines Textes sein, eine kleine, smarte Aufzählung an der linken oder rechten Seitenleiste oder ein kleiner Kasten, der beim Scrollen mitzieht – an der Seite oder in der Header-Bar. Im Endeffekt heißt es auch hier wieder: Testen, testen, testen.

Du kannst auch Inhaltsverzeichnisse für einen Test integrieren und verschiedene Gestaltungsvariationen ausprobieren. Am Ende der Website-A/B-Tests siehst du, welche Version die höchsten Scrolltiefen brachte.
Inhalt
- Einordnung: Wie relevant ist eine verbesserte Scrolltiefe für die Conversion-Rate?
- Scrolltiefen in Google Analytics 3 und Google Analytics 4 als Metrik hinterlegen
- Scrolltiefe als Zielmetrik für die Messung in Google Optimize festlegen
- Was bringen uns die Website-A/B-Tests bei Scrolltiefen?
- Test 1 - Content-Blöcke: Informationshierarchie
- Test 2 - Content-Blöcke: Inhaltliche und visuelle Informationsausgestaltung
- Test 3 - Content-Blöcke mit Navigationselementen ausstatten: Inhaltsverzeichnisse
Überblick: Scrolltiefen verbessern mit UX durch Google Otimize
Mit einer Scrolltiefem in Google Analytics 4 (GA4) kannst du die Nutzerzufriedenheit deiner Content-Seiten und Landingpages messen. Wenn du siehst, dass die absolute Masse deiner Website-Besucher schon im Head-Bereich nicht weiterscrollt, weißt du, dass sich kaum jemand deinen Content durchliest. Um die Scrolltiefe zu verbessern, kannst du das UX-Design mit Website-A/B-Tests via Google Optimize anpassen.
Eine Möglichkeit ist die Verwendung von visuell ansprechenden und fesselnden Inhalten, die die Nutzer dazu motivieren, weiter auf der Seite zu scrollen. Dies kann durch die Verwendung von Bildern, Videos, Infografiken und anderen visuellen Elementen erreicht werden, die die Aufmerksamkeit der Nutzer auf sich ziehen und sie dazu verleiten, weiter auf der Seite zu scrollen.
Eine weitere Möglichkeit ist, die Informationshierarchie deiner Website zu verändern, damit die Website-Nutzer stringenter durch den Content geführt werden. Eine dritte Möglichkeit ist die Optimierung der Seitenstruktur und -navigation, um die Nutzer dazu zu motivieren, weiter auf der Seite zu scrollen. Dies kann durch die Verwendung von klaren Überschriften, Unterüberschriften und dem Einbau von Inhaltsverzeichnissen mit Sprungmarken erreicht werden.
FAQ - Zusammenfassung zu Scrolltiefen verbessern mit UX durch Google Otimize
Hier findest du eine Zusammenfassung wichtiger und häufig gestellter Fragen zu Scrolltiefen verbessern mit UX durch Google Otimize:
Eine Scrolltiefe in Google Analytics 4 (GA4) gibt an, wie viele Nutzer in bestimmte Abschnitte deiner Landingpage gescrollt haben. Dadurch erkennst du, ob die Nutzer ab einer bestimmten Stelle aufhören zu scrollen und damit nicht weiterlesen. Diesen Bereich kannst du anschließend optimieren, um die Verweildauer auf deiner Landingpage zu vergrößern und dafür zu sorgen, dass die Nutzer bis zum Kontaktformular herunterscrollen, nachdem sie den Inhalt gelesen haben.
Scrolltiefen in Google Analytics 4 (GA4) lassen sich mit dem Google Tag Manager tracken. Dort kannst du prozentuale Scrolltiefenabschnitte wahlweise in Prozenten hinterlegen – 5%, 10%, 20% oder 25%. Damit wird im Hintergrund deine Website vertikal in diese prozentualen eingeteilt. Nachdem du im Google Tag Manager ein Ereignis erstellt hast und dieses in Google Analytics 4 (GA4) übernimmst, siehst du für jede deiner Seiten, wie viele Nutzer in jedem Abschnitt waren.
Eine Scrolltiefe in Google Analytics 4 (GA4) zeigt dir Optimierungspotenziale. Du erfährst, ab welcher Scrolltiefe die meisten Nutzer deine Inhalte nicht mehr weiterlesen. Das kannst du entsprechend verbessern, denn je höher die Scrolltiefe, desto höher die Verweildauer. Bei Conversion-Landingpages, in denen das Kontaktformular unten erscheint, ist es umso wichtiger, die Nutzer durch kluges UX-Design bis zum Seitenende zu führen.
Mit Website-A/B-Tests via Google Optimize kannst du die Nutzer-Scrolltiefen auf deiner Website verbessern, indem du Informationshierarchien testest oder die Integration eines Inhaltsverzeichnisses mit Sprungmarken ausprobierst.
Das könnte dich auch interessieren:
Absprünge reduzieren mit Website-A/B-Tests via Google Optimize
Welche Verbesserungen müssen an der Website müssen vorgenommen werden, um die Absprungrate zu verringern?
Conversion-Rates erhöhen mit Website-A/B-Tests via Google Optimize
Wenn wir herausfinden wollen, welche Website-Version die beste Conversion-Rate hergibt, können wir das mit einem A/B-Test tun.

